이 기사는 객체 자체를 반복자, 문자열 반복자 등으로 구성하는 것을 포함하여 클래스 배열 및 반복 가능 객체의 구현 원리를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 아래에서 살펴보겠습니다. 모두에게 도움이 될 것입니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
배열은 특별한 객체이며 일반 객체와의 차이점은 순서뿐만이 아닙니다. 요소의 액세스, 저장. 또 다른 중요한 차이점은 배열이 반복 가능하다는 점입니다. 즉, for ... of 문을 사용하여 모든 요소에 액세스(반복)할 수 있습니다. for ... of语句访问(迭代)所有的元素。
我们可以简单的做一个小实验:
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}代码执行结果:

以上代码就简单的使用了数组的迭代特性,我们在访问数组元素的时候,不必使用元素的下标。
如果我们对一个普通对象使用for ... of语句会发生什么呢?
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}执行效果如下:

这就证明普通的对象和数组之间还有一个可迭代的差距,我们称具备迭代功能的对象为可迭代对象。
如果我们希望一个对象可以迭代,必须为对象添加一个名为Symbol.iterator的方法(一个专门使对象可迭代的内建Symbol)。
方法作用包括:
for ... of循环迭代对象时,就会调用Symbol.iterator方法,这个方法必须返回一个迭代器(一个有next()方法的对象)。for ... of会不断的调用迭代器的next()方法获得下一个元素。next()方法返回的内容必须符合格式:{done:Boolean,value:any},当done:true时,循环结束,否则value就是下一个值。迭代器:
迭代器是借鉴
C++等语言的概念,迭代器的原理就像指针一样,它指向数据集合中的某个元素,你可以获取它指向的元素,也可以移动它以获取其它元素。迭代器类似于数组中下标的拓展,各种数据结构,如链表(List)、集合(Set)、映射(Map)都有与之对应的迭代器。
JS中的迭代器是专门为了遍历这一操作设计的。每次获取到的迭代器总是初始指向第一个元素,并且迭代器只有next()一种行为,直到获取到数据集的最后一个元素。我们无法灵活移动迭代器的位置,所以,迭代器的任务,是按某种次序遍历数据集中的元素。
实现一个可迭代对象:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last><p>代码执行效果:</p>
<p><img src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" alt="JavaScript 클래스 배열 및 반복 가능한 객체의 구현 원리에 대한 자세한 설명"></p>
<p>注意,以上对象虽然可以进行迭代了,但是,迭代使用使用的材料并非对象,而是<code>Symbol.iterator</code>返回的迭代器(也是一个对象)。</p>
<h2>把对象本身构造成迭代器</h2>
<p>以上代码构造了一个内建函数<code>Symbol.iterator()</code>,这个函数返回了一个迭代器对象。我们还可以采用另外一种实现迭代器的方式:把对象本身做成迭代器:</p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to><p>代码执行效果和上面的图片展示相同。</p>
<blockquote><p>这么做虽然代码更加简洁了,但是由于并没有新的可迭代对象产生,我们就没有办法同时执行两个<code>for ... of</code>循环迭代同一个对象了,但是两个并行的迭代在同一个对象上是非常罕见的。</p></blockquote>
<p>我们可以总结可迭代对象的概念:</p>
<p>所谓可迭代对象,就是比普通对象多了一个名为<code>Symbol.iterator</code>方法的普通对象,这个方法返回一个迭代器。</p>
<p>或者,一个具备<code>Symbol.iterator</code>同时具备<code>next</code>方法的对象也是一个可迭代的对象。</p>
<h2>String也是可迭代的</h2>
<p>数组和字符串都是可以迭代的,我们可以很方便的使用<code>for...of</code></p>간단히 작은 실험을 해볼 수 있습니다: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)} 🎜🎜위 코드는 단순히 배열의 반복 기능을 사용합니다. 배열 요소에 액세스할 때 요소의 첨자를 사용할 필요가 없습니다. 🎜🎜일반 객체에
🎜🎜위 코드는 단순히 배열의 반복 기능을 사용합니다. 배열 요소에 액세스할 때 요소의 첨자를 사용할 필요가 없습니다. 🎜🎜일반 객체에 for ... of 문을 사용하면 어떻게 될까요? 🎜Rlet str = '...'for(let c of str){
