1. 기본 지식
1. Mutation에서는 비동기 작업을 수행하지 마세요.
그러나 어떤 경우에는 네트워크 요청과 같은 일부 비동기 작업을 Vuex에서 수행하고 싶습니다.
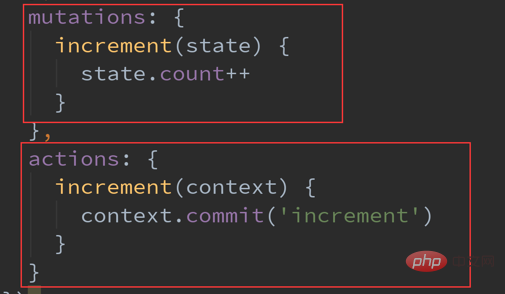
Action은 Mutation과 유사하지만 비동기 작업을 위한 Mutation을 대체하는 데 사용됩니다.
 [관련 권장 사항:
[관련 권장 사항:
(1) 컨텍스트는 스토어 객체와 동일한 메서드와 속성을 가진 객체입니다.
(2) 즉, 컨텍스트를 사용하여 수행할 수 있습니다. 커밋 관련 작업을 수행하거나 context.state 등을 얻을 수 있습니다.
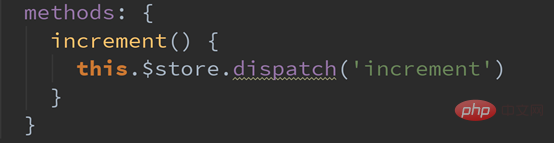
2. 액션 메서드 호출Vue 구성 요소에서 액션의 메서드를 호출하면 디스패치를 사용해야 합니다
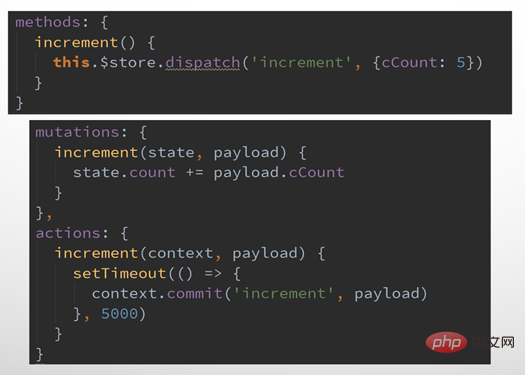
 마찬가지로 페이로드 전달도 지원합니다.
마찬가지로 페이로드 전달도 지원합니다.

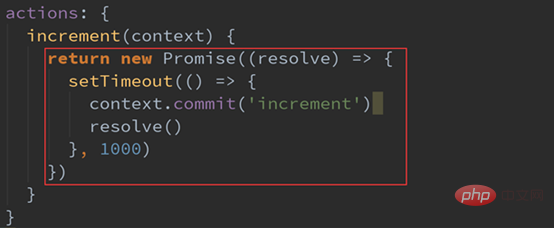
Action에서는 비동기 작업을 Promise에 넣을 수 있으며, 성공 또는 실패 후에는 해당 확인 또는 거부를 호출할 수 있습니다


페이지의 액션에서 메소드 호출



index.html js
import { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
})App.vue
<template>
<div >
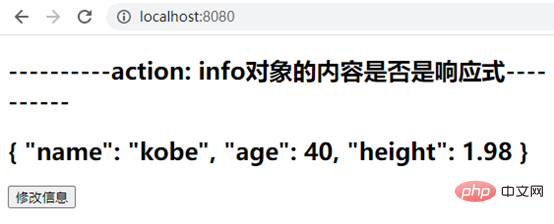
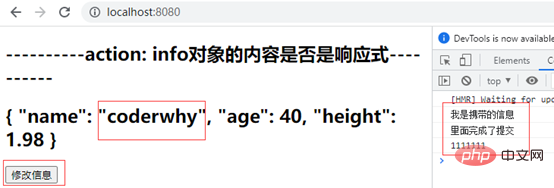
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>위 내용은 Vuex 상태 관리의 Action 비동기 작업에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!