방법: 1. text() 메서드를 사용합니다. 이 메서드는 선택한 요소의 내용을 설정하거나 반환할 수 있습니다. 구문은 "label element object.text("할당된 콘텐츠")"입니다. 2. html()을 사용합니다. 이 방법은 요소 콘텐츠를 설정할 수도 있으며 구문은 "레이블 요소 object.html("할당된 콘텐츠")"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 레이블 개체를 가져오면 text() 메서드를 사용하여 레이블에 값을 할당하여 내용을 변경할 수 있습니다.
1. text() 메서드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
이 메서드를 사용하여 콘텐츠를 반환하면 일치하는 모든 요소의 텍스트 콘텐츠가 반환됩니다(HTML 태그는 제거됨).
이 방법을 사용하여 콘텐츠를 설정하면 일치하는 모든 요소의 콘텐츠가 재정의됩니다.
텍스트 내용 반환:
$(selector).text()
텍스트 내용 설정:
$(selector).text(content)
함수를 사용하여 텍스트 내용 설정:
$(selector).text(function(index,currentcontent))
예제는 다음과 같습니다.
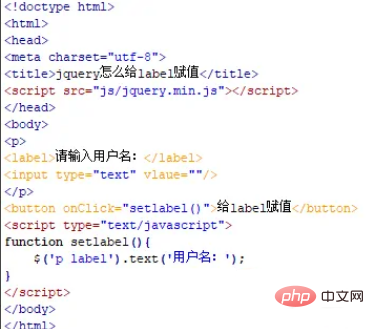
jquery 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 라벨에 값을 할당합니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. p 태그 내에서 label 태그를 사용하여 텍스트 줄을 만들고, label 태그 뒤에 input 태그를 사용하여 텍스트 입력 상자를 만듭니다.
버튼 라벨을 사용하여 버튼을 생성하고, 버튼 이름은 "라벨에 값 할당"입니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 setlabel() 함수가 실행됩니다.
js 태그에서 setlabel() 함수를 만들고, 레이블 요소의 이름을 통해 객체를 얻고, text() 메서드를 사용하여 레이블에 값을 할당합니다. 값을 레이블에 "사용자 이름:"으로 지정합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.


요약:
1 test.html 파일을 만듭니다.
2. 파일에서 label 태그를 사용하여 텍스트 줄과 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성하고, 레이블 요소의 이름을 통해 객체를 얻고, text() 메서드를 사용하여 레이블에 값을 할당합니다.
text() 메서드를 사용하는 것 외에도 html() 메서드를 사용하여 레이블에 값을 할당할 수도 있습니다.
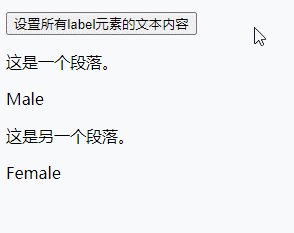
2. html() 메서드를 사용하여 레이블에 값을 할당합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("label").html("Hello world!");
});
});
</script>
</head>
<body>
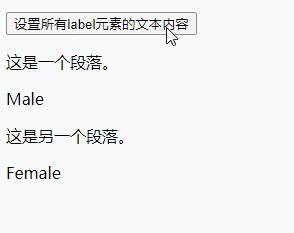
<button>设置所有label元素的文本内容</button>
<p>这是一个段落。</p>
<label for="male">Male</label>
<p>这是另一个段落。</p>
<label for="female">Female</label>
</body>
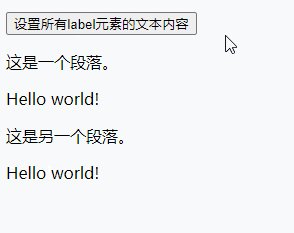
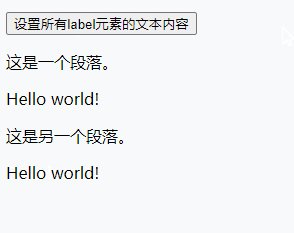
</html>출력 결과:

동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 label에 값을 할당할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!