이 글에서는 범위가 지정된 속성과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 스타일에 범위가 지정된 속성을 추가하면 이 구성 요소의 레이블에 무작위로 생성된 데이터가 추가됩니다. -v를 사용하면 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
목적: 동일한 스타일 이름을 가진 여러 컴포넌트의 충돌 문제 해결
요구 사항 : p 태그 이름 선택기, 배경색 설정
문제: 컴포넌트 내부의 p와 외부의 p가 유효한 것으로 확인되었습니다
해결 방법: Panel.vue 컴포넌트의 스타일 태그에 범위 속성을 추가하세요
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
background-color: pink;}</style>Add 스타일 속성으로 범위가 지정되면 data-v로 시작하는 무작위로 생성된 속성이 이 구성 요소의 레이블에 추가됩니다
그리고 이 맞춤 속성을 갖고 이 스타일의 영향을 받으려면 현재 구성 요소의 요소여야 합니다

요약: 스타일에 범위를 추가하면 구성 요소의 스타일은 현재 vue 구성 요소에만 적용됩니다.
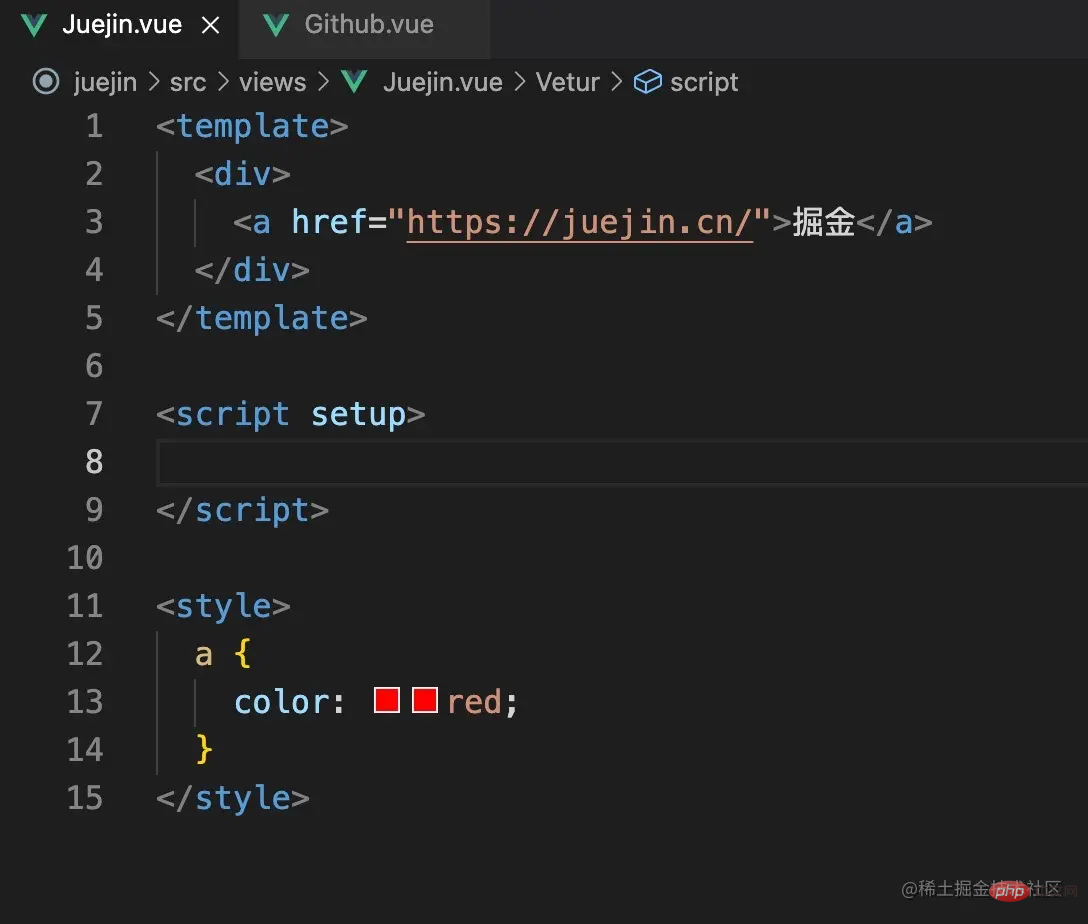
여기 vue로 만든 데모가 있습니다. 두 페이지, 한 페이지는 Nuggets 태그의 경우 한 페이지는 vue의 태그입니다. 범위 지정의 역할을 살펴보겠습니다. 페이지 중 하나의 a 태그에 빨간색을 추가하고, 다른 페이지는 스타일을 추가하지 않으며 범위 지정을 사용하지 않습니다. 아래와 같이 스타일로

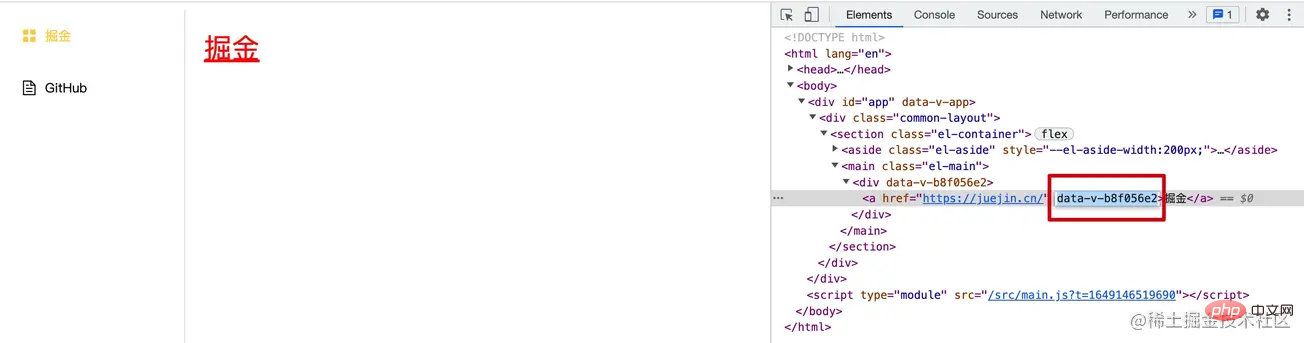
모두가 답을 알아야 합니다. 그렇습니다! 두 페이지의 링크 텍스트가 빨간색으로 변합니다. juejin 페이지를 클릭하면 브라우저가 자동으로 현재 페이지의 스타일을 도입합니다. github을 다시 클릭하면 브라우저가 이 스타일을 재사용하므로 링크의 색상은 a입니다. Vue는 단일 페이지 애플리케이션이므로 우리가 여는 모든 페이지의 스타일이 전역 스타일에 끼워지기 때문에 모두 빨간색으로 변합니다. 이때 해결책은 범위 지정을 추가하는 것입니다. 페이지를 열어서 다음 a 태그(아래 그림)를 살펴보겠습니다.

