판단 단계: 1. jQuery 객체를 반환하는 "$("input[type='checkbox']")" 구문을 사용하여 모든 체크박스 요소를 가져옵니다. 2. "$(" 구문을 사용하여 선택한 모든 요소를 선택합니다. :checked ")"는 JQ 객체를 반환합니다. 3. 두 객체의 길이를 계산하고 두 길이가 동일한지 확인합니다. 구문은 "checkbox element object.length==selected element object.length"입니다. 같음이면 둘 다 선택하고, 그렇지 않으면 모두 선택되지 않습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery가 체크박스가 모두 선택되었는지 확인하는 방법: 체크박스에서 다중 선택된 요소의 개수와 선택한 요소의 개수가 동일한지 확인합니다.
구현 단계:
1단계: 속성 값 선택기를 사용하여 체크박스 요소 가져오기
$("input[type='checkbox']")는 모든 체크박스 요소가 포함된 jQuery 개체를 반환합니다.
2단계: :checked 선택기를 사용하여 선택한 모든 요소를 선택합니다.
$(":checked")는 선택한 모든 요소가 포함된 jQuery 개체를 반환합니다.
3단계: 길이 속성을 사용하여 두 jQuery 객체의 길이를 계산하고 두 길이가 같은지 확인합니다.
checkbox元素对象.length==选中元素对象.length
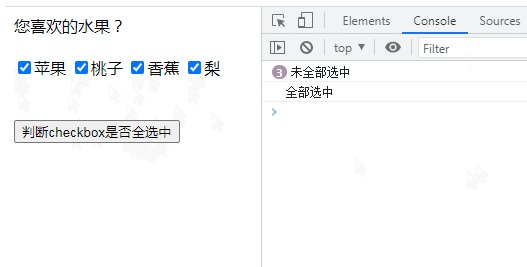
두 길이가 같으면(반환 값이 true) 모든 확인란이 선택됩니다.
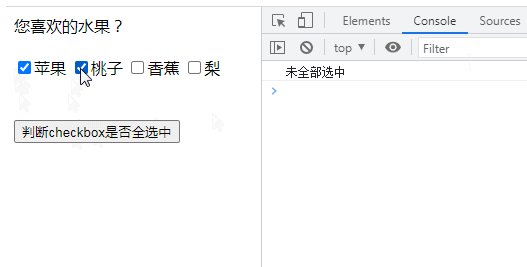
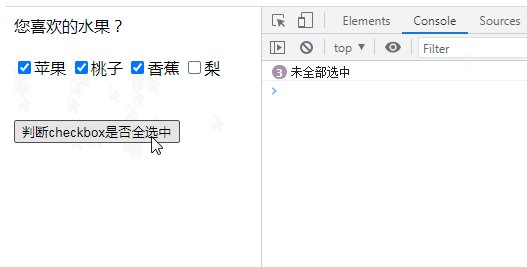
동일하지 않으면(반환 값이 false) 체크박스가 모두 선택되지 않은 것입니다
구현 예: 체크박스가 모두 선택되었는지 확인

확장 지식 : 속성 값 선택기
<code><strong>$("[attribute|='value']")</strong>
选择指定属性值等于给定字符串或改字符串为前缀(该字符串后跟一个连字符“-”)的元素。
attribute: 一个属性名
value: 一个属性值
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong>$("[attribute*='value']")</strong>
选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});<strong>$("[attribute~='value']")</strong>
选着指定属性用空格分隔的值中包含一个给定的元素。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
})$("[attribute$='value']")
选择指定属性是以给定元素结尾的元素。这个元素比较是区分大小写的。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
})$("[attribute='value']")
选择指定属性是给定值的元素。
attribute: 一个属性名。
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
})$("[attribute!='value']")
选择指定属性不等于这个值的元素
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
})$("[attribute^='value']")
选择指定属性就是以给定字符串开始的元素。
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
})$("[attribute]")
选择所有具有指定属性的元素,该属性可以是任何值。
attribute: 一个属性名。
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
})$("[attributeFilter1][attributeFilter2]attributeFilter3")$ ("[attribute|='value']")
지정된 속성 값이 주어진 문자열과 같거나 문자열( 문자열 뒤에는 하이픈 "-"이 옵니다).
속성: 속성 이름
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})🎜$("[attribute~='value']")🎜🎜🎜 주어진 요소를 포함하기 위해 지정된 속성의 공백으로 구분된 값을 선택합니다. 🎜 속성: 속성 이름 🎜 값: 속성 값. 따옴표 없는 단어 또는 따옴표 붙은 문자열일 수 있습니다. 🎜rrreee🎜🎜$("[attribute$='value']")🎜🎜🎜 지정된 속성이 해당 요소로 끝나는 요소를 선택합니다. 이 요소 비교는 대소문자를 구분합니다. 🎜 속성: 속성 이름 🎜 값: 속성 값. 따옴표 없는 단어 또는 따옴표 붙은 문자열일 수 있습니다. 🎜rrreee🎜🎜$("[attribute='value']")🎜🎜 지정된 속성이 주어진 값인 요소를 선택합니다. 🎜 속성: 속성 이름입니다. 🎜 값: 따옴표 없는 단어 또는 따옴표 붙은 문자열일 수 있는 속성 값입니다. 🎜rrreee🎜🎜$("[attribute!='value']")🎜🎜 지정된 속성이 이 값과 동일하지 않은 요소를 선택하세요🎜 속성: 속성 이름🎜 값: 속성 값, 따옴표 없는 단어 또는 따옴표 붙은 문자열일 수 있습니다. 🎜rrreee🎜🎜$("[attribute^='value']")🎜🎜 지정된 속성을 사용하여 주어진 문자열로 시작하는 요소를 선택합니다. 🎜 속성: 속성 이름 🎜 값: 속성 값. 따옴표 없는 단어 또는 따옴표 붙은 문자열일 수 있습니다. 🎜rrreee🎜🎜$("[attribute]")🎜🎜 임의의 값이 될 수 있는 지정된 속성을 가진 모든 요소를 선택합니다. 🎜 속성: 속성 이름입니다. 🎜rrreee🎜🎜$("[attributeFilter1][attributeFilter2]attributeFilter3")🎜🎜🎜 지정된 모든 속성 필터와 일치하는 요소 선택🎜 attributeFilter1: 속성 필터🎜 attributeFilter2: 다른 속성 필터 변환기, 다음 용도로 사용됨 선택한 요소를 더 줄입니다. 🎜 attributeFilterN: 필요에 따라 더 많은 속성 필터가 있습니다. 🎜rrreee🎜【추천 학습: 🎜jQuery 동영상 튜토리얼🎜, 🎜웹 프론트엔드 동영상🎜】🎜위 내용은 jquery에서 확인란이 모두 선택되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

