이 글은 Vue를 계속해서 배우는 데 도움이 될 것이며, Vue를 시작하는데 꼭 필요한 지식인 라이프사이클과 데이터 공유에 대해 자세히 소개하는 글이 모든 분들께 도움이 되기를 바랍니다!

1.1 라이프사이클 및 라이프사이클 기능
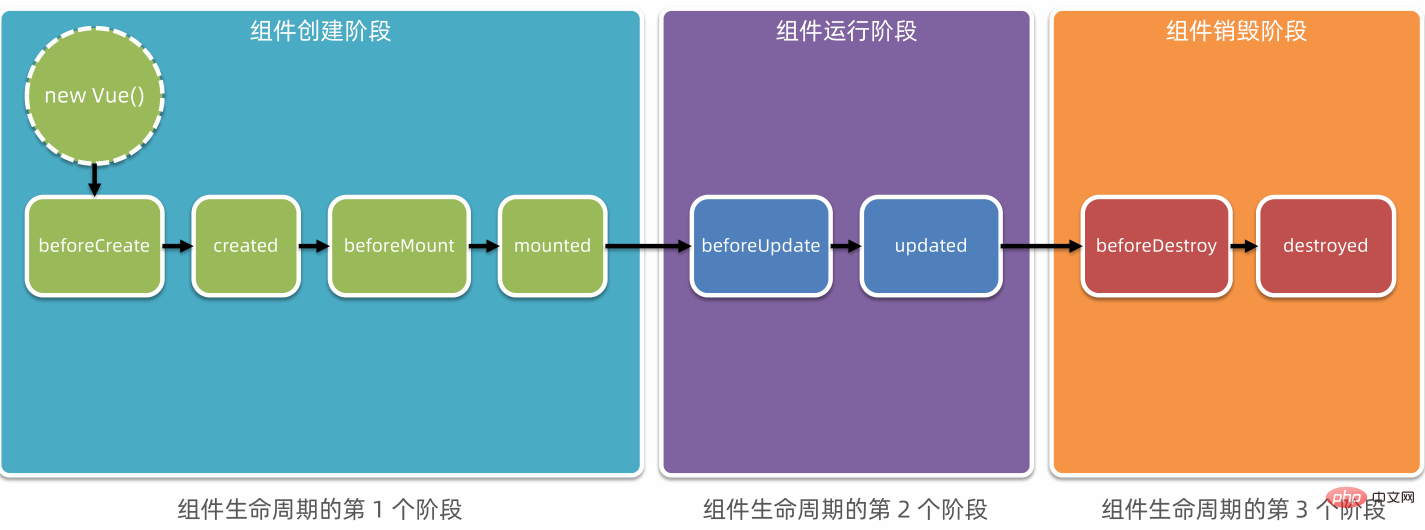
1️⃣ 라이프사이클이란 생성 → 실행 → 소멸 까지 컴포넌트의 전체 단계를 의미합니다. 기간을 강조합니다. (학습 영상 공유: vue 영상 튜토리얼)
2️⃣ 라이프 사이클 기능: vue 프레임워크에서 제공하는 내장 기능으로 컴포넌트의 라이프 사이클에 따라 순서로 자동 실행됩니다.
? 따뜻한 알림?:수명주기는 기간을 강조하고, 수명주기 기능은 시점을 강조합니다.
