CSS3에서는 "transform-origin" 속성을 사용하여 요소의 회전 참조점을 설정할 수 있습니다. 이 속성은 요소의 회전 위치를 변경하는 데 사용됩니다. 2D 회전 요소인 경우 x 및 y축의 요소 위치입니다. 3D인 경우 요소를 회전하면 x축, y축 및 z축의 요소 위치가 변경될 수 있습니다. 구문은 "transform-origin:X-"입니다. 축 방향 위치 Y축 방향 위치 Z축 방향 위치;".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
transform-Origin 속성으로 회전 참조점을 설정하세요
transform-Origin 속성을 사용하면 변형된 요소의 위치를 변경할 수 있습니다.
2D 변환 요소는 요소의 X축과 Y축을 변경할 수 있습니다. 요소를 3D로 변환하고 요소의 Z축도 변경합니다.
이 속성을 사용하기 전에 변환 속성을 사용해야 합니다.
구문은 다음과 같습니다.
transform-origin: x-axis y-axis z-axis;
x축
X축에서 뷰가 배치되는 위치를 정의합니다.
y-axis
Y축에서 뷰가 배치되는 위치를 정의합니다.
z축
Z축에서 뷰가 배치되는 위치를 정의합니다.
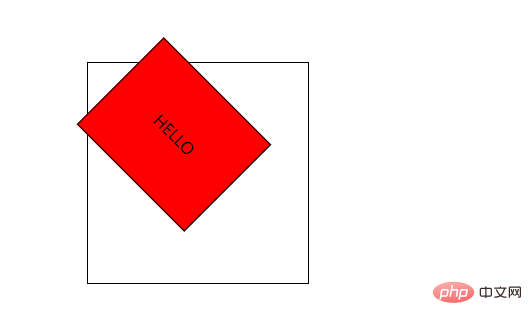
예제는 다음과 같습니다.
출력 결과:

(학습 영상 공유:css 영상 튜토리얼,html 영상 튜토리얼)
위 내용은 CSS3 애니메이션의 회전 참조점을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



