a는 인라인 요소입니다. 인라인 요소는 일반적으로 콘텐츠의 컨테이너입니다. 너비와 높이는 콘텐츠에 따라 결정되며 같은 줄의 다른 요소와 평화롭게 공존할 수 없습니다. a 요소는 하이퍼링크를 설정하는 데 사용되며 한 줄만 차지하지 않습니다. 다른 인라인 요소와 동일한 줄에 표시할 수 있으며, 요소의 너비와 높이는 내용에 따라 달라지지 않습니다. 작동하고 margin-top 속성도 작동하지 않습니다. 그리고 margin-bottom도 작동하지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
인라인 요소는 일반적으로 콘텐츠의 컨테이너이며 자체 독립 공간이 없으며 다른 블록 수준 요소에 의존하여 존재합니다. 일반적인 상황에서 인라인 요소는 콘텐츠나 다른 인라인 요소만 포함할 수 있으며, 너비와 높이는 콘텐츠에 따라 결정되며 같은 줄에 있는 다른 요소와 공존할 수 없습니다. 인라인 요소는 특정 콘텐츠를 표시하는 데 적합합니다.
인라인 요소의 특징:
1. 높이, 줄 높이, 위쪽 및 아래쪽 여백은 변경할 수 없습니다. 텍스트 또는 이미지 너비는 변경할 수 없습니다.
일반적으로 인라인 요소는 의미 수준에 따른 기본 요소입니다. 텍스트나 기타 인라인 요소만 수용할 수 있으며 일반적으로 블록 요소에 포함됩니다.
일반적인 인라인 요소에는 "a,span", b,br” 등이 있습니다.a는 한 줄을 차지하지 않으며 다른 요소는 같은 줄에 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a{
background-color: red;
}
</style>
</head>
<body>
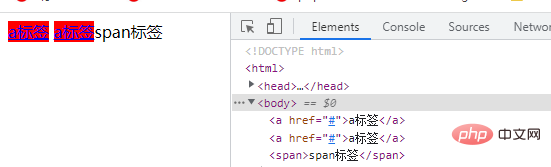
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
</body>
</html> a의 높이, 줄 높이, 위쪽 및 아래쪽 여백은 변경할 수 없습니다.
a의 높이, 줄 높이, 위쪽 및 아래쪽 여백은 변경할 수 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>a와 p 태그는 동일한 스타일을 설정하지만 a는 인라인 요소이고 height, width, margin-top 및 margin-bottom 속성은 p가 블록 요소인 동안 작동하지 않습니다. 작동합니다.
)
위 내용은 CSS는 인라인 요소인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!