jquery에서는 length 속성과 함께 children() 메서드를 사용하여 요소에 포함된 하위 요소 수를 얻을 수 있습니다. children() 메서드는 선택한 요소의 모든 하위 요소를 반환할 수 있으며, length 속성은 jquery 객체의 요소 수 구문은 "$(지정된 요소).children().length;"입니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.1, Dell G3 컴퓨터.
children 메서드와 길이 속성을 사용하여 요소의 하위 요소 수를 확인할 수 있습니다.
children() 메서드는 선택한 요소의 모든 직계 자식을 반환합니다.
DOM 트리: 이 방법은 DOM 트리 아래로 단일 수준만 탐색합니다. 여러 수준 아래로 탐색하려면(하위 노드 또는 다른 하위 항목 반환) find() 메서드를 사용합니다.
팁: DOM 트리에서 한 수준 위로 이동하거나 문서의 루트 요소까지 모든 경로를 이동하려면(상위 노드 또는 다른 조상 반환) parent() 또는 parent() 메서드를 사용하세요.
구문은 다음과 같습니다.
$(selector).children(filter)
길이 속성에는 jQuery 객체의 요소 수가 포함됩니다.
Grammar
$(selector).length
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var res = $("ul").children().length;
$(".button2").click(function(){
$("input").val(res);
});
});
</script>
</head>
<body>body (曾祖先节点)
<div>div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
</ul>
</div>
</body>
<p>数量: <input type="text" name="user"></p>
<button class="button2">获取ul (直接父节点)的子元素个数</button>
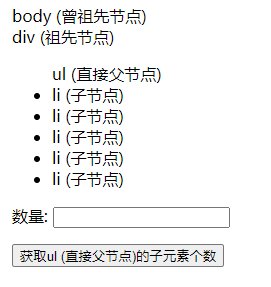
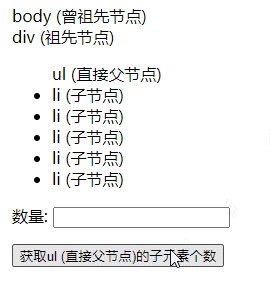
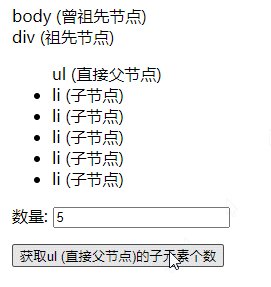
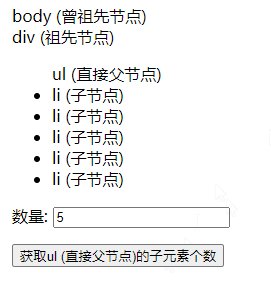
</html>출력 결과:

추천 관련 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 요소에 얼마나 많은 하위 요소가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!