console.log(c)}Symbol.iterator라는 메서드를 객체에 추가해야 합니다(특별히 내장된 Symbol). 객체를 반복 가능한 코드로 만듭니다>). 🎜🎜메서드 함수에는 다음이 포함됩니다: 🎜for ... of 루프를 사용하여 객체를 반복할 때 Symbol.iterator 메서드가 호출됩니다. 이 메소드는 Iterator(next() 메소드가 있는 객체)를 반환해야 합니다. for ... of는 다음 요소를 얻기 위해 반복자의 next() 메서드를 계속 호출합니다. next() 메서드에서 반환된 콘텐츠는 {done:Boolean,value:any} 형식을 준수해야 합니다. done:true, 루프가 종료되고, 그렇지 않으면 값이 다음 값입니다. 🎜Iterator: 🎜🎜Iterator는🎜반복 가능한 객체 구현: 🎜C++와 같은 언어에서 빌려온 개념입니다. 반복자의 원리는 포인터와 같습니다. 데이터 컬렉션 요소의 특정 지점으로 이동하면 해당 요소가 가리키는 요소를 가져오거나 다른 요소를 가져오기 위해 이동할 수 있습니다. 반복자는 배열, 연결된 목록(List), 집합(Set), 지도(Map)와 같은 다양한 데이터 구조에서 첨자를 확장하는 것과 유사합니다. code> )에는 해당 반복자가 있습니다. 🎜🎜JS의 반복자는 순회 작업을 위해 특별히 설계되었습니다. 매번 얻은 반복자는 항상 처음에 첫 번째 요소를 가리키며, 반복자는 데이터 세트의 마지막 요소를 얻을 때까지next()라는 한 가지 동작만 수행합니다. 반복자의 위치를 유연하게 이동할 수 없으므로 반복자의 작업은 특정 순서로 데이터 세트의 요소를 순회하는 것입니다. 🎜
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)} 🎜🎜위 객체를 반복할 수 있지만 반복에 사용되는 자료는 객체가 아니라
🎜🎜위 객체를 반복할 수 있지만 반복에 사용되는 자료는 객체가 아니라 Symbol.iterator에서 반환된 반복자입니다( 또한 객체). 🎜🎜객체 자체를 반복자로 구성합니다🎜🎜위 코드는 반복자 객체를 반환하는 내장 함수 Symbol.iterator()를 구성합니다. 반복자를 구현하는 다른 방법을 사용할 수도 있습니다. 객체 자체를 반복자로 만듭니다. 🎜let str = '123'let arr = Array.from(str)console.log(arr)
🎜이렇게 하면 코드가 더 간결해지지만 새로운 반복 가능한 객체가 생성되지 않으므로 동일한 객체를 반복하기 위해 두 개의 for...of 루프를 동시에 실행할 수 없습니다. , 그러나 동일한 객체에 대한 두 개의 병렬 반복은 매우 드뭅니다. 🎜🎜반복 가능한 객체의 개념을 요약할 수 있습니다. 🎜🎜소위 반복 가능한 객체는 일반 객체보다 Symbol.iterator라는 메서드가 하나 더 있는 일반 객체입니다. . 🎜🎜또는 Symbol.iterator 및 next 메서드가 있는 객체도 반복 가능한 객체입니다. 🎜🎜문자열도 반복 가능합니다.🎜🎜배열과 문자열 모두 반복 가능합니다. for...of 문을 사용하여 배열의 문자 요소를 쉽게 반복할 수 있습니다. 🎜let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
iterable可迭代对象:实现了Symbol.iterator的对象;array-like类数组对象:具有数字索引,并且有length属性;字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
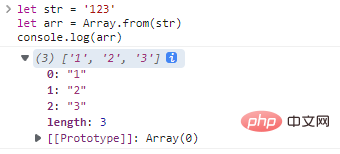
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

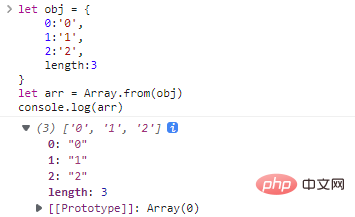
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
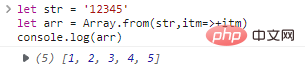
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
for...of语法的对象被称为可迭代对象
Symbol.iterator方法的对象Symbol.iterator方法返回了一个迭代器;next方法,该方法返回下一个元素的值;next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 클래스 배열 및 반복 가능한 객체의 구현 원리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


