방법: 1. h3의 내용을 변경하려면 텍스트 방법을 사용하십시오. 이 방법은 h3 요소의 내용을 설정하거나 반환할 수 있습니다. 구문은 "h3 요소 object.text(변경된 내용)"입니다. h3의 내용을 변경하는 메소드 메소드는 "h3 element object.html (changed content)" 구문을 사용하여 h3 요소의 컨텐츠를 설정하거나 반환할 수도 있습니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1. html() 메서드는 선택한 요소(innerHTML)의 콘텐츠를 설정하거나 반환합니다.
이 메서드를 사용하여 콘텐츠를 반환하면 첫 번째로 일치하는 요소의 콘텐츠가 반환됩니다.
이 방법을 사용하여 콘텐츠를 설정하면 일치하는 모든 요소의 콘텐츠가 재정의됩니다.
팁: 선택한 요소의 텍스트 내용만 설정하거나 반환해야 하는 경우 text() 메서드를 사용하세요.
Syntax
내용 반환:
$(selector).html()
내용 설정:
$(selector).html(content)
함수를 사용하여 내용 설정:
$(selector).html(function(index,currentcontent))
2. 선택한 요소의 텍스트 내용을 설정하거나 반환하고, text() 메서드를 사용하세요
text( ) 메서드 선택한 요소의 텍스트 콘텐츠를 설정하거나 반환합니다.
이 메서드를 사용하여 콘텐츠를 반환하면 일치하는 모든 요소의 텍스트 콘텐츠가 반환됩니다(HTML 태그는 제거됨).
이 방법을 사용하여 콘텐츠를 설정하면 일치하는 모든 요소의 콘텐츠가 재정의됩니다.
팁: 선택한 요소의 innerHTML(텍스트 + HTML 마크업)을 설정하거나 반환하려면 html() 메서드를 사용하세요.
Syntax
텍스트 콘텐츠 반환
$(selector).text()
텍스트 콘텐츠 설정:
$(selector).text(content)
함수를 사용하여 텍스트 콘텐츠 설정:
$(selector).text(function(index,currentcontent))
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
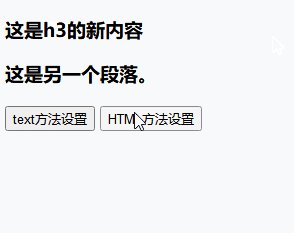
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
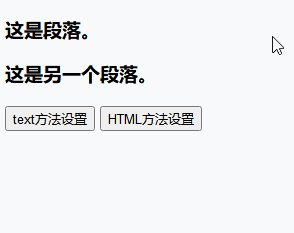
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
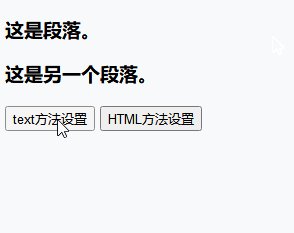
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>출력 결과:

비디오 튜토리얼 추천 :jQuery 동영상 튜토리얼
위 내용은 jquery로 h3 콘텐츠를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



