github에 블로그나 문서를 작성해 본 분들은 마크다운 구문의 중요성을 아실 겁니다. 모르는 친구라도 걱정하지 마세요. 블로그에서 마크다운 구문을 쉽게 익힐 수 있습니다. 그런데 이 구문은 매우 간단하므로 한 눈에 이해할 수 있습니다. 제 말을 믿을 수 없다면 클릭해서 살펴보세요.
| 기능 | 단축키 |
|---|---|
| Bold | Ctrl + B |
| Italic | Ctrl + I |
| 인용 | Ctrl + Q |
| 링크 삽입 | Ctrl + L |
| 코드 삽입 | Ctrl + K |
| 이미지 삽입 | Ctrl + G |
| 제목 홍보 | Ctrl + H |
| 주문 목록 | Ctrl + O |
| 순서가 지정되지 않은 목록 | Ctrl + U |
| Horizontal | Ctrl + R |
| Undo | Ctrl + Z |
| 재작업 | Ctrl + Y |
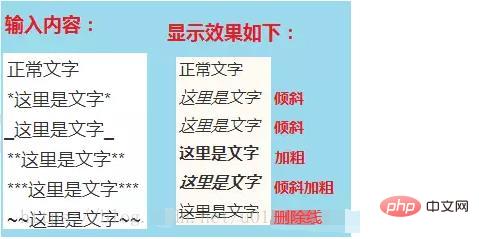
2.1 글꼴 설정 기울임꼴, 굵게, 취소선
*여기 텍스트*
_여기 텍스트_
**여기 텍스트**
***여기 텍스트***
~~여기 텍스트입니다~~

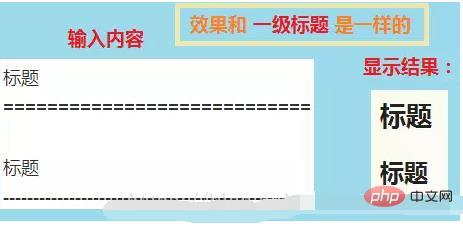
2.2 등급제목
쓰기 방법 1:
# 1급 제목
## 2급 제목
### 3급 제목
# ### 4단계 제목
##### 5단계 제목
###### 6단계 제목
이 쓰기 방법은 **텍스트**

쓰기와 같은 효과가 있습니다. 방법 2:
1단계 제목입니다.
==============================
또는
두 번째 수준 제목
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -

2.3 링크
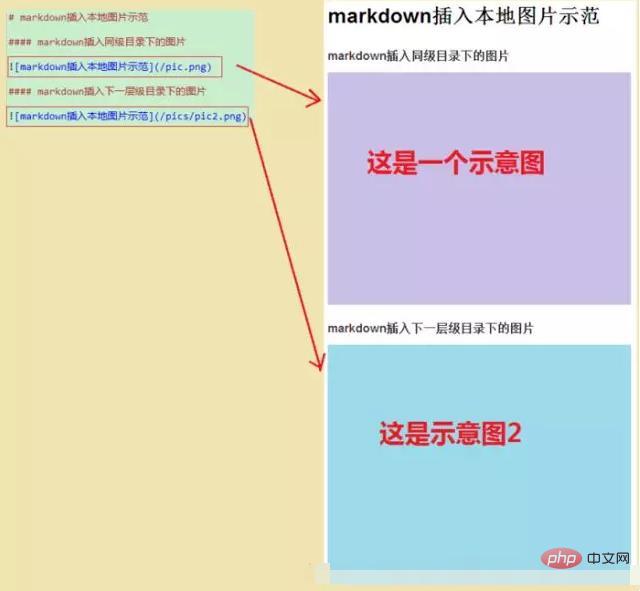
(1) 로컬 이미지 링크 삽입
문법 규칙에는 두 가지 작성 방법이 있습니다.

참고: 이 이미지 설명은 작성할 필요가 없습니다.
예시 사진은 다음과 같습니다.

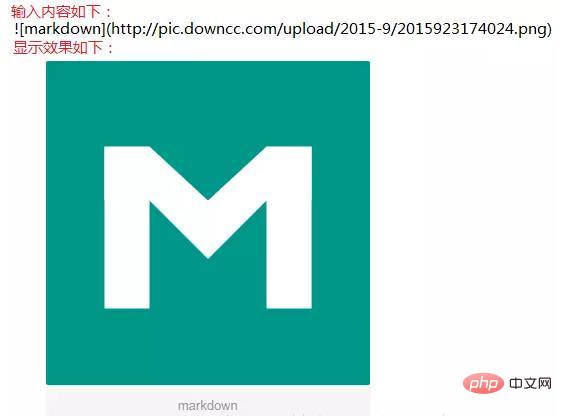
(2) 인터넷에 사진 삽입
문법 규칙:

참고: 이 사진 설명은 작성할 필요가 없습니다.
예제는 다음과 같습니다.

