"반응형 레이아웃"이라고도 하는 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각각에 대해 특정 터미널을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. 터미널 버전. 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
적응형 레이아웃이란 무엇입니까
"반응형 레이아웃"이라고도 하는 적응형 레이아웃은 화면 너비를 자동으로 식별하고 그에 따라 웹 페이지 레이아웃을 조정할 수 있습니다. 간단히 말해서 웹 페이지는 여러 레이아웃과 호환될 수 있습니다. 각 터미널마다 특정 버전을 만드는 대신 다른 터미널(장치)을 만들 수 있습니다.
사실 간단히 말해서 적응형과 비적응형의 차이점은 페이지가 기기의 해상도에 관계없이 자동으로 인식하고 적응할 수 있어 탐색 사용자에게 더 나은 경험을 제공한다는 것입니다.
이 개념은 모바일 웹 브라우징의 문제를 해결하기 위해 탄생했습니다. 적응형 레이아웃은 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있으며, 대화면 스마트폰의 인기로 인해 이를 '대세'라 해도 과언이 아닙니다.
적응형 레이아웃을 구현하는 Css3 메서드
일반적으로 사용되는 메서드는 다음과 같습니다.
CSS에서 미디어 쿼리 사용(가장 간단함)
JavaScript 사용(사용 비용이 높음) ;
타사 오픈 소스 프레임워크(예: 다양한 브라우저를 지원할 수 있는 부트스트랩)를 사용하세요.
다음으로 적응형 레이아웃 구현을 보여주기 위해 미디어 쿼리를 예로 들어보겠습니다.
1. 메타 태그 설정
먼저 브라우저에 뷰포트(웹 페이지의 표시 영역) 너비를 기기 너비와 동일하게 지정하도록 메타 태그를 설정해야 합니다. 그리고 다음과 같이 사용자가 페이지를 확대하는 것을 금지합니다. 비고:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
뷰포트 설정 시 주의가 필요합니다. 뷰포트는 웹페이지의 보이는 영역의 크기입니다. 너비를 설정하면 높이에 대해 신경 쓸 필요가 없습니다. 특정 높이는 웹 페이지의 내용에 따라 자동으로 확장됩니다. 위 메타 태그의 내용의 의미는 다음과 같습니다.
viewport: 웹 페이지의 표시 영역을 나타내는 뷰포트
width: 뷰포트의 크기를 제어할 수 있습니다. 600과 같은 특정 값을 지정하거나 device-width와 같은 키워드로 구성된 특수 값을 지정합니다.
initial-scale: 초기 스케일링 비율을 나타냅니다. 페이지가 처음 로드됩니다.
maximum-scale: 0에서 10.0까지 확대/축소가 허용되는 최대 비율을 나타냅니다.
minimum-scale: 사용자에게 허용되는 최소 비율을 나타냅니다. 0~10.0 범위의 확대/축소;
user-scalable: 사용자가 수동으로 확대/축소할 수 있는지 여부를 나타내며, "예"는 확대/축소가 허용됨을 의미하고, "아니요"는 확대/축소가 금지됨을 의미합니다.
2. 미디어 쿼리
CSS 미디어 쿼리는 지정된 조건에 따라 다양한 미디어 유형(화면 인쇄)에 대해 다양한 CSS 스타일을 정의할 수 있으므로 다양한 장치를 사용하는 사용자가 최상의 경험을 얻을 수 있습니다.
미디어 쿼리를 구현하는 방법에는 세 가지가 있습니다:
1) CSS 파일에서 직접 사용, 샘플 코드는 다음과 같습니다:
@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}2) @import를 사용하여 가져오기, 샘플 코드는 다음과 같습니다.
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px) @import 'index02.css' screen and (max-width:720px)
3), 링크 태그에 사용된 샘플 코드는 다음과 같습니다.