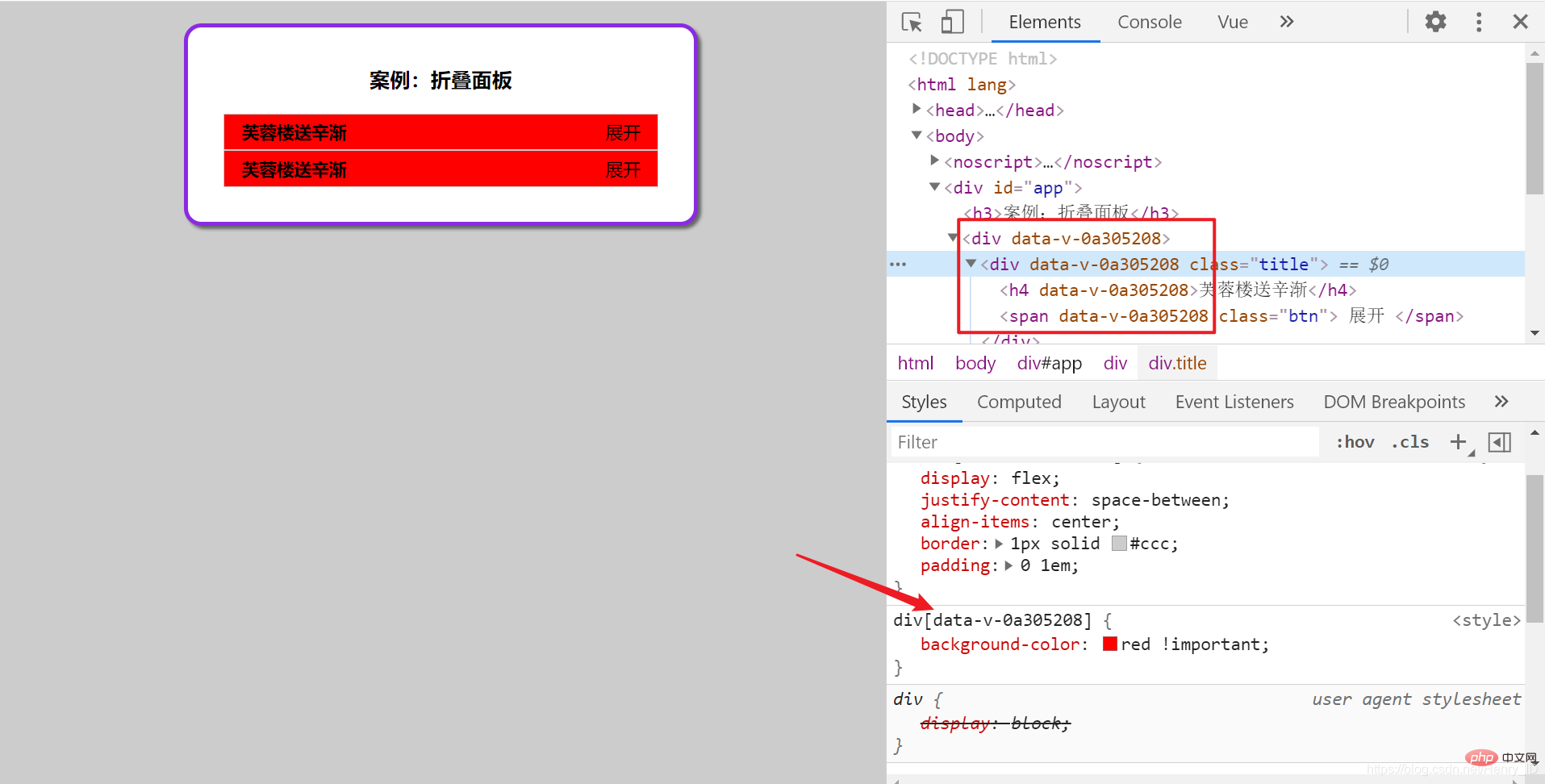
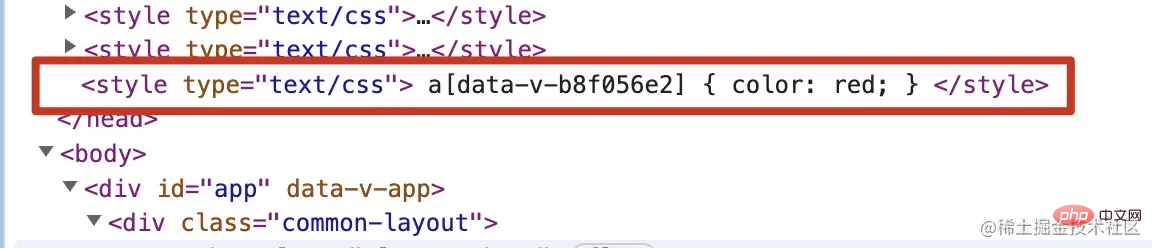
이때 a 태그에는 추가 데이터-v-xxxxxxx가 있습니다. 이것이 Vue가 빌드할 때 우리에게 알려줄 것입니다. 이 프로젝트의 구성요소 단위에서는 서로 다른 구성요소 아래의 모든 요소가 구성요소 ID와 유사한 것으로 추가됩니다. 동시에 이 고유 식별자가 속성 선택기 형식으로 작성한 스타일에 연결됩니다. (아래 그림) )

예, 범위를 추가한 후 Vue는 이 스타일의 마지막 단락에 이 속성을 추가한 다음 속성 선택기를 통해 이 요소를 선택하여 요소 스타일의 격리를 달성합니다. 다음은 함께 작업해 보겠습니다.scoped의 부작용을 살펴보세요
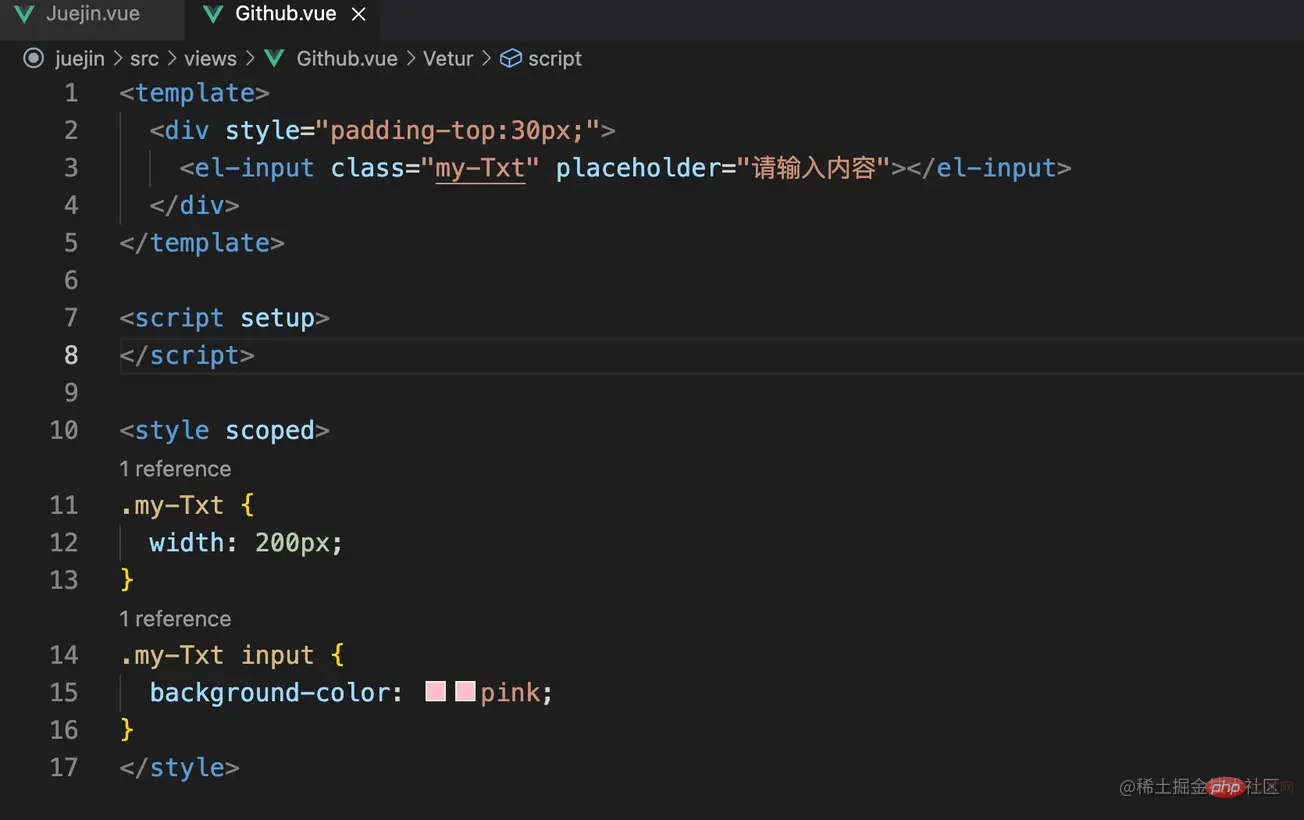
