13가지 새로운 유형 추가: 1. 색상, 색상 선택기 제어, 2. 날짜, 날짜 제어(연도, 월, 일 포함) 3. 전화번호 제어, 4. 시간 제어(포함되지 않음) 시간대) 5. "datetime-local", 날짜 및 시간 제어 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<input> 태그는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정합니다. 이 요소는 사용자가 데이터를 입력할 수 있는 입력 컨트롤을 선언하는 데 사용됩니다.
type 속성은 표시할 <input> 요소의 유형을 지정합니다.
HTML5의 새로운 입력 제어 유형(유형 속성 값)
| 값 | 설명 |
|---|---|
| color | 은 색상 선택기를 정의합니다. |
| date | 날짜 제어를 정의합니다(연도, 월, 일 포함, 시간 제외). |
| datetime | 날짜 및 시간 제어를 정의합니다(UTC 시간대를 기준으로 연도, 월, 일, 시, 분, 초, 1초 미만 포함). |
| datetime-local | 날짜 및 시간 제어를 정의합니다(연도, 월, 일, 시, 분, 초, 1초 미만, 시간대 제외). |
| 이메일 주소에 사용되는 필드를 정의합니다. | |
| month | 월 및 연도 컨트롤을 정의합니다(시간대 제외). |
| number | 숫자 입력 필드를 정의합니다. |
| range | 정확한 값이 중요하지 않은 입력 숫자에 대한 컨트롤을 정의합니다(예: 슬라이더 컨트롤). |
| search | 검색 문자열을 입력하기 위한 텍스트 필드를 정의하세요. |
| tel | 전화번호 입력 필드를 정의합니다. |
| time | 시간 입력에 대한 컨트롤을 정의합니다(시간대 제외). |
| url | URL 입력 필드를 정의합니다. |
| week | 주 및 연도 제어를 정의합니다(시간대 제외). |
유형은 아래에 소개되어 있습니다.
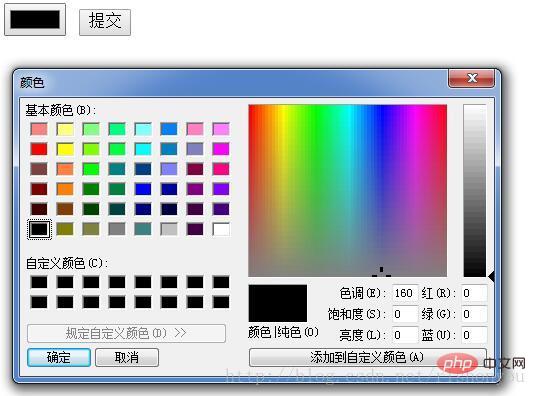
color

클릭하면 색상 선택기가 나타나며, 원하는 색상을 선택할 수 있습니다.
번호 
범위 내의 숫자를 입력하세요. 수동으로 입력할 수 있습니다. 범위를 벗어난 번호는 제출할 수 없습니다.
tel
전화번호 입력, Safari에서만
email
지원 감지 기능이 내장되어 있습니다. 제출 시 @ 기호가 포함되어 있는지 감지합니다. @ 기호 앞뒤에 문자가 있는지 여부
range 
url
입력한 URL은 http://로 시작하고 그 뒤에 문자가 있어야 하며 그렇지 않으면 제출할 수 없습니다
search
검색 문자열을 입력하는 데 사용되는 텍스트 필드 정의
날짜 제어- 날짜

<input>
시간 제어- 시간


<input> <input>
날짜시간 -local

<input>
월 제어 - 월

<input>
주 제어- Week
<input>
날짜/시간 제어--datetime

<input>
설명: 날짜 시간 컨트롤은 설정 가능한 최소 및 최대 시간을 나타내는 min 및 max 속성도 지원합니다
<input>
관련 권장 사항: "html 비디오 튜토리얼"
위 내용은 HTML5에 추가된 새로운 입력 컨트롤 유형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!