이 기사에서는 CSS 변수를 이해하고, CSS 변수의 작동 방식에 대해 이야기하고, 인라인 CSS 변수를 사용하여 스마트 레이아웃의 효율성을 높이는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

때때로 그리드 레이아웃을 만드는 간단한 방법이 필요합니다. 예를 들어 마음이 바뀔 때마다 CSS를 수정하지 않고도 5열 그리드를 빠르게 그릴 수 있습니다. 이 기사에서는 몇 가지 사용 사례를 살펴보고 이를 구현하고 사용하는 방법에 대해 생각해 봅니다. [추천 학습:css 동영상 튜토리얼]
이러한 개념을 자세히 살펴보기 전에 먼저 "사용자 정의 속성"이라고도 하는 CSS 변수의 기본 사항을 검토해 보겠습니다.
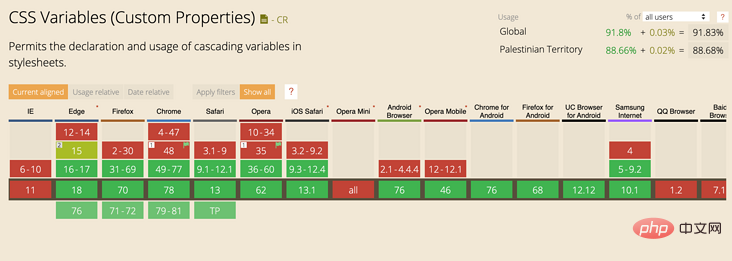
모든 주요 브라우저에서 지원하는 CSS 변수는 다음과 같습니다.

CSS 변수를 전역 변수로 정의하려면:root 선언(:root는과 동일합니다). 변수가 구성 요소와 관련된 경우 그룹 내의 선언에서 정의할 수 있습니다.:root声明中(:root等效于)。 如果该变量特定于组件,则可以在该组内声明中定义它。
在下面的例子中,我定义了一个全局变量--size,它用于square元素的宽度和高度。
:root { --size: 50px; } .square { width: var(--size); height: var(--size); }
如果--size没有定义,要怎么办呢?在传递的变量无效的情况下,CSS 支持定义默认变量或回退变量。
在下面的例子中的var(--size, 10px)。如果--size无效,则宽度和高度值将为10px。
.square { width: var(--size, 10px); height: var(--size, 10px); }
除此之外,还可以在内联CSS样式中使用CSS变量。例如
HTML
CSS
.elem { background: var(--background); }
接着, 我们以上述这些概念,还演示一些事例。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。

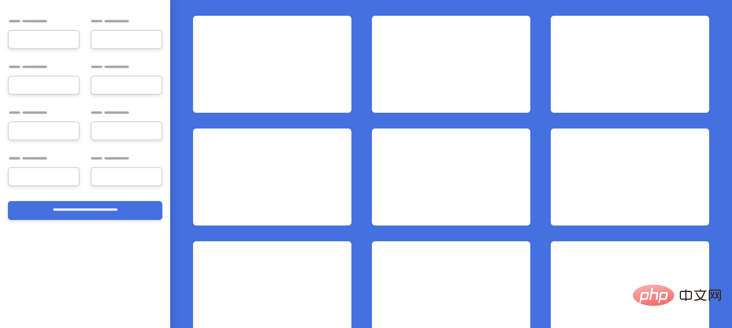
在此设计中,我将CSS网格用于以下各项:
边栏和主菜单
表单项
三列布局
侧边栏的宽度是固定的,主内容是变化。假设侧边栏的宽度是240px。
1.边栏和主菜单
Html
Html
.o-grid { display: grid; grid-template-columns: var(--columns); }
2. 表单项
按照设计,每行有两列,html 结构如下:
Html
CSS
.o-grid { display: grid; grid-template-columns: var(--columns); }
3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作为内联CSS。 这些变量将添加到o-grid类,网格的设置将基于这些变量。
HTML
CSS
.o-grid { display: grid; grid-template-columns: repeat(var(--repeat-number), 1fr); grid-gap: var(--gap, 0); }
我喜欢在CSS变量中添加默认值,以防变量没有被设置。在上面的代码中,我使用了var(--gap, 0),如果使用者没有提供--gap变量,则其默认值将为0。
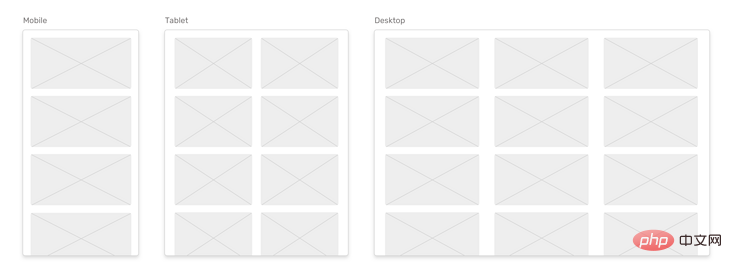
minmax对我来说,这是一个广泛使用的用例,并且非常重要。我经常使用Gridminmax,但是当我在多个页面上使用它时,我遇到了一个问题。
让我们举一个不使用 CSS 变量的基本示例。