이번에는scoped의 부작용을 확인하기 위해 element-ui를 소개합니다. 여기에는scoped의 데모(아래 그림)가 있습니다. 여기에도 사용됩니다

여기서 입력 요소는 data-v-xxxxxx와 같은 고유 식별자가 없습니다
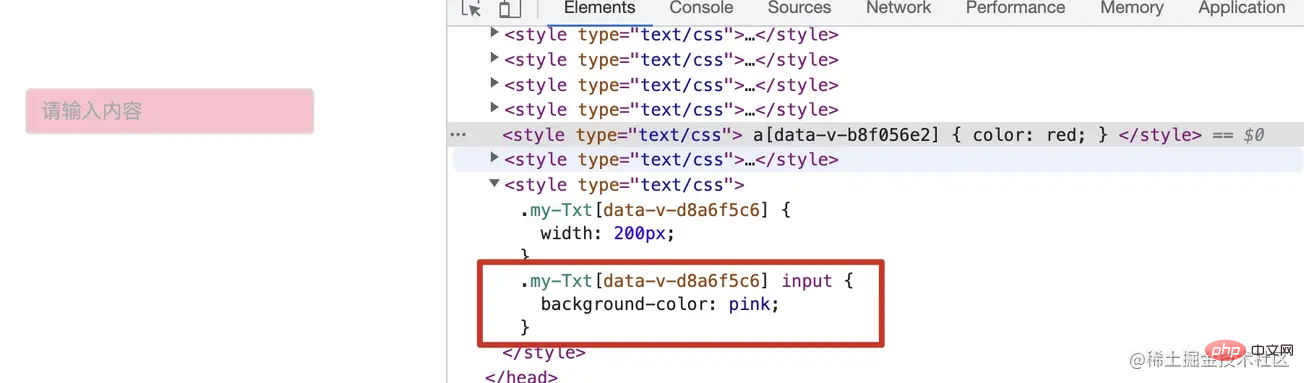
그런데 우리가 직접 작성한 스타일(my-Txt 입력)은 구성된 후 어떤 모습일까요? (아래 사진)

위 사진과 같이 우리가 직접 작성한 스타일에는 이 고유 식별자가 접합되어 있기 때문에 어떻게 조작해도 이 요소를 건드릴 수 없으며, 이는 Vue가 그렇지 않다는 것을 의미합니다. 이 입력이 주어지면 이 로고를 추가하되 이 로고를 스타일에 추가하세요. 하지만 범위를 제거하면 대상을 맞출 수 있지만 권장하지 않습니다. 스타일이 통합된 스타일로 패키징됩니다. 이는 부작용입니다. 범위가 지정되었으므로 어떻게 해결합니까? 스타일 침투
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
이 고유 식별자는 입력 뒤에서 my-Txt 뒤쪽으로 실행되는 것을 볼 수 있습니다. 즉, this::v-deep을 추가하지 않으면 Vue는 항상 이 고유 식별자를 마지막 단락에 연결합니다. 우리가 작성하는 스타일, 이 고유 식별자의 위치를 변경하려면 스타일 침투로 이를 지정해야 합니다. 위 그림은 이 고유 식별자가 있는 my-Txt 요소, 해당 하위 요소의 입력을 의미합니다. 이 스타일을 적용할 것이며, 위 그림에서 볼 수 있듯이 우리가 작성한 my-Txt에도 이 고유 식별자가 있습니다.
【관련 추천: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 범위가 지정된 vue 구성 요소의 역할에 대한 간단한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!