메서드: 1. 지연 및 fadeOut 메서드를 사용합니다. 구문은 "element object.delay(5000).fadeOut()"입니다. 2. setTimeout 및 hide 메서드를 사용합니다. 구문은 "setTimeout(function(){element)입니다. object.hide() },5000)".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
방법 1: .delay() 메서드
delay() 메서드를 사용하여 대기열의 다음 항목 실행에 대한 지연을 설정합니다.
Syntax
$(selector).delay(speed,queueName)
예제는 다음과 같습니다.
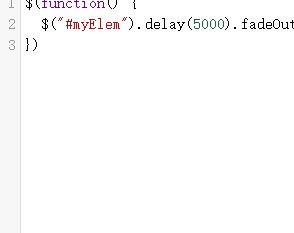
5초 동안 표시한 후 숨기려면 id="myElem"을 설정합니다.
$("#myElem").show().delay(5000).fadeOut();
Method 2. setTimeout() 메서드를 사용합니다.
setTimeout()은 window에 속하는 메서드입니다. 이 메서드는 지정된 밀리초 후에 함수를 호출하거나 표현식을 계산하는 데 사용됩니다.
hide() 메서드는 선택한 요소를 숨깁니다.
팁: 이는 CSS 속성 display:none과 유사합니다.
예제는 다음과 같습니다:
setTimeout(function() { $("#myElem").hide(); }, 5000);
동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 5초 후에 요소를 사라지게 하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