在 CSS 中,我使用minmax为每个网格项目定义最小宽度250px。
CSS
.o-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr); grid-gap: 16px; }
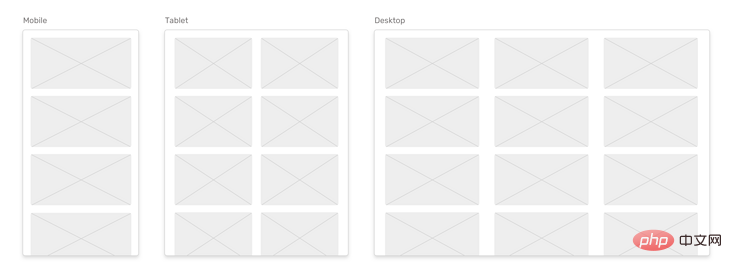
现在,如果设计要求网格项目的宽度至少为300px
사각형요소의 너비와 높이에 사용되는 전역 변수
--size를 정의합니다.
.o-grid--2 { grid-template-columns: repeat(auto-fit, minmax(350px, 1fr)); }
--size가 정의되지 않은 경우 어떻게 해야 합니까? CSS는 전달된 변수가 유효하지 않을 때 기본 변수 또는 대체 변수 정의를 지원합니다. 아래 예에서는
var(--size, 10px)입니다.
--size가 유효하지 않은 경우 너비 및 높이 값은
10px가 됩니다.
.o-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr); grid-gap: var(--gap); }
HTML
CSS
Article title
By Ahmad Shadeed
Published under: CSS, Design
 이 디자인에서는 다음과 같은 용도로 CSS 그리드를 사용했습니다.
이 디자인에서는 다음과 같은 용도로 CSS 그리드를 사용했습니다.
240px라고 가정합니다. 1. 사이드바 및 메인 메뉴Html
.article-header__meta { display: flex; justify-content: var(--justify); }
.c-button { /* Other styles */ width: var(--width, initial); }
--repeat-number: 3및
-를 추가했습니다. -gap: 8px인라인 CSS로. 이러한 변수는
o-grid클래스에 추가되며 그리드 설정은 이러한 변수를 기반으로 합니다. HTML
.c-button--ghost { /* Other styles */ background: transparent; color: var(--color, #000); border-color: currentColor; }
.c-avatar { display: inline-block; margin-right: 2rem; width: calc(var(--size, 1) * 30px); height: calc(var(--size, 1) * 30px); object-fit: cover; border-radius: 50%; box-shadow: 0 3px 10px 0 rgba(#000, 0.2); }
var(--gap, 0)를 사용했는데, 사용자가
--gap변수를 제공하지 않으면 기본값은
가 됩니다. 0.
minmaxminmax를 정기적으로 사용하고 있는데, 여러 페이지에서 사용하다 보면 문제가 발생합니다. CSS 변수를 사용하지 않고 기본적인 예를 들어보겠습니다.
 CSS에서는
CSS에서는
minmax를 사용하여 각 그리드 항목의 최소 너비
250px를 정의합니다. CSS
300px이상이어야 한다면 어떻게 해야 합니까? 다음과 같은 버전을 만들어야 합니까? rrreee5개의 서로 다른 그리드가 있고 각각 항목 너비가 다르기 때문에 위의 솔루션은 올바른 솔루션이 아닙니다. CSS 변수를 사용하면 다음 작업을 수행할 수 있습니다.rrreeeHTML에서는 태그에 CSS 변수를 설정할 수 있습니다. rrreee사례 소스 코드: https://codepen.io/shadeed/pen/xxxPYog/7d3e0d575a5cecb86233fc7d72fa90d4 Flexbox 예제예제에는 작성자 이름과 태그가 포함된 기사 제목이 있습니다. 페이지의 이러한 레이아웃 방법은 동적으로 변경되므로 이러한 레이아웃 방법을 빠르게 전환하는 방법이 필요합니다. HTML
Article title
By Ahmad Shadeed
Published under: CSS, Design
CSS
.article-header__meta { display: flex; justify-content: var(--justify); }
有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
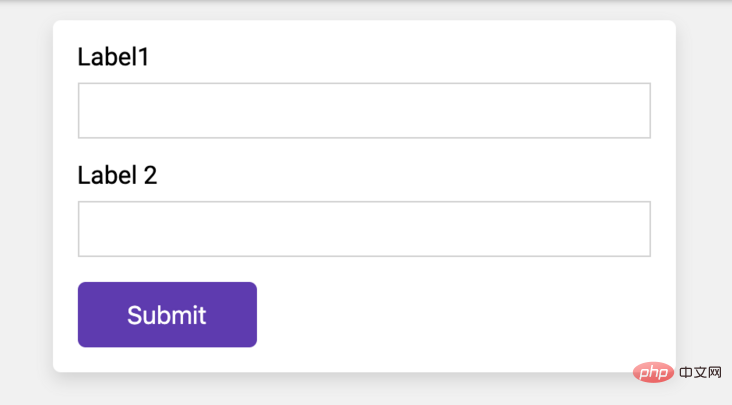
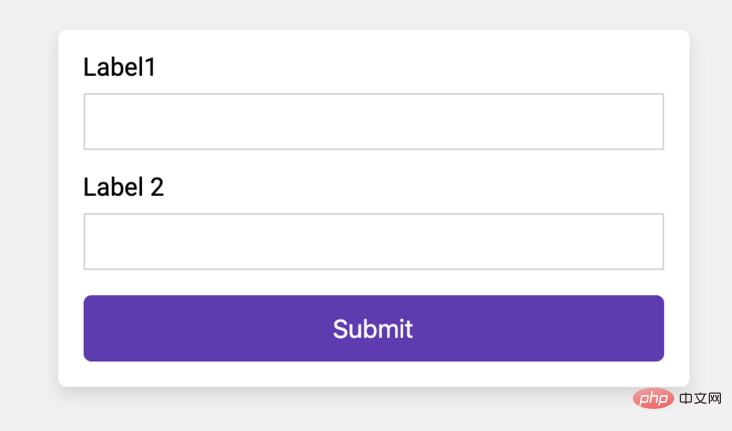
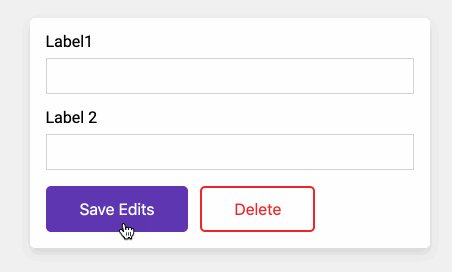
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
css
.c-button { /* Other styles */ width: var(--width, initial); }