(3) 자동 연결
마크다운은 비교적 짧은 자동 링크 형태로 URL과 이메일 주소 처리를 지원합니다. 로 감싸면 자동으로 연결됩니다. 링크로 변환합니다. 직접 쓰거나 링크로 표시할 수도 있습니다
예:

2.4 구분선
별표(*), 빼기 기호(-), 밑줄(_)을 3개 이상 사용할 수 있습니다. )은 구분선을 만드는 데 사용되며 선 안에는 다른 어떤 것도 들어갈 수 없습니다. 별표나 빼기 기호 사이에 공백을 삽입할 수도 있습니다.

2.5 Code Block
프로그램 코드를 삽입하는 방법에는 두 가지가 있는데, 하나는 들여쓰기(탭)를 사용하는 것이고, 다른 하나는 영어를 사용하는 것입니다. ESC 키 아래에서 ~)와 동일한 키가 코드를 래핑합니다.
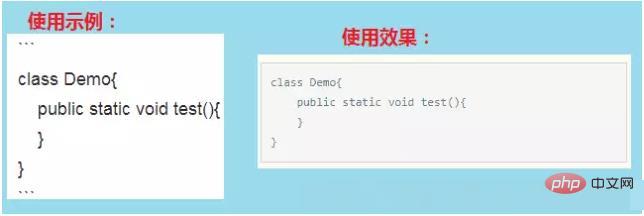
(1) 코드 블록: 공백 4개 또는 탭 1개 들여쓰기. 효과는 다음과 같습니다: 
(2) 인라인: 한 줄 내에서 코드를 인용해야 하는 경우 역따옴표 `를 사용하면 됩니다(보통 ESC 키 아래, ~와 동일한 키)

(3 ) 여러 줄 코드 블록 및 구문 강조 표시: 강조 표시해야 하는 코드 블록의 이전 줄과 다음 줄을 감싸려면 작은 역따옴표 "`" 3개를 사용하면 됩니다.
예는 다음과 같습니다.

(4) 코드 블록에는 html 코드가 포함되어 있습니다.
코드 블록에서 &, Markdown을 사용하여 삽입하려면 예제에 사용된 HTML 소스 코드를 복사하여 붙여넣기만 하면 나머지는 Markdown이 처리해 줍니다.
참고: Jianshu 코드 블록에서는 HTML이 지원되지 않습니다.
예는 다음과 같습니다.

2.6 인용
인용문 앞에 > 기호를 하나만 입력하면 빈 인용문이 생성됩니다.
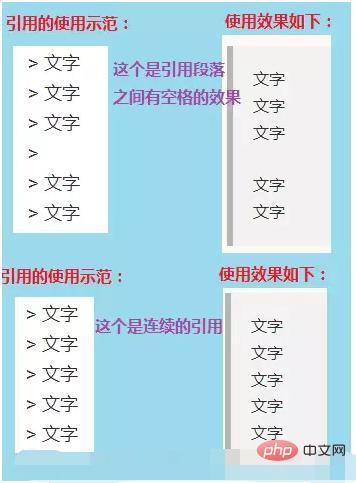
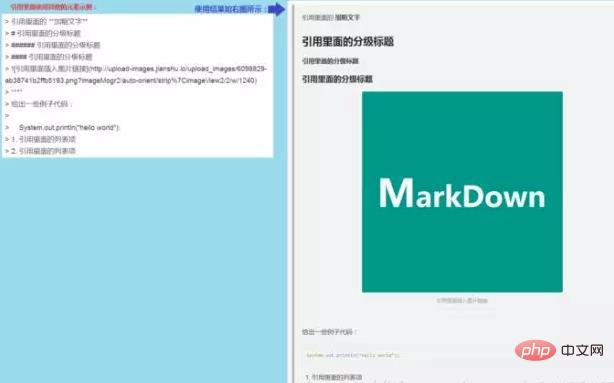
(1) 기본 사용법
사용법은 아래 그림과 같습니다.

