수정 단계: 1. 속성 선택기를 사용하여 원래 선택된 값을 선택하고 attr() 함수를 사용하여 선택된 상태를 제거합니다. 구문은 "$("[selected]").attr("selected", false);"; 2, id 속성 값을 통해 지정된 옵션 요소를 얻고 attr() 함수를 사용하여 요소의 선택된 상태를 설정합니다. 구문은 "$("#id value").attr("입니다. 선택됨", "선택됨");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
select 요소는 단일 또는 다중 선택 메뉴를 생성합니다.
option 요소는 드롭다운 목록의 옵션(항목)을 정의합니다.
브라우저는
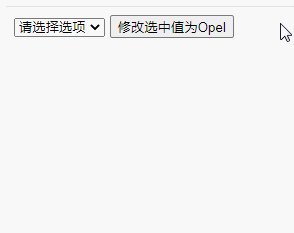
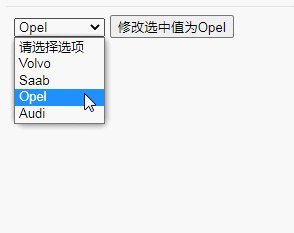
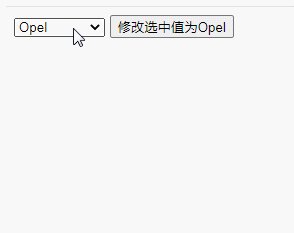
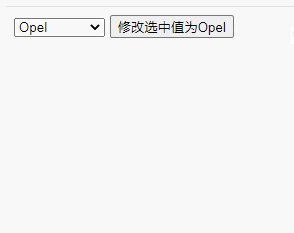
jquery가 선택 값을 수정하는 방법
jquery에서는 지정된 옵션 요소에 selected 속성을 추가하여 선택 값을 수정할 수 있습니다.
| Property | Value | Description |
|---|---|---|
| selected | selected | 옵션이 선택되어 표시되도록 지정합니다(목록에 처음 표시될 때). |
구현 단계:
1단계. 속성 선택기를 사용하여 원래 선택한 값을 선택하고 attr() 함수를 사용하여 선택한 상태를 제거합니다
$("[selected]").attr("selected", false);2단계. 지정된 값 가져오기 id 속성 값 요소를 통해 옵션을 설정하고 attr() 함수를 사용하여 요소
$("#id值").attr("selected", "selected");구현 예제 코드

설명:
attr( ) 메소드는 선택한 요소와 값의 속성을 설정할 수 있습니다.
단일 속성 설정 구문
$(selector).attr(attribute,value)
| Parameter | Description |
|---|---|
| attribute | 속성의 이름을 지정합니다. |
| value | 속성의 값을 지정합니다. |
여러 속성/값 쌍 설정
선택한 요소에 대해 둘 이상의 속성과 값을 설정하세요.
$(selector).attr({attribute:value, attribute:value ...})| Parameter | Description |
|---|---|
| attribute:value | 하나 이상의 속성/값 쌍을 지정합니다. |
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 선택한 선택 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!