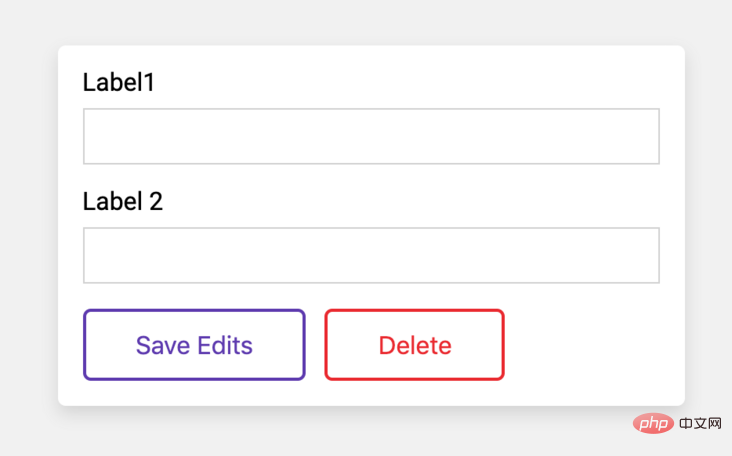
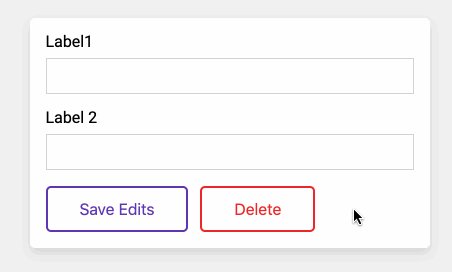
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
CSS
.c-button--ghost { /* Other styles */ background: transparent; color: var(--color, #000); border-color: currentColor; }

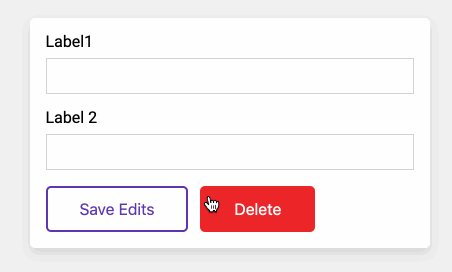
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
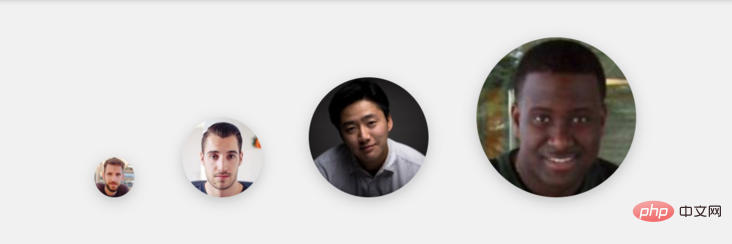
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar { display: inline-block; margin-right: 2rem; width: calc(var(--size, 1) * 30px); height: calc(var(--size, 1) * 30px); object-fit: cover; border-radius: 50%; box-shadow: 0 3px 10px 0 rgba(#000, 0.2); }
通过使用Calc()函数,我可以传递一个--size变量,它将乘以一个基本宽度值,在HTML中定义--size变量:
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
위 내용은 CSS 변수는 어떻게 작동하나요? 레이아웃에 인라인 CSS 변수를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!