선택기가 포함된 CSS 기호는 공백 " "입니다. "하위 선택기"라고도 알려진 포함 선택기는 요소의 하위 항목인 모든 요소를 선택할 수 있습니다. 상위 요소 선택을 앞에 두고 하위 요소 선택을 공백으로 구분하여 배치하면 됩니다. 구문은 "상위 태그 하위 태그 {스타일 선언}"입니다. 포함 선택기는 "요소 선택기"의 확장이며 태그 내의 모든 하위 태그를 필터링합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 포함 선택자
후손 선택자는 포함 선택자라고도 하는데, 요소의 자손인 모든 요소를 선택할 수 있습니다.
간단히 말하면 특정 요소를 조상 요소로 취급하고 이 요소의 모든 하위 요소를 찾는 것입니다.
선택기가 포함된 CSS의 기호는 공백 " "입니다. 상위 요소 선택을 앞에 두고 하위 요소 선택을 가운데에 공백으로 구분하면 됩니다. 태그가 중첩되면 내부 태그가 외부 태그의 하위 태그가 됩니다.
元素1 元素2{ 样式声明 }위 구문은 요소 1 내부에서 요소 2(하위 요소)를 선택하는 것을 의미합니다.
"요소 선택기"의 확장이며 태그 내의 모든 하위 태그를 필터링하는 선택기가 포함되어 있습니다.
예:
<head>
<style>
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
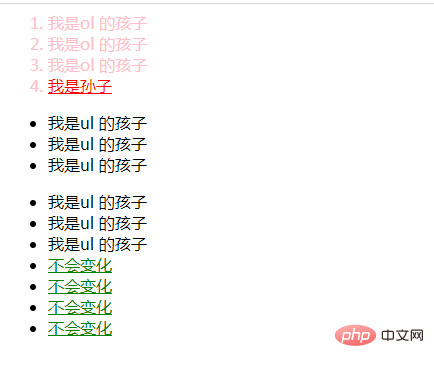
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>
(학습 영상 공유: 웹 프론트엔드)
위 내용은 선택기를 포함하는 CSS의 기호는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!