1.2 컴포넌트 수명주기 기능 분류

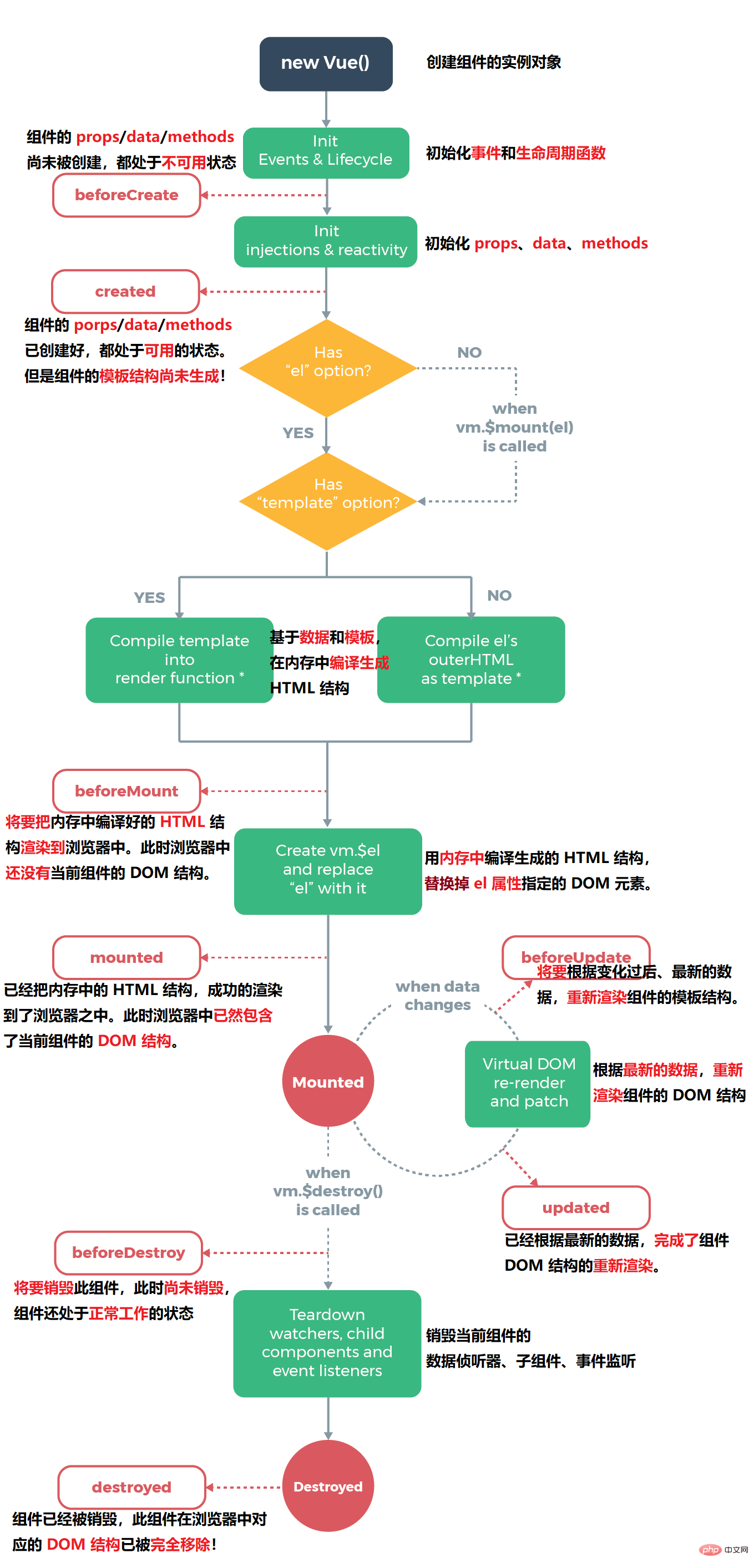
1.3 수명주기 다이어그램
컴포넌트 수명을 더 자세히 이해하려면 Vue 공식 문서에 제공되는 "Life Cycle Diagram"을 참조하세요. 주기 실행 프로세스:https://cn.vuejs.org/v2/guide/instance.html#Life Cycle Diagram
2.1 구성 요소 간 관계
프로젝트 개발에서 가장 일반적인 구성 요소 간의 관계는 다음 두 가지 유형으로 나뉩니다.아버지-자식 관계
형제 관계
2.2 부모-자식
상위 구성 요소와 하위 구성 요소 간의 데이터 공유는 다음과 같이 더 세분화됩니다.parent→childshared data
child→parentshared data
2.2.1 상위 구성 요소의 데이터를 하위 구성 요소
와 공유하려면 상위 구성 요소가사용자 정의 속성을 사용하여 하위 구성 요소와 데이터를 공유해야 합니다. 샘플 코드는 다음과 같습니다. 