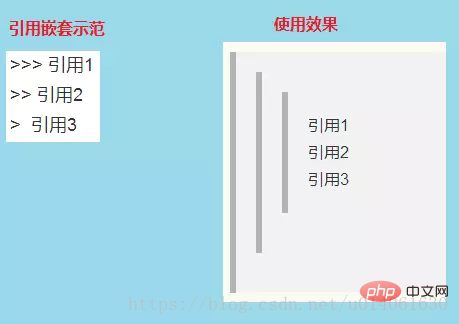
(2) 참조의 중첩 사용
은 그림과 같이 사용됩니다. 
(3) 다른 요소에 대한 참조
제목, 목록, 및 코드 블록 등
그림과 같이 사용:

2.7 목록
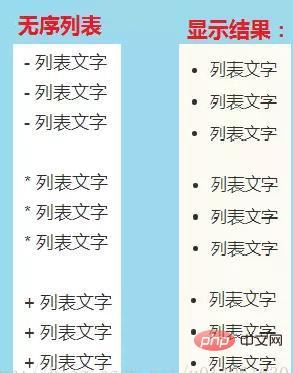
(1) 순서가 없는 목록
*, +, -를 사용하면 순서가 없는 목록을 나타냅니다.
참고: 들여쓰기 역할을 하려면 기호 뒤에 공백이 있어야 합니다.

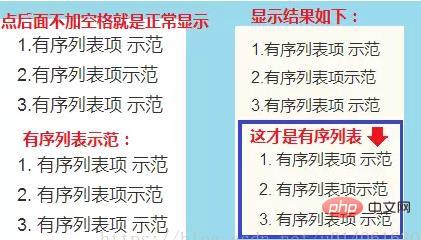
(2) 순서가 있는 목록
순서가 있는 목록을 나타내려면 숫자와 영문 마침표를 사용하세요.
참고: 들여쓰기 역할을 하려면 영어 마침표 뒤에 공백이 있어야 합니다.

(3) 순서가 없는 목록과 순서가 있는 목록을 동시에 사용합니다.

(4) 목록이 다른 요소와 혼합되어 있습니다.
목록은 단독으로 사용할 수 있을 뿐만 아니라 다른 마크다운 구문도 사용할 수 있습니다. 제목, 인용문, 코드 블록 등을 포함합니다.
참고:
(1) 굵은 효과는 목록 제목에 직접 사용할 수 없지만 목록에서 중첩 및 혼합될 수 있습니다.
(2) 목록에는 코드 블록이 포함되어 있습니다(앞에 탭 2개 또는 공백 8개가 오고, 빈 줄이 필요합니다. 그렇지 않으면 표시되지 않습니다).
사용 예는 다음과 같습니다.
(5) 주의 사항
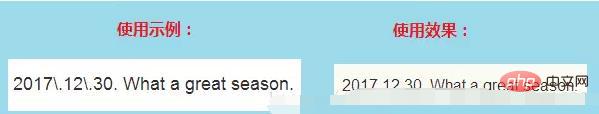
목록을 사용할 때 숫자 뒤에 영문 점을 추가하면 2017.12와 같이 의도치 않게 목록이 생성됩니다. 30 이때는 날짜를 표현하는 것 같은데 일부 소프트웨어에서는 이를 목록으로 잘못 해석하는 경우가 있습니다. 해결책: 각 점 앞에 추가하기만 하면 됩니다.
아래와 같이:

2.8 Table
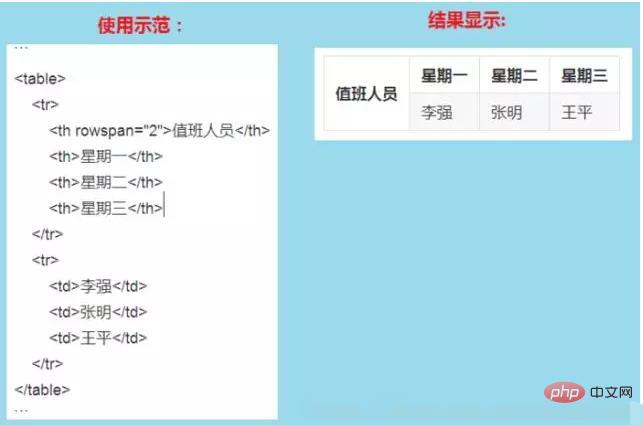
테이블의 기본 작성 방법은 테이블의 모양과 마찬가지로 매우 간단합니다.

테이블 정렬: 테이블 정렬을 지정할 수 있습니다. 테이블 셀 방법에서 왼쪽 콜론은 왼쪽 정렬을 의미하고 오른쪽 콜론은 정렬을 의미하며 양쪽 콜론은 가운데 정렬을 의미합니다.
아래와 같이:

3.1 줄 바꿈
방법 1: 두 개 이상의 연속 공백 + 캐리지 리턴
방법 2: HTML 언어 줄 바꿈 태그 사용:
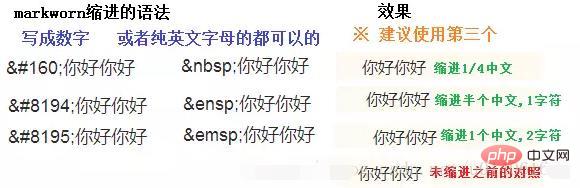
3.2 들여쓰기 문자
실행되지 않는 공백 또는 반자 공백 또는 전자 공백 또는

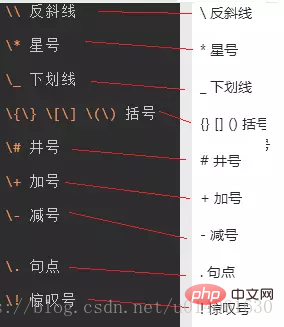
3.3 특수 기호
(1) Markdown의 문법 기호의 경우 다음을 추가하여 표시할 수 있습니다. 기호 자체 앞에 있는 백슬래시.
예는 다음과 같습니다.

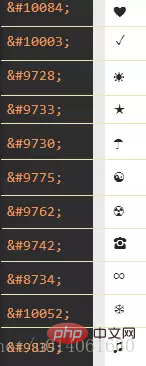
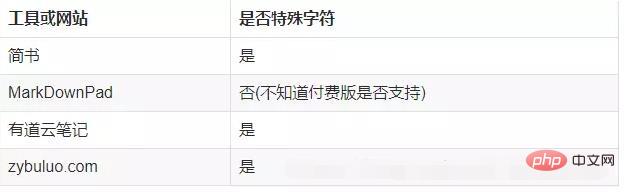
(2) 기타 특수 문자, 예는 다음과 같습니다.

해당 문자에 해당하는 유니코드 코드를 알고 싶다면 다음 웹사이트에서 확인하세요: https:/ /unicode-table.com/cn/
첨부된 것은 여러 도구의 특수 문자 지원 비교 차트입니다.

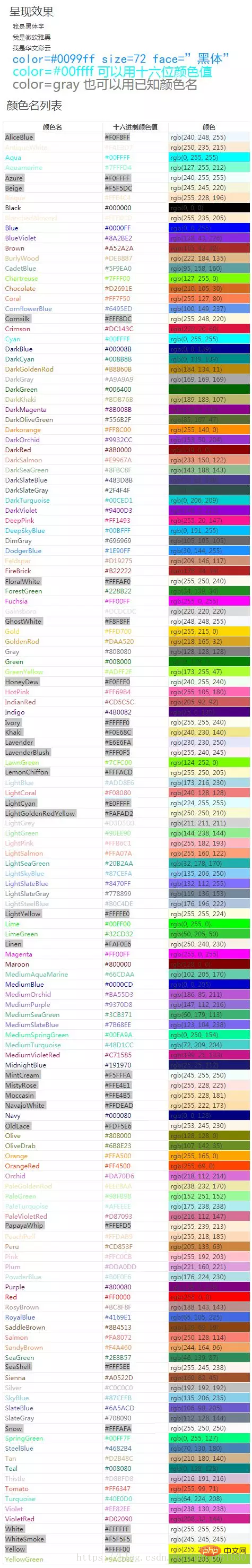
3.4 글꼴, 글꼴 크기 및 색상
Markdown은 다음을 수행하는 마크업 언어입니다. 일반 텍스트 내용을 특정 형식으로 만들 수 있는 HTML 마크업 구문과 같은 일반 텍스트 편집기를 사용하여 작성할 수 있습니다. 하지만 자체적으로는 글꼴, 글꼴 크기, 색상 수정과 같은 기능을 지원하지 않습니다!
CSDN-markdown 편집기는 Markdown의 기능(예: 표, 각주, 내장 HTML 등)을 확장한 파생 버전입니다! 네, 임베디드 HTML입니다. 다음에 설명할 기능은 임베디드 HTML 방식을 사용해 구현해야 합니다.
다음과 같이 글꼴, 글꼴 크기 및 색상을 편집하세요.

