CSS3에서는 "user-select" 속성을 사용하여 테이블 선택 강조 표시를 금지할 수 있습니다. 이 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정하는 데 사용됩니다. 텍스트를 클릭하면 됩니다. 이 속성의 값을 없음으로 설정하면 구문은 "element {user-select: none;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
사용자 선택 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정합니다.
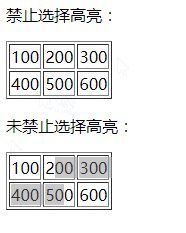
웹 브라우저에서 텍스트를 두 번 클릭하면 해당 텍스트가 선택되거나 강조 표시됩니다. 이 속성은 이러한 동작을 방지하는 데 사용됩니다.
구문은 다음과 같습니다.
user-select: auto|none|text|all;
auto가 기본값입니다. 브라우저에서 허용하는 경우 텍스트를 선택할 수 있습니다.
none은 텍스트 선택을 방지합니다.
텍스트 텍스트는 사용자가 선택할 수 있습니다.
all 더블클릭 대신 텍스트를 선택하려면 클릭하세요.
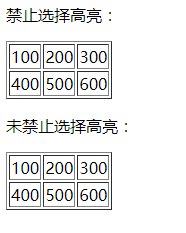
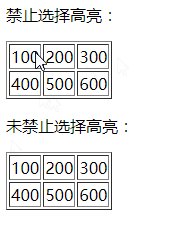
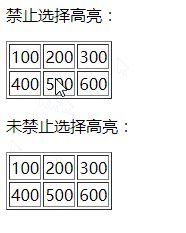
예제는 다음과 같습니다.
출력 결과:

(학습 영상 공유:css 영상 튜토리얼,html 영상 튜토리얼)
위 내용은 CSS3에서 테이블 선택 강조 표시를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




