이 글은 http 모듈에 대해 배우고 인터페이스 작성의 기초를 다지는 데 도움이 될 것입니다.

웹 서버란 무엇인가요?
애플리케이션(클라이언트)에 특정 리소스가 필요할 때 Http를 통해 서버에 리소스를 요청할 수 있습니다. 리소스를 제공하는 서버는 웹 서버입니다.
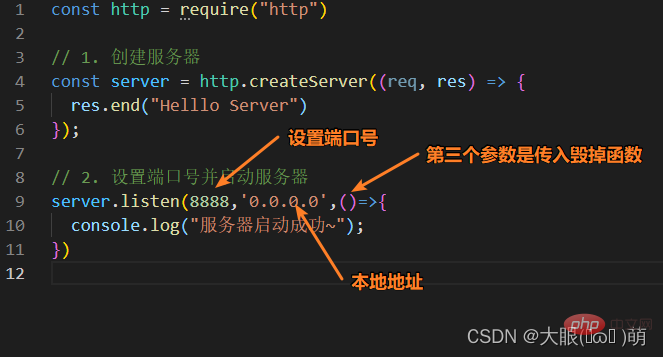
1.1 서버에 대한 첫 경험

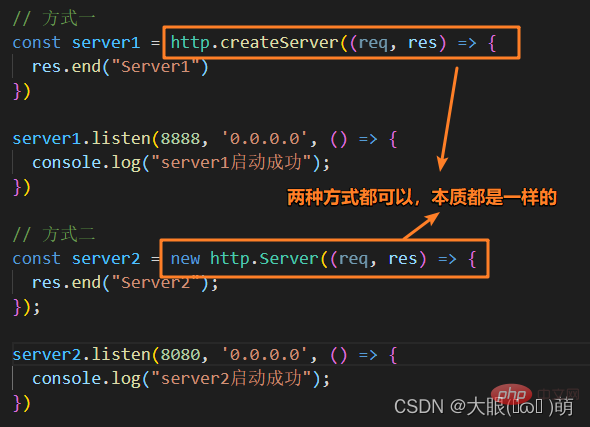
1.2 서버를 생성하는 두 가지 방법

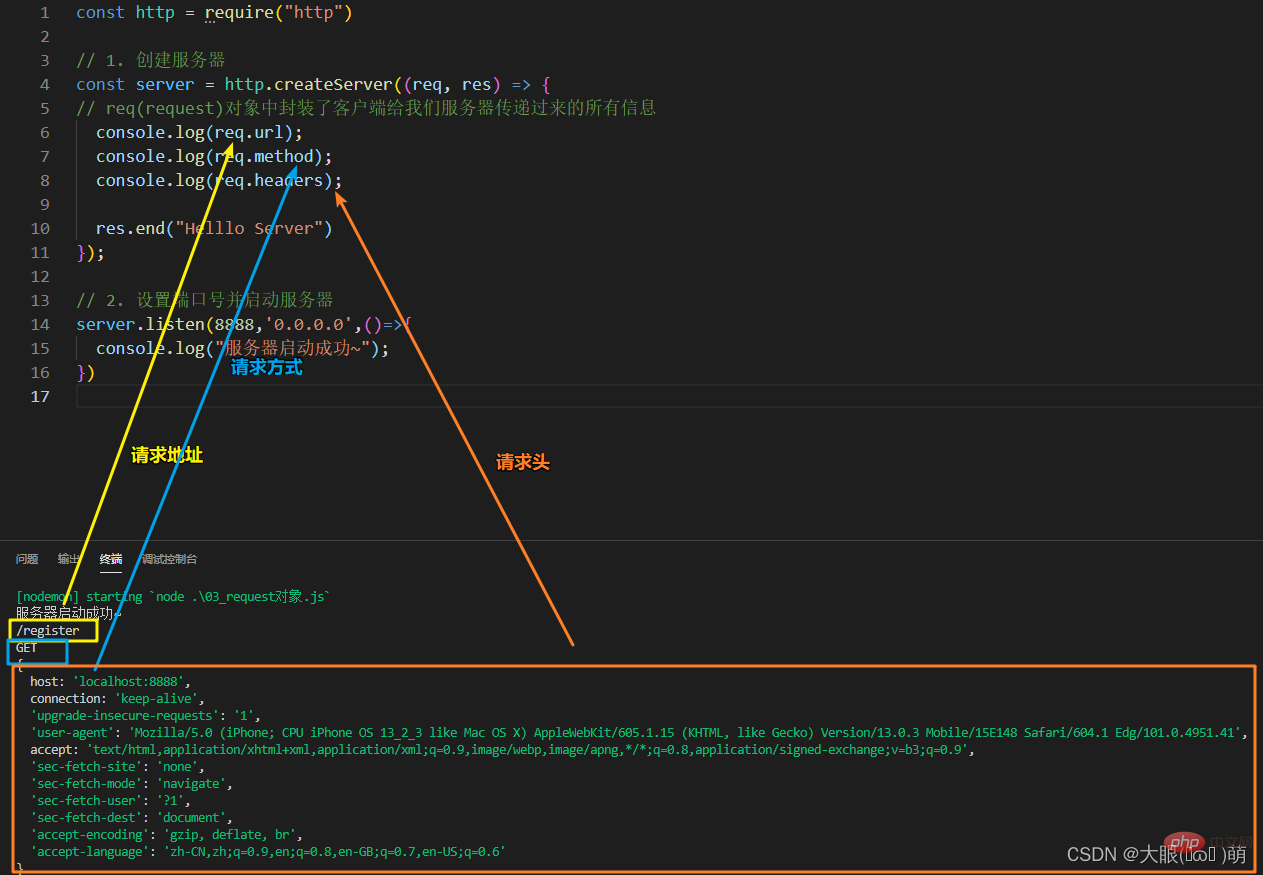
