이 글에서는 Vue 프로젝트에서 새로운 라우팅 페이지를 만드는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
【관련 추천: vue.js 비디오 튜토리얼】
구체적인 단계는 다음과 같습니다:
이제 새로운 테스트 페이지를 생성하고 이름을 Test.vue로 지정하겠습니다.
1: Components

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
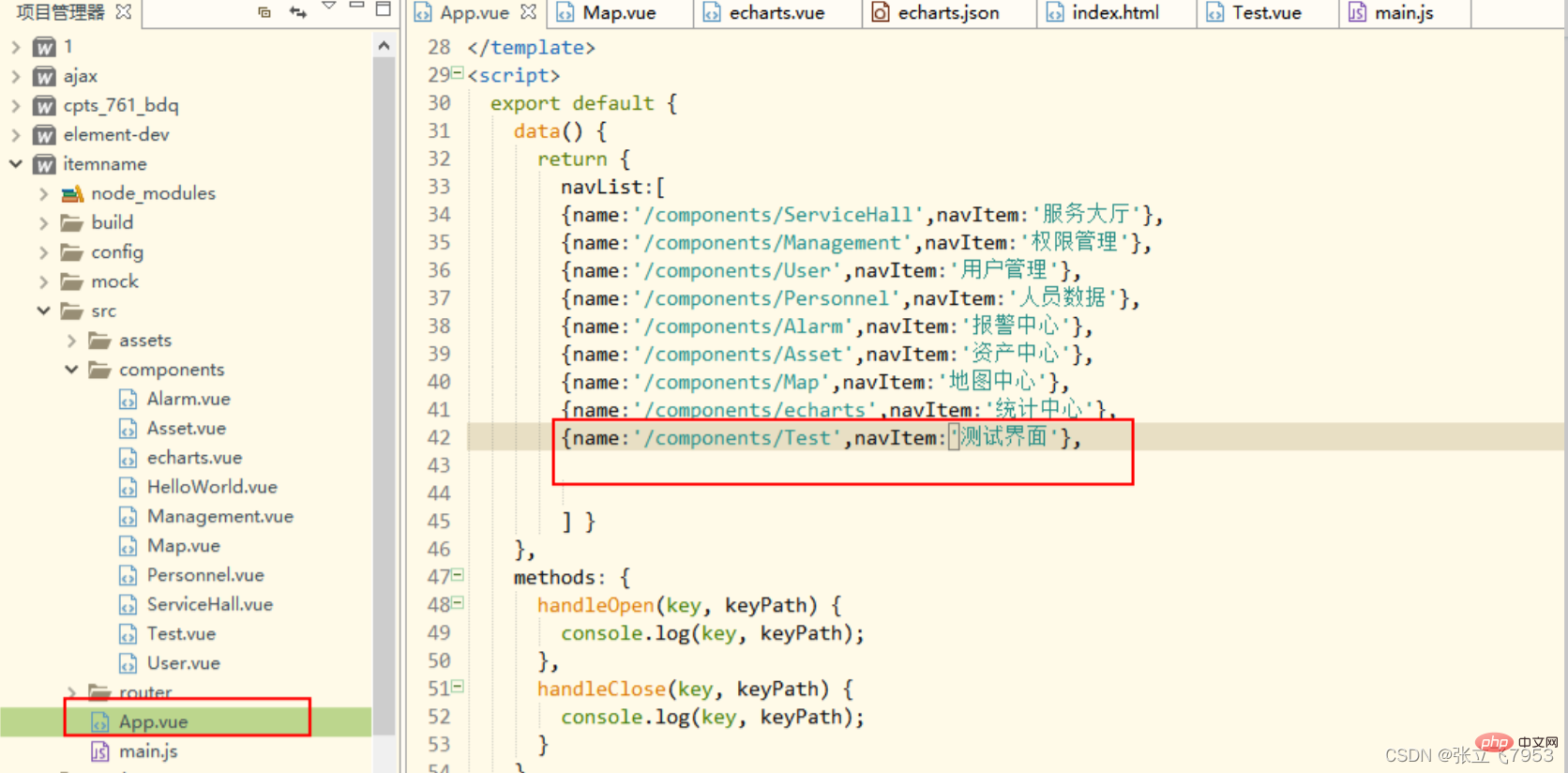
</style>2 아래에 새 Test.vue를 생성합니다. App.vue {이름:'/comComponents/Test',navItem:'Test 인터페이스'},