특정 색상 분류 및 표시는 아래 표를 참조하세요.

3.5 링크의 고급 작업
링크의 고급 작업 익히시면 매우 유용합니다)
1. 인라인
이 섹션은 이미 위의 두 번째 기본 구문 링크에서 논의되었으므로 여기서는 더 이상 설명하지 않겠습니다.
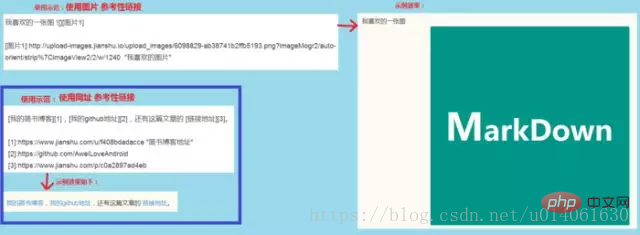
2. 참조 링크
이미지를 삽입하고 싶은 문서에 [이미지 또는 URL 링크] [마크]를 적어주시고, 문서 마지막에 [마크]를 적어주세요: 이미지 주소 "제목". (마지막 "제목"은 비워둘 수 있습니다.)
예는 다음과 같습니다: 
3. 목차
전체의 목차 구조를 표시하려면 단락에 [TOC]를 입력하세요. 텍스트 내용.
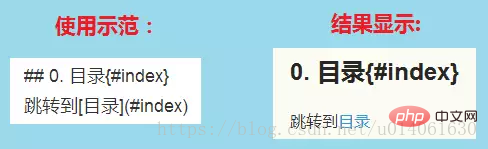
4. 앵커 포인트
앵커 포인트는 실제로 페이지의 하이퍼링크입니다. 예를 들어 여기에 앵커 포인트를 작성하고 클릭하여 디렉터리로 돌아가면 해당 디렉터리로 이동할 수 있습니다. 목차에서 이 섹션을 클릭하면 해당 섹션으로 이동합니다.
참고: 짧은 책에서 앵커 포인트를 사용할 때 클릭하면 새로운 현재 페이지가 열립니다. 앵커 포인트는 사용하기 매우 불편하지만 각주를 사용하여 이 기능을 수행할 수 있습니다.
구문 설명:
이동하려는 지정된 제목 뒤에 앵커 포인트 {# 마크}를 삽입한 다음 문서의 다른 곳에 앵커 포인트에 대한 링크를 작성합니다.
아래 그림과 같이 사용하세요.

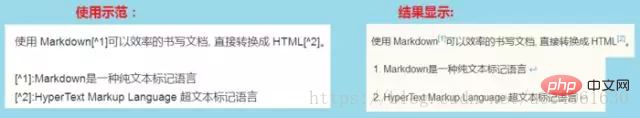
문법 설명:
각주로 추가해야 하는 텍스트 뒤에 각주 이름[^각주 이름]을 추가합니다. 주석이라고 합니다. 그런 다음 텍스트의 아무 곳에나(일반적으로 끝 부분) 각주를 추가합니다. 각주 앞에는 해당 각주 이름이 있어야 합니다.
예는 다음과 같습니다.

참고:
각주는 자동으로 끝으로 이동되며, 각주 뒤의 링크를 통해 바로 돌아갈 수 있습니다. 각주가 추가된 곳입니다.
Jianshu는 앵커 포인트를 지원하지 않으므로 각주를 사용하여 페이지 내에서 이동할 수 있습니다.
3.6 배경색
마크다운 자체는 배경색 설정을 지원하지 않습니다. 내장 HTML을 사용하여 구현해야 합니다. 배경을 구현하려면 테이블, tr, td 및 기타 테이블 태그의 bgcolor 속성을 사용하세요. 컬러 기능. 예:
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>

3.7 emoji emoticons
emoji 이모티콘 사용: EMOJICODE: 형식, 자세한 목록은
https://www.webpagefx.com/tools/emoji-cheat-sheet에서 확인할 수 있습니다. /
물론 현재 많은 마크다운 도구나 웹사이트가 이를 지원하지 않습니다.
다음은 여러 플랫폼을 비교한 것입니다.
| 도구 또는 웹사이트 | 이모지를 지원합니까? 지원 여부) |
|---|---|
| 아니요 | |
| 아니요 | |
| 예 |
위 내용은 하나의 기사(그림 및 예제 포함)로 Markdown 구문에 대한 포괄적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!