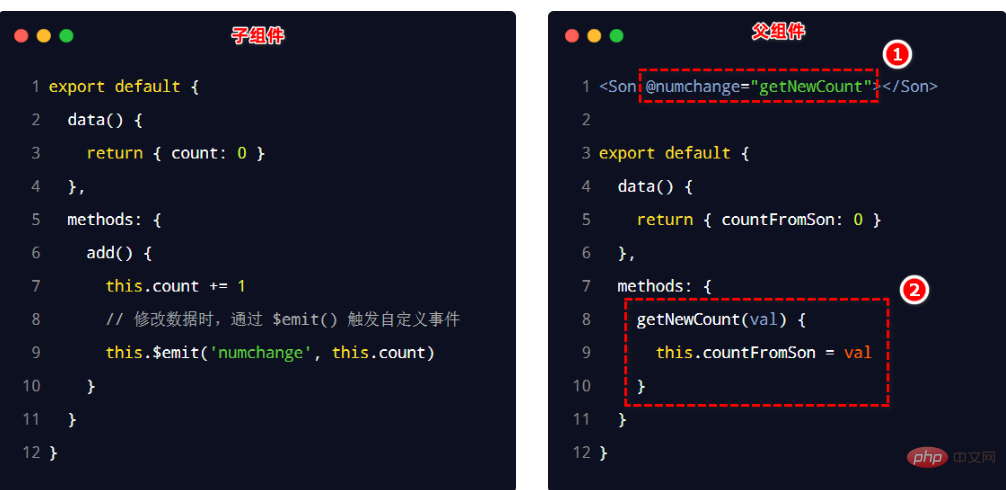
2.2.2 하위 구성 요소는 상위 구성 요소와 데이터를 공유합니다.
하위 구성 요소는사용자 정의 이벤트를 사용하여 상위 구성 요소와 데이터를 공유합니다. 샘플 코드는 다음과 같습니다. 
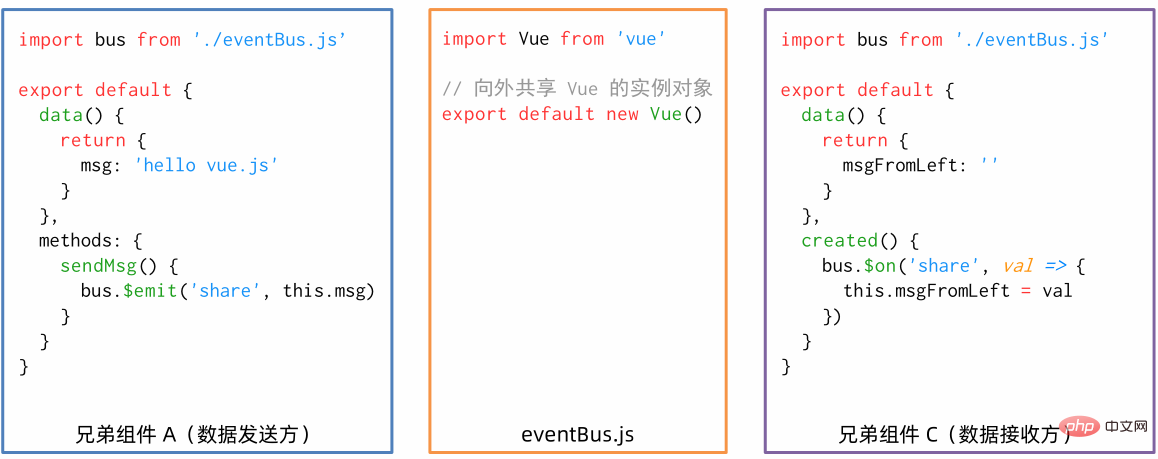
2.3 형제 구성 요소 간 데이터 공유
vue2.x에서 형제 구성 요소 간의 데이터 공유 방식은EventBus입니다.  ?EventBus 사용 단계:
?EventBus 사용 단계:
eventBus.js 모듈을 생성하고 Vue 인스턴스 객체를 외부적으로 공유합니다. eventBus.js 模块,并向外共享一个 Vue 的实例对象;bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件;bus.$on데이터 전송자에서 bus.$를 호출합니다. ('이벤트 이름', 전송할 데이터) 메서드는 맞춤 이벤트를 트리거합니다. bus.$on('이벤트 이름', 이벤트 처리 함수)을 호출합니다. 3.1 참조 참조란 무엇입니까?
