추가된 단계: 1. ":nth-child(n)" 선택기를 사용하여 중간 위치에서 하위 노드를 선택합니다. 구문은 "부모 요소 object.find(":nth-child(가운데 위치 값)입니다. element)")", 지정된 요소를 포함하는 jQuery 객체를 반환합니다. 2. after()를 사용하여 중간 요소 뒤에 새 노드를 삽입합니다. 구문은 "middle element object.after (child node element)"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 :nth-child(n)和after()를 사용하여 중간 위치에 하위 노드를 추가할 수 있습니다.
구현 단계
1단계: :nth-child(n) 선택기를 사용하여 중간 위치의 하위 노드를 선택합니다.
父元素对象.find(":nth-child(中间元素的位置值)")는 지정된 요소가 포함된 jQuery 개체를 반환합니다.
2단계: after() 함수를 사용하여 중간 요소 뒤에 새 노드를 삽입합니다.
after()는 지정된 요소 뒤에 형제 노드를 삽입할 수 있습니다.
$(A).after(B)
는 B 형제 노드를 외부 뒤에 삽입하는 것을 의미합니다. A 노드의.
구현 샘플 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
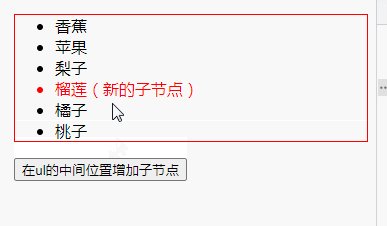
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
설명: :nth-child() selector
:nth-child(n) 선택기는 상위 요소에 속하는 모든 유형의 n번째 요소를 선택합니다. 모든 요소 그것은 하위 요소입니다.
:nth-child(n|even|odd|formula)
| parameter | description |
|---|---|
| n | 일치할 각 하위 요소의 인덱스입니다. 숫자여야 합니다. 첫 번째 요소의 인덱스 번호는 1입니다. |
| even | 모든 짝수 하위 요소를 선택하세요. |
| odd | 모든 홀수 하위 요소를 선택하세요. |
| formula | 은 수식(an + b)을 통해 선택해야 하는 하위 요소를 지정합니다. 예: p:nth-child(3n+2)는 두 번째 하위 요소부터 시작하여 세 번째 세그먼트마다 선택합니다. |
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 중간 위치에 하위 노드를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


