html5는 약어 태그를 지원하지 않습니다. 두문자어 태그는 두문자어를 정의하며 태그의 제목 속성은 두문자어의 전체 정보를 설정하는 데 사용됩니다. 전체 정보는 일반적으로 숨겨져 있으며 태그 위로 마우스를 이동할 때 표시됩니다. HTML5는 약어를 지원하지 않으며 abbr 태그로 대체될 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 4.01은 태그를 지원하지만 HTML5는 태그를 지원하지 않습니다. 대신 태그를 사용할 수 있습니다.
태그 정의 약어.
약어가 한 단어라면 NATO, NASA, ASAP, GUI 등으로 발음될 수 있습니다.
약어만 태그하면 브라우저, 맞춤법 검사기, 번역 시스템, 검색 엔진 색인 작성기에 유용한 정보를 제공할 수 있습니다.
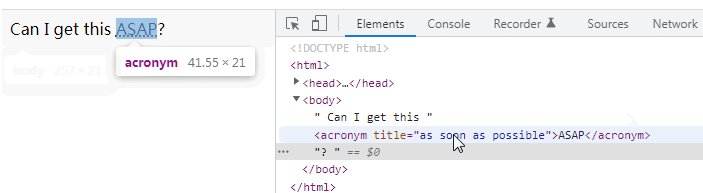
팁: 일부 브라우저에서는 태그가 있는 약어 위로 마우스를 이동하면 태그의 제목 속성을 사용하여 해당 단어의 전체 버전을 표시할 수 있습니다.
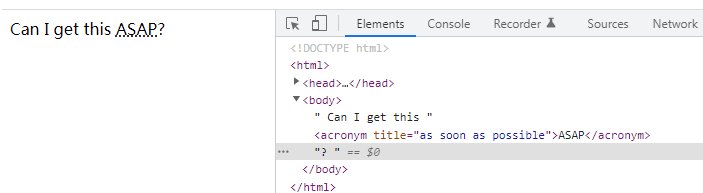
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

확장된 지식:
HTML 4.01에서 태그는 다음 표준 속성을 지원합니다:
| Attribute | Value | Description |
|---|---|---|
| class | 클래스명 | 요소의 클래스 이름을 지정합니다 |
| dir | rtl ltr |
요소 내용의 텍스트 방향을 지정합니다. |
| id | id | 요소의 고유 ID를 지정합니다. |
| lang | 언어_코드 | 언어를 지정합니다. 코드 요소의 콘텐츠 |
| style | style_definition | 요소의 인라인 스타일을 지정합니다 |
| title | text | 요소에 대한 추가 정보를 지정합니다 |
| xml:lang | 언어_코드 | XHTML 문서의 요소 내용을 지정합니다. 언어 코드 |
관련 권장사항: "html 비디오 튜토리얼"
위 내용은 약어 태그 html5가 여전히 이를 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



