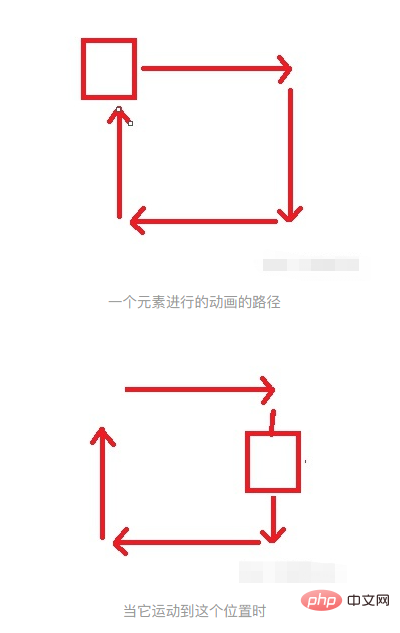
jquery 애니메이션 대기열은 현재 작업이 완료될 때만 다음 작업이 시작되도록 여러 애니메이션 작업을 함께 배치하는 애니메이션 기능 대기열입니다. JQuery 개체에서 애니메이션 메서드가 호출되면 개체가 애니메이션 효과를 실행하는 경우 후속 애니메이션 효과가 대기열에 배치된 다음 애니메이션 대기열의 각 애니메이션이 순서대로 실행됩니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.1, Dell G3 컴퓨터.
큐의 기능은 이전 작업이 완료된 경우에만 다음 작업이 시작되도록 작업을 하나씩 합치는 것입니다. 여기서 작업은 동기적이거나 비동기적일 수 있습니다.
jQuery의 애니메이션 시스템은 함수 대기열을 실행합니다. 페이드, 슬라이드, 애니메이션 및 기타 애니메이션을 jQuery 요소에 적용하면 기본적으로 함수가 fx 대기열로 푸시됩니다. jQuery의 animate()를 사용할 때 옵션 매개변수에 대기열 플래그를 전달하여 이 애니메이션이 현재 요소의 애니메이션 대기열에 푸시되는 시점을 결정할 수 있습니다. false인 경우 현재 대기열이 완료될 때까지 기다리지 않고 애니메이션이 즉시 실행됩니다.
JQuery 애니메이션에 대한 대기열이 있습니다. JQuery 개체에서 애니메이션 메서드가 호출되면 개체가 특정 애니메이션 효과를 실행하는 경우 후속 애니메이션 효과가 대기열에 배치되고 애니메이션 대기열의 각 요소가 배치됩니다. 애니메이션이 순차적으로 실행됩니다.
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
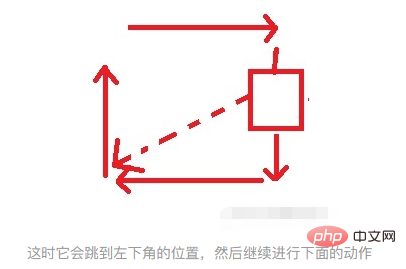
})하지만 때로는 애니메이션이 재생되는 동안 사용자가 애니메이션의 움직임을 멈추기를 원하거나 사용자가 이때 웹페이지로 점프하여 애니메이션을 더 이상 움직일 필요가 없을 때가 있습니다. 수요를 충족하기 위해 애니메이션 대기열에서 수행됩니다.
stop([clearQueue], [jumpToEnd]);
stop() 이 함수는 현재 JQuery 객체의 각 DOM 요소에 의해 실행되는 애니메이션을 중지할 수 있습니다. stop에는 두 개의 매개변수가 있으며 슬라이드, 페이드 및 사용자 정의 애니메이션을 포함한 모든 JQuery 효과 기능에 적용됩니다. (표시, 숨기기, 토글은 애니메이션이 아니며 본질적으로 CSS의 정적 효과입니다.)
이 두 매개 변수의 의미는 각각 다음을 나타냅니다.
clearQueue(기본값: false): 애니메이션 대기열이 지워질지 여부
jumpToEnd (기본값: false): 현재 애니메이션을 즉시 완료할지 여부

stop(false, false): 매개변수가 모두 false인 경우 요소는 현재 애니메이션을 즉시 종료할지 여부에 관계없이 현재 작업을 즉시 종료합니다. 애니메이션이 완료되었는지 여부는 바로 건너뛰기 이 단계는 대기열의 모든 애니메이션이 완료될 때까지 다음 대기열로 이동합니다.

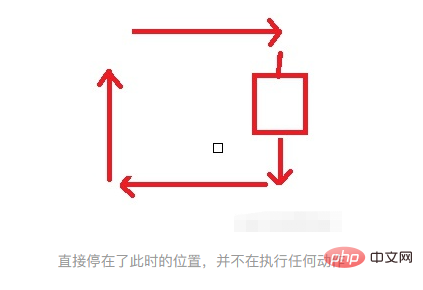
stop(true, false): 매개변수가 true 및 false이면 애니메이션 대기열이 지워지고 현재 완료되지 않은 애니메이션이 더 이상 계속되지 않는다는 의미입니다.

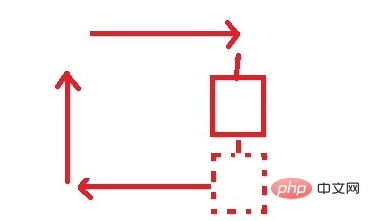
stop(true, true): 두 매개변수가 모두 true인 경우 애니메이션 대기열이 지워지지만 현재 애니메이션 작업이 완료된 화면으로 바로 점프합니다. 즉, 실행 프로세스가 없고 바로 다음 애니메이션 대기열로 이동합니다. 최종 상태.

작업의 마지막 상태로 점프한 후 더 이상 후속 작업을 수행하지 않습니다.
finish(): 현재 애니메이션을 중지하고 애니메이션 대기열에서 끝나지 않은 애니메이션을 모두 지우고 마지막으로 애니메이션의 마지막 프레임을 표시합니다. 대기열 최종 상태.

이 위치에서 애니메이션의 최종 상태로 직접 점프
이 메서드는 .stop(true,true) 메서드와 유사합니다. 단,finish()가 대기열에 있는 모든 애니메이션의 CSS 속성을 멈추다.
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 Jquery 애니메이션 대기열은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!