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
다음은 반응형 레이아웃 구현을 보여주는 포괄적인 예입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自适应布局(响应式布局)</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<style>
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left, .center, .right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: red
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
@media only screen and (max-width: 640px) {
.left, .center, .right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
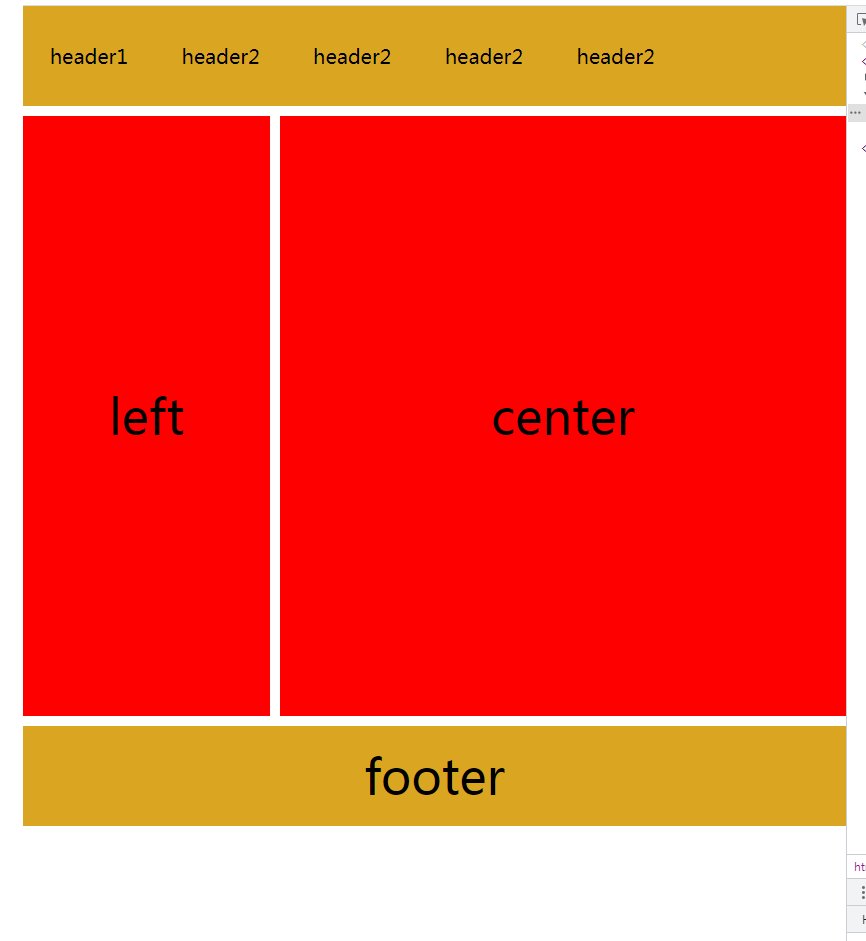
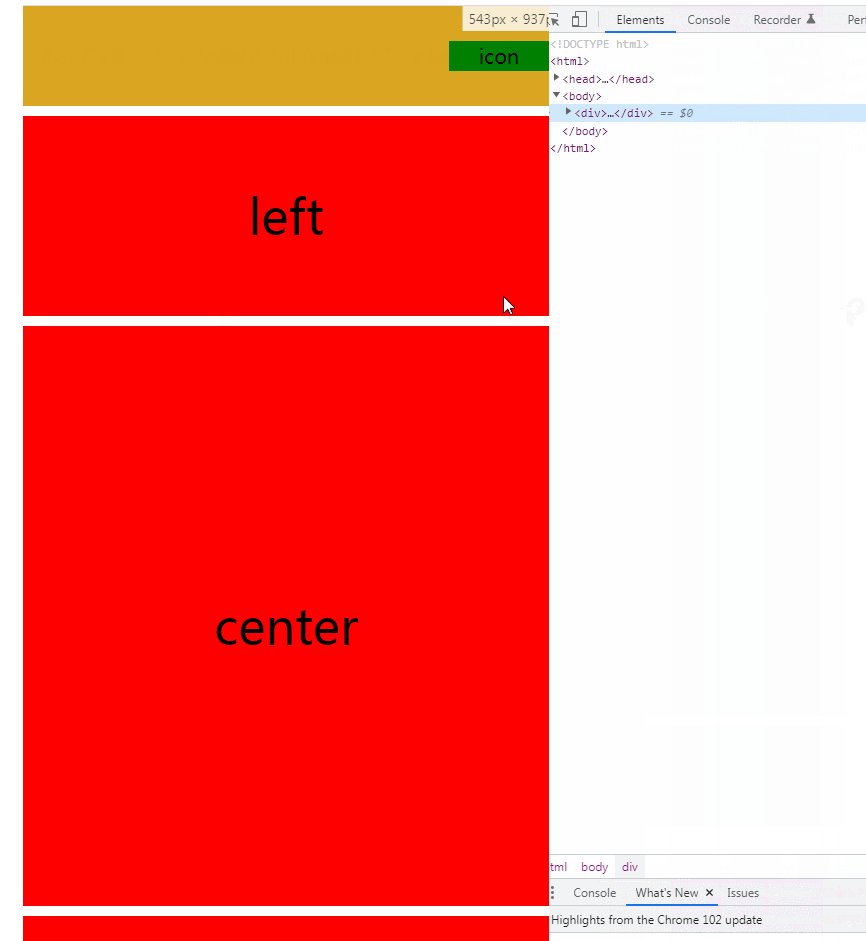
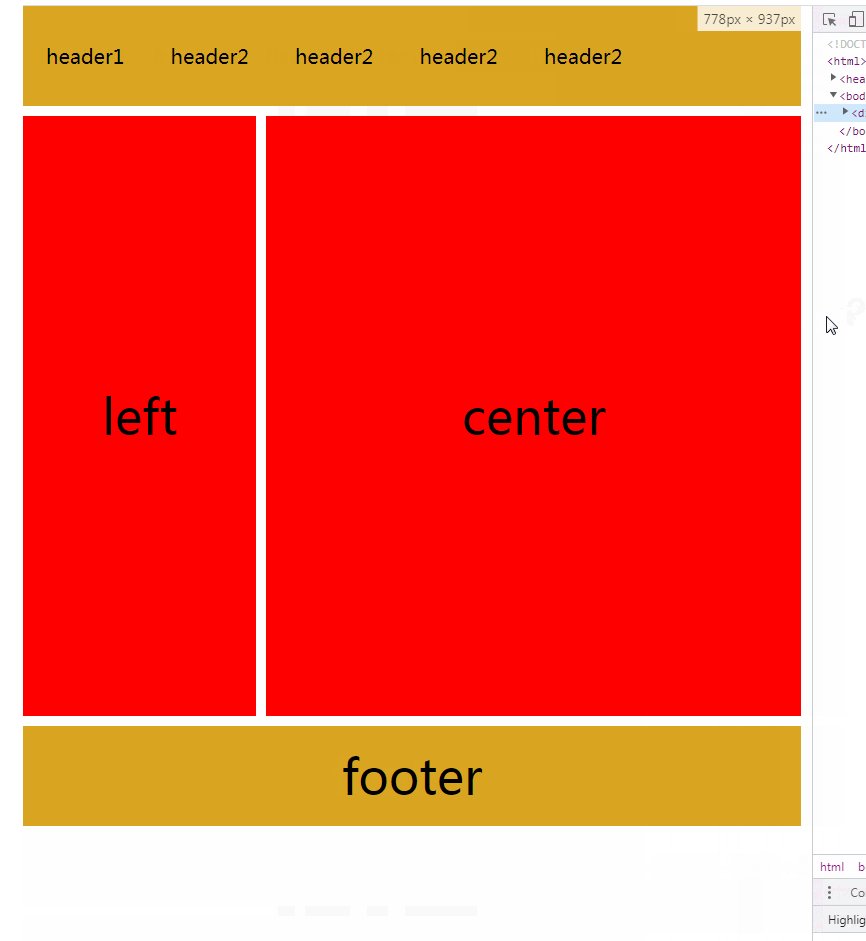
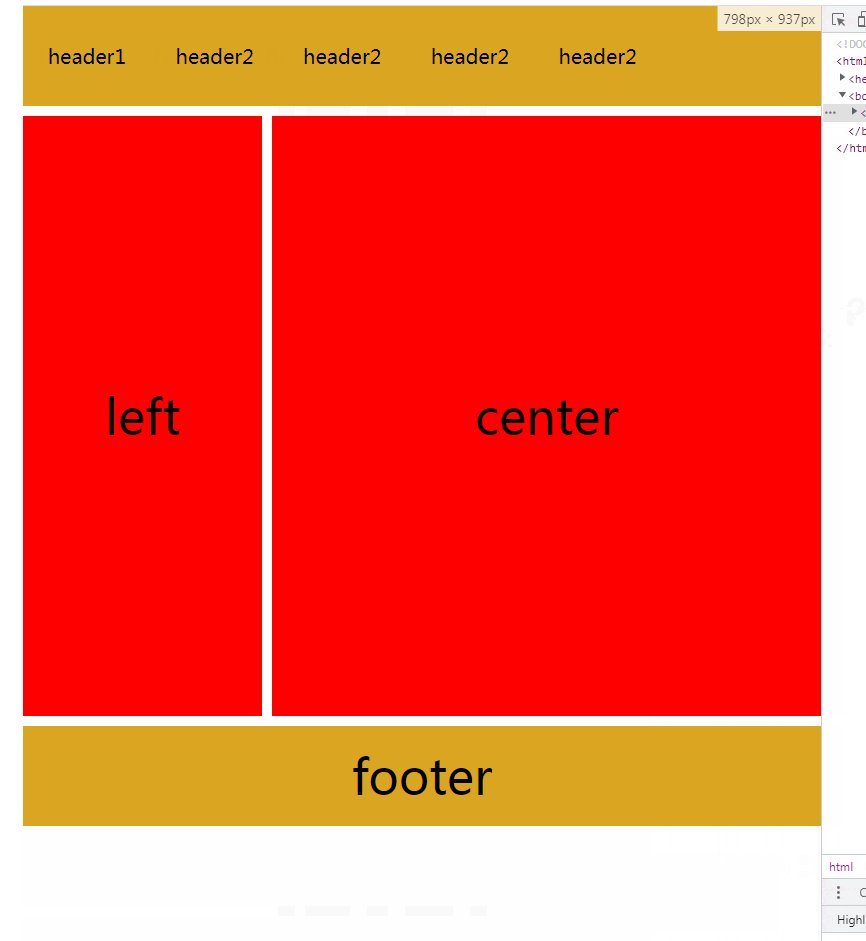
</html>브라우저 창이 1200픽셀보다 작을 때 980픽셀보다 크고 640픽셀보다 크고 980픽셀보다 작습니다 스타일이 다릅니다

(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3 적응형 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