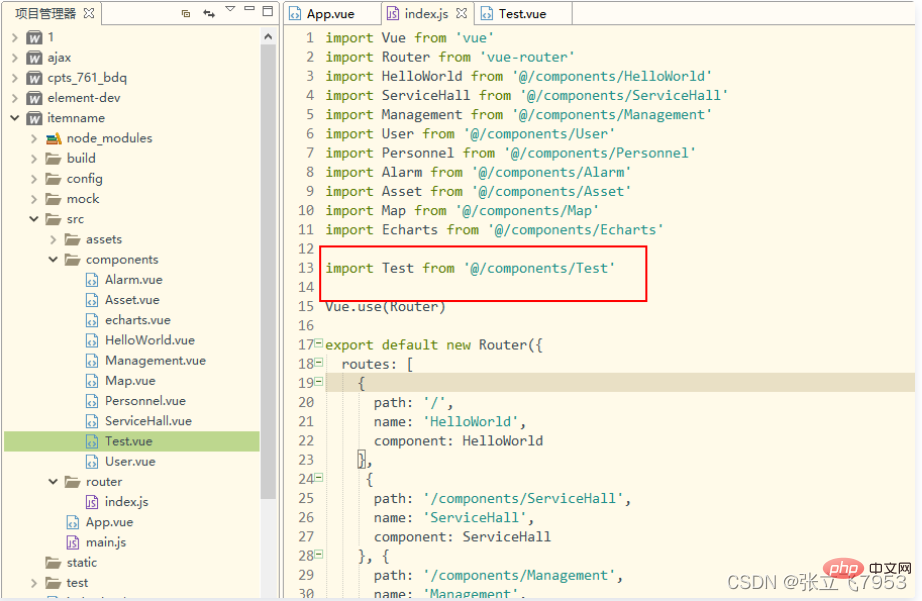
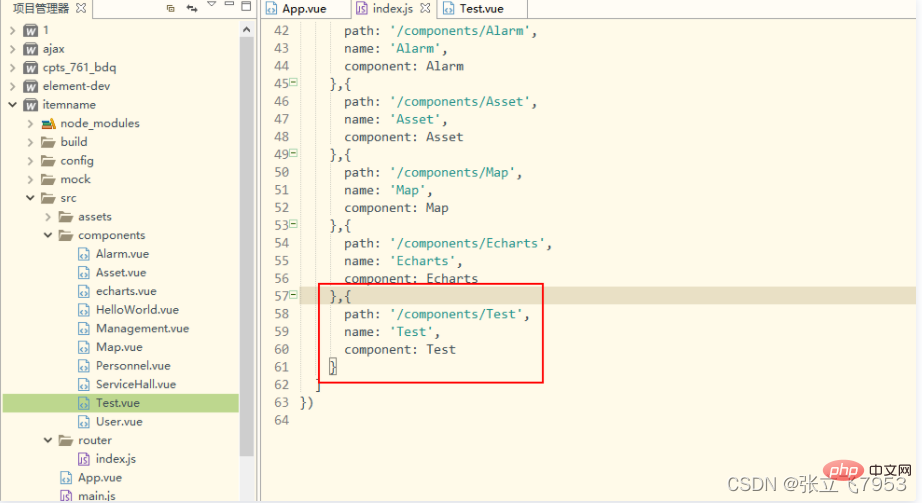
3을 엽니다. 라우팅 열기 및 구성 요소 가져오기 index.js
import Test from '@/components/Test'
{
path: '/components/Test',
name: 'Test',
component: Test
}

은 괜찮습니다.
위 내용은 Vue 프로젝트에서 라우팅 페이지를 생성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