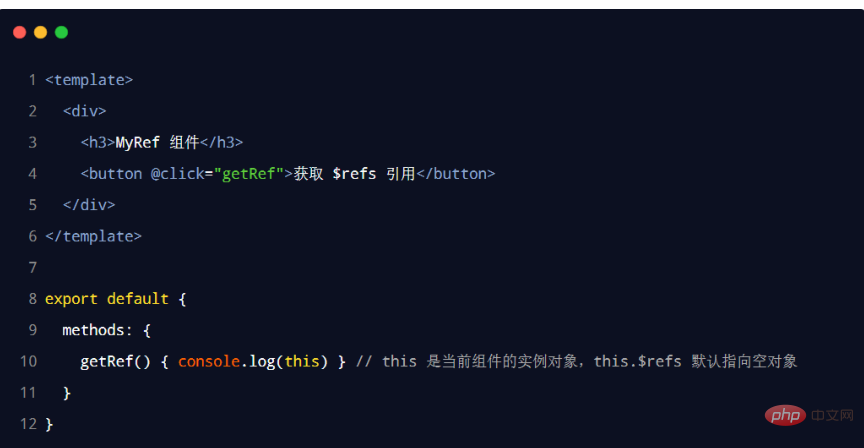
1️⃣ ref는 개발자가 jQuery에 의존하지 않고
를 얻을 수 있도록 지원하는 데 사용됩니다. DOM 요소에 대한 참조 또는 구성 요소.2️⃣ 각 vue 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 기본적으로 구성 요소의 $refs는 빈 개체
를 가리킵니다.
코드는 다음과 같습니다.
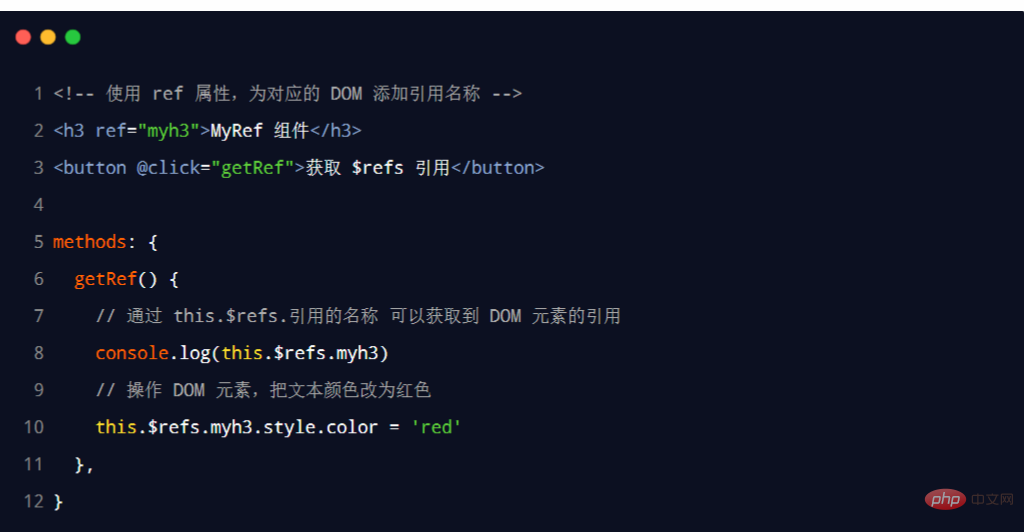
3.2 ref를 사용하여 DOM 요소 참조
ref를 사용하여 페이지의 DOM 요소를 참조하려면 다음과 같이 하면 됩니다.🎜코드는 다음과 같이 설명됩니다. 
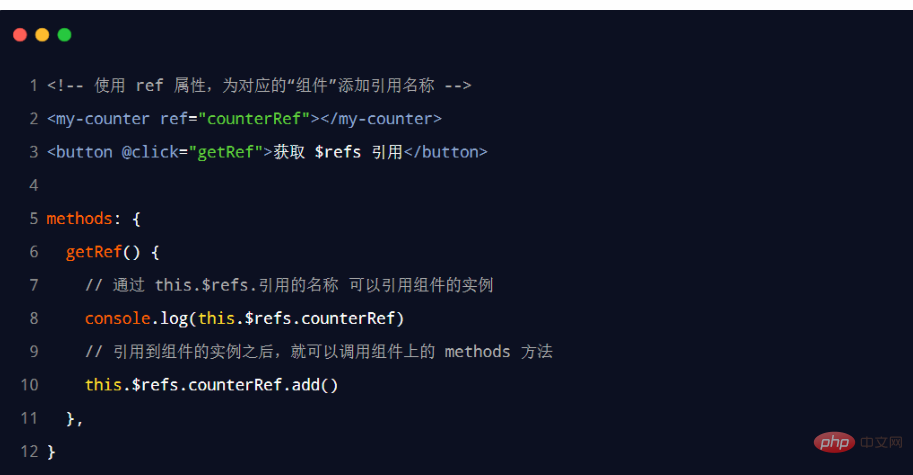
