오늘은 이러한 흥미로운 상호작용 효과를 구현해 보겠습니다. 이 교환 효과를 통해 프런트엔드 마우스 포인터 상호작용에 대해 이야기해 보겠습니다.

원래 마우스 포인터 스타일을 원하는 효과로 수정하고 특별한 대화형 효과를 추가하세요. [추천 학습:css 동영상 튜토리얼]
우선 첫 번째 질문으로, 위 그림에서 마우스 포인터 스타일이 점으로 수정되었음을 알 수 있습니다.

일반적으로 다음과 같아야 합니다.

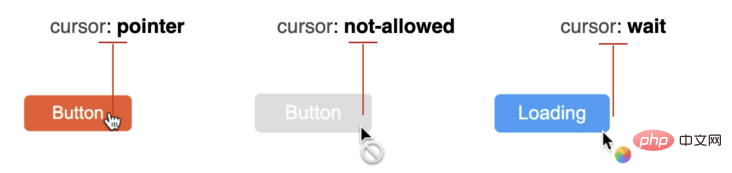
물론 CSS에서는cursor스타일을 통해 마우스 포인터 모양을 수정할 수 있습니다.cursor样式,对鼠标指针形状进行修改。
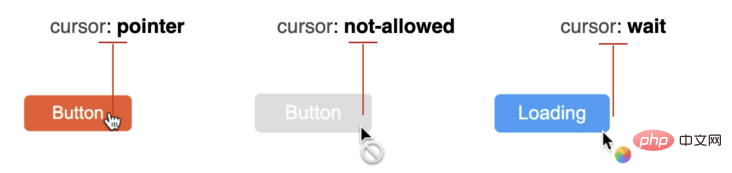
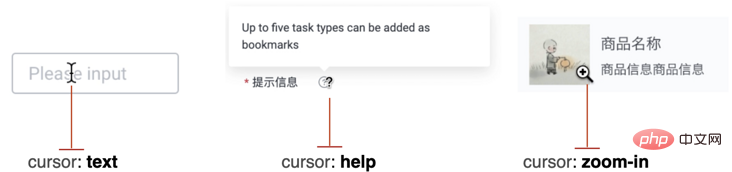
cursor修改鼠标样式cursor CSS 属性设置鼠标指针的类型,在鼠标指针悬停在元素上时显示相应样式。
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;
这个大家应该都清楚,通常而言,在不同场景下,选择不同鼠标指针样式,也是一种提升用户体验的手段。


当然,在本交互中,我们并非要将 cursor 光标设置成任一样式,刚好相反,我们需要将他隐藏。
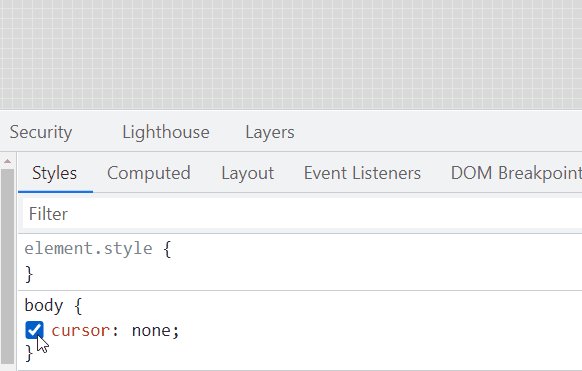
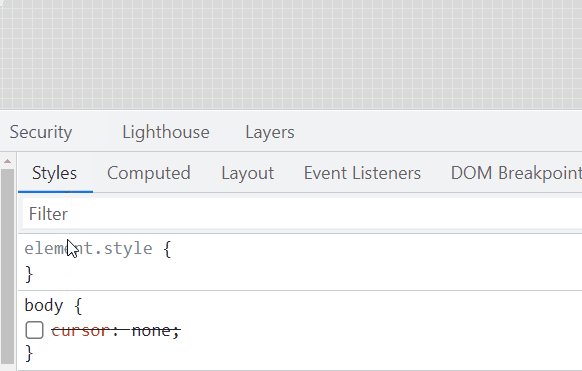
cursor: none隐藏光标在这里,我们通过cursor: none隐藏页面的鼠标指针:
{ cursor: none; }
如此一来,页面上的鼠标指针就消失了:

既然,消失了,我们就简单模拟一个鼠标指针。
我们首先实现一个10px x 10px的圆形 div,设置为基于绝对定位:
#g-pointer { position: absolute; top: 0; left: 0; width: 10px; height: 10px; background: #000; border-radius: 50%; }
那么,在页面上,我们就得到了一个圆形黑点:
接着,通过事件监听,监听 body 上的mousemove,将小圆形的位置与实时鼠标指针位置重合:
const element = document.getElementById("g-pointer"); const body = document.querySelector("body"); function setPosition(x, y) { element.style.transform = `translate(${x}px, ${y}px)`; } body.addEventListener('mousemove', (e) => { window.requestAnimationFrame(function(){ setPosition(e.clientX - 5, e.clientY - 5); }); });
这样,如果不设置cursor: none,将会是这样一个效果:

再给 body 加上cursor: none,就相当于模拟了一个鼠标指针:

在这个基础上,由于现在的鼠标指针,实际上是个div,因此我们可以给它加上任意的交互效果。
以文章一开头的例子为例,我们只需要借助混合模式mix-blend-mode: exclusion
cursor를 사용하여 마우스 스타일을 수정하세요
cursor CSS 속성을 사용하여 마우스 포인터 유형을 설정하고 마우스 포인터가 요소 위에 있을 때 해당 스타일을 표시합니다.
Lorem ipsum dolor sit amet
모두가 이것을 알아야 합니다. 일반적으로 다양한 시나리오에서 다양한 마우스 포인터 스타일을 선택하는 것도 사용자 경험을 향상시키는 방법입니다.

물론 이 상호작용에서는 커서를 어떤 스타일로도 설정하고 싶지 않고 반대로 숨겨야 합니다.
커서를 어떤 스타일로도 설정하고 싶지 않고 반대로 숨겨야 합니다.
cursor: none을 통해 커서 숨기기
cursor: none을 통해 페이지의 마우스 포인터를 숨깁니다.
body { cursor: none; background-color: #fff; } #g-pointer-1, #g-pointer-2 { position: absolute; top: 0; left: 0; width: 12px; height: 12px; background: #999; border-radius: 50%; background-color: #fff; mix-blend-mode: exclusion; z-index: 1; } #g-pointer-2 { width: 42px; height: 42px; background: #222; transition: .2s ease-out; }
 글로벌 이벤트 모니터링을 통해 마우스 포인터 시뮬레이션이제 사라지니 마우스 포인터만 시뮬레이션해 보겠습니다. 먼저
글로벌 이벤트 모니터링을 통해 마우스 포인터 시뮬레이션이제 사라지니 마우스 포인터만 시뮬레이션해 보겠습니다. 먼저
10px x 10px원형 div를 구현합니다.
const body = document.querySelector("body"); const element = document.getElementById("g-pointer-1"); const element2 = document.getElementById("g-pointer-2"); const halfAlementWidth = element.offsetWidth / 2; const halfAlementWidth2 = element2.offsetWidth / 2; function setPosition(x, y) { element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`; element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`; } body.addEventListener('mousemove', (e) => { window.requestAnimationFrame(function(){ setPosition(e.clientX, e.clientY); }); });
{ pointer-events: none; }
 그런 다음 이벤트 모니터링을 통해 본체에서
그런 다음 이벤트 모니터링을 통해 본체에서
mousemove를 듣고 작은 원의 위치를 실시간 마우스 포인터 위치와 일치시킵니다. rrreee이렇게 하면
cursor: none을 설정하지 않으면 다음과 같은 효과가 발생합니다:
 본문에
본문에
cursor: none을 추가합니다. 이는 마우스 시뮬레이션과 같습니다. 포인터:
 이를 바탕으로 현재 마우스 포인터는 실제로
이를 바탕으로 현재 마우스 포인터는 실제로
div이므로 상호작용 효과를 추가할 수 있습니다. 기사 시작 부분의 예를 예로 들면, 시뮬레이션된 마우스 포인터가 다른 배경에서 지능적으로 자체적으로 변경되도록 하려면 혼합 모드
mix-blend-mode: Exclusion만 사용하면 됩니다. 색상 색상. 블렌딩 모드 기술에 대해 여전히 질문이 있는 경우 제 기사를 읽어보세요. 블렌딩 모드를 사용하여 텍스트를 배경색에 지능적으로 적용https://github.com/chokcoco/iCSS/issues/ 169 전체 코드: rrreeerrreeerrreee질문 그림의 효과를 완벽하게 복원할 수 있습니다. 전체 코드를 보려면 여기를 클릭하세요: 마우스 커서 전환https://codepen .io/ 초코코/pen/rNJQXXV
有一点需要注意的是,利用模拟的鼠标指针去Hover元素,Click元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{ pointer-events: none; }
当然,这里核心就是一个鼠标跟随动画,配合上cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
위 내용은 CSS 마우스 포인터 상호 작용 효과에 대한 심층 탐구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!