두 가지 방법: 1. css()를 사용하여 일치하는 요소에 고정 위치 지정 스타일을 추가합니다. 구문은 "$(selector).css("position", "fixed")"입니다. 2. attr()을 사용하여 스타일 속성을 설정하고 일치하는 요소에 고정 위치 지정 스타일을 추가합니다. 구문은 "$(selector).attr("style", "position:fixed;");"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
요소에 고정 위치 지정을 추가하면 요소의 위치를 변경하지 않고 페이지를 스크롤할 수 있습니다.
고정 위치 지정(position:fixed):
요소는 브라우저 창을 기준으로 위치가 지정됩니다. 슬라이더를 어떻게 움직여도 브라우저 창을 기준으로 고정된 위치에 고정됩니다. 형제 요소는 배치 시 이를 무시합니다. 이때 사용되는 위쪽, 아래쪽, 왼쪽, 오른쪽도 브라우저 창을 기준으로 합니다.
jquery를 사용하여 요소에 고정 위치를 추가하는 두 가지 방법
1. css()
css() 메서드를 사용하여 일치하는 요소의 하나 이상의 스타일 속성을 반환하거나 설정합니다.
CSS 스타일 설정 구문
$(selector).css(name,value)
| Parameters | Description |
|---|---|
| name | 필수입니다. CSS 속성의 이름을 지정합니다. 이 매개변수에는 "color"와 같은 CSS 속성이 포함될 수 있습니다. |
| value | 선택 사항입니다. CSS 속성의 값을 지정합니다. 이 매개변수에는 "red"와 같은 CSS 속성 값이 포함될 수 있습니다. 빈 문자열 값이 설정된 경우 요소에서 지정된 속성을 제거합니다. |
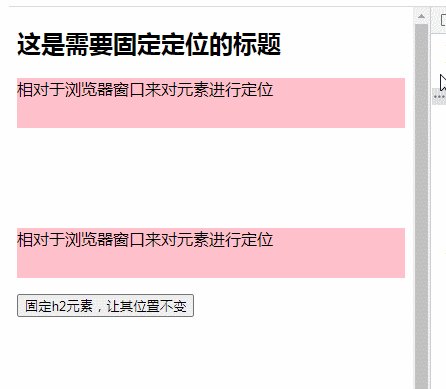
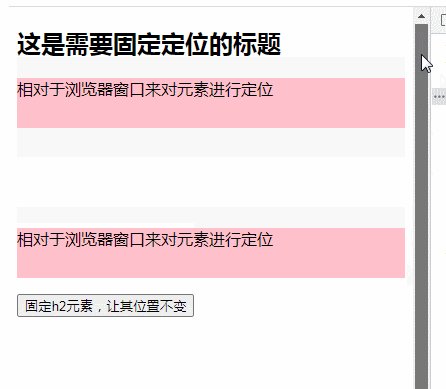
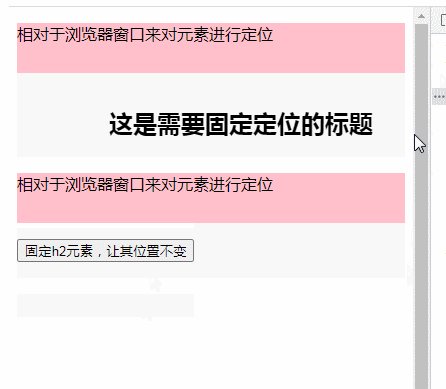
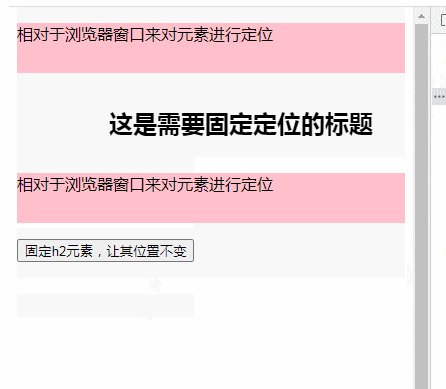
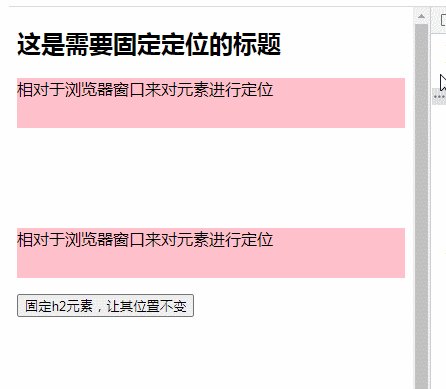
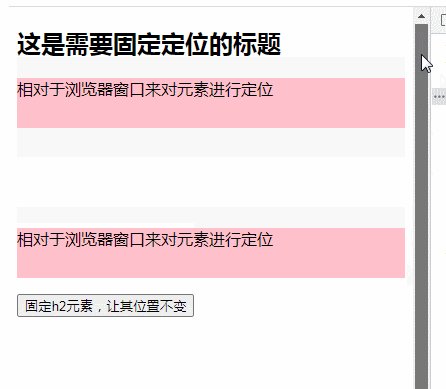
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
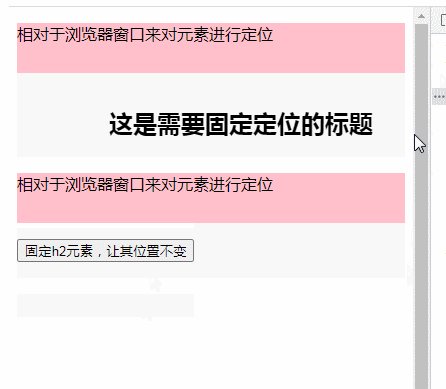
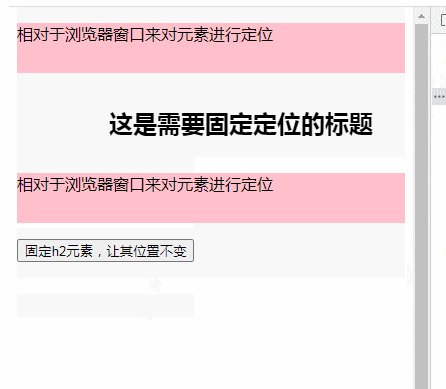
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>
2 attr()
attr() 메소드를 사용하여 선택한 요소의 속성과 값을 설정합니다.
$(selector).attr(attribute,value)
attr() 메서드를 사용하여 요소의 스타일 속성을 설정할 때 요소에 고정 위치 지정 스타일을 추가할 수 있습니다.
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 소개 동영상】
위 내용은 요소 위치를 변경하지 않고 jquery로 페이지 스크롤을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!