jQuery에서는 사용자가 양식에 입력한 내용을 확인할 수 있는 양식 유효성 검사에 유효성 검사 플러그인이 사용됩니다. 동시에 플러그인은 URL 및 이메일을 포함한 다양한 사용자 정의 옵션을 제공합니다. 사용자 정의 메소드 API 작성 방법을 제공하며, 다운로드한 플러그인은 "

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.4.1 버전, Dell G3 컴퓨터.
jQuery 유효성 검사 플러그인은 양식에 대한 강력한 유효성 검사 기능을 제공하여 클라이언트 측 양식 유효성 검사를 더 쉽게 만드는 동시에 다양한 애플리케이션 요구 사항을 충족하는 다양한 사용자 정의 옵션을 제공합니다. 플러그인은 URL 및 이메일 검증을 포함한 유용한 검증 방법 세트를 번들로 제공하고 사용자 정의 방법을 작성하기 위한 API를 제공합니다. 번들로 제공되는 모든 메서드는 기본적으로 오류 메시지에 영어를 사용하며 37개 다른 언어로 번역되었습니다.
기본 확인 규칙은 다음과 같습니다.
1 필수:true 입력해야 하는 필드입니다.
2 원격:"check.php" ajax 메소드를 사용하여 check.php를 호출하여 입력값을 확인합니다.
3 email:true 올바른 형식의 이메일을 입력해야 합니다.
4 url:true URL을 올바른 형식으로 입력해야 합니다.
5 date:true 날짜를 올바른 형식으로 입력해야 합니다. 날짜 확인(ie6 오류), 주의해서 사용하세요.
6 dateISO:true 날짜(ISO)를 올바른 형식으로 입력해야 합니다(예: 2009-06-23, 1998/01/22). 유효성은 확인되지 않고 형식만 확인됩니다.
7 숫자:true 유효한 숫자(음수, 소수)를 입력해야 합니다.
8자리:true 정수를 입력해야 합니다.
9 신용카드: 유효한 신용카드 번호를 입력해야 합니다.
10 equalTo:"#field" 입력 값은 #field와 동일해야 합니다.
11 수락: 법적 접미사(업로드된 파일의 접미사)가 포함된 문자열을 입력하세요.
12 maxlength:5 최대 길이가 5자(한자는 1자로 계산)의 문자열을 입력하세요.
13 minlength:10 최소 길이가 10자 이상인 문자열을 입력하세요(한자는 한 글자로 계산됩니다).
14 rangelength:[5,10] 입력 길이는 5~10 사이여야 합니다(한자는 1자로 계산됩니다).
15 범위:[5,10] 입력 값은 5에서 10 사이여야 합니다.
16 max:5 입력 값은 5보다 클 수 없습니다.
17분:10 입력 값은 10보다 작을 수 없습니다.
예제는 다음과 같습니다.
1 다운로드한 양식 양식 플러그인을 프로젝트 js 폴더에 복사합니다.


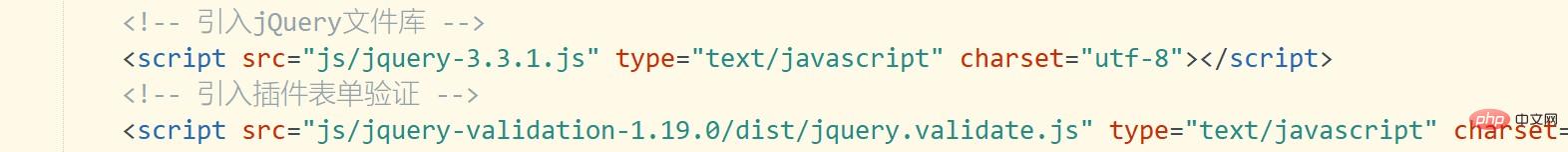
2 html 페이지에 도입합니다.

주의사항:
1 도입할 플러그인은 정확해야 하며 틀리지 않아야 합니다
2 jQuery 파일 라이브러리를 도입하려면 플러그인 전에 jQuery 파일 라이브러리를 도입해야 합니다. 플러그인은 jQuery를 기반으로 합니다. library
추천 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 jQuery에서 유효성 검사 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!