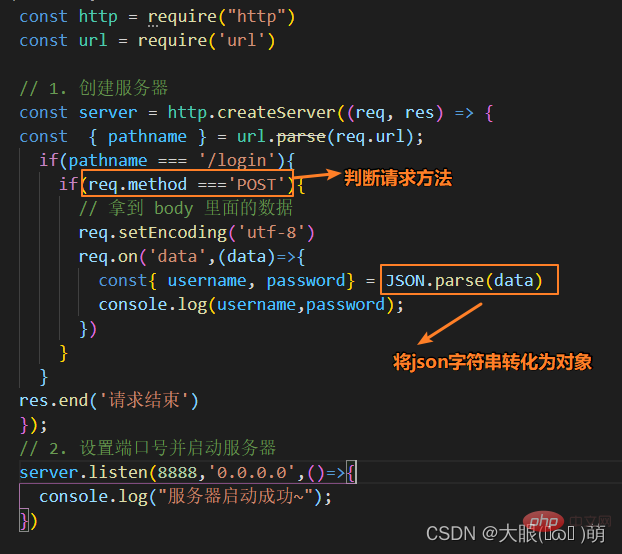
1.
요청 개체는 클라이언트가 서버에 전달한 모든 정보를 캡슐화합니다.
이 요청의 URL은 서버가 다른 URL에 따라 다르게 처리해야 합니다. 예를 들어 이 요청은 GET 및 POST 요청에 전달된 매개변수 및 처리 방법이 다릅니다.
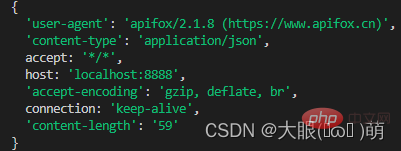
이 요청의 헤더에는 클라이언트 정보, 데이터 수신 형식, 지원되는 인코딩 형식 등과 같은 일부 정보도 포함됩니다. .…
정기 요청:

1.3.1 request-url
URL 모듈을 사용할 수 있습니다.
그 중 url 모듈은 URL 처리 및 구문 분석을 위한 실용적인 도구를 제공합니다.
Import url const url = require('url')
요청 데이터가 다음과 같다고 가정합니다:
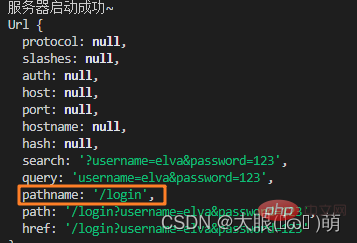
콘솔에서 URL을 구문 분석한 결과는 다음과 같습니다. 
 쿼리 문자열 모듈 가져오기
쿼리 문자열 모듈 가져오기
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
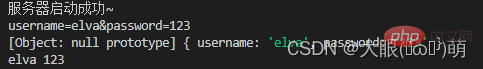
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})✅콘솔 출력 결과:const qs = require('querystring');
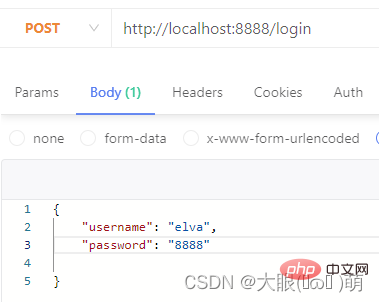
 1.3.2 request-method
1.3.2 request-methodPATCH: 데이터 업데이트
✅콘솔 출력 결과


 신청 /json은 json 유형을 나타냅니다.
신청 /json은 json 유형을 나타냅니다.
application/xml은 xml 유형을 나타냅니다.
**content-length: ** 파일 크기 및 길이**accept: **클라이언트가 파일 형식 유형을 허용할 수 있음을 서버에 알립니다.
**user-agent: ** 클라이언트 관련 정보
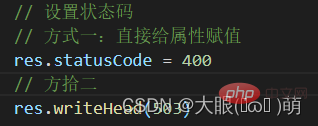
1.4 응답 객체
1.4.1 응답-응답 객체일반적인 상태 코드는 다음과 같습니다(상태 코드는 후속 프로젝트에서도 사용됩니다)
| 이유 문구 |
1xx정보(정보 상태 코드) | |
|---|---|---|
| 2xx | Success(성공 상태 코드) | 요청이 정상적으로 처리되었습니다. |
| 3xx x redirection | additional caction request | |
| client error rever 서버가 요청을 처리 할 수 없었습니다. 요청 처리 오류 | 일반 응답 코드: | |
| 상태 코드 | ||
| 설명 |
200
| 요청이 성공했습니다. 일반적으로 GET 및 POST 요청에 사용됩니다 | 400잘못된 요청 | 클라이언트 요청의 구문 오류로 인해 서버가 이해할 수 없습니다 |
|---|---|---|
| 요청에 사용자 신원 인증이 필요합니다 | 403 | |
| 서버가 클라이언트의 요청을 이해하지만 요청 실행을 거부합니다. | 404 | |
| 서버가 클라이언트의 요청에 따라 리소스(웹페이지)를 찾을 수 없습니다. 이 코드를 통해 웹사이트 디자이너는 "요청한 리소스를 찾을 수 없습니다"라는 개인화된 페이지를 설정할 수 있습니다. | 500 | |
| 내부 서버 오류, 요청을 완료할 수 없습니다 | 503 | |
| 과부하 또는 시스템 점검으로 인해 서버가 일시적으로 클라이언트 요청을 처리할 수 없습니다. 지연 시간은 서버의 Retry-After 헤더 정보에 포함될 수 있습니다 | ||
| 반환 헤더 정보, 주로 두 가지 방법이 있습니다: | res.setHeader: 한 번에 하나의 헤더 정보를 작성합니다. |
 더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :
더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :
nodejs 튜토리얼  !
!
위 내용은 HTTP 모듈을 심층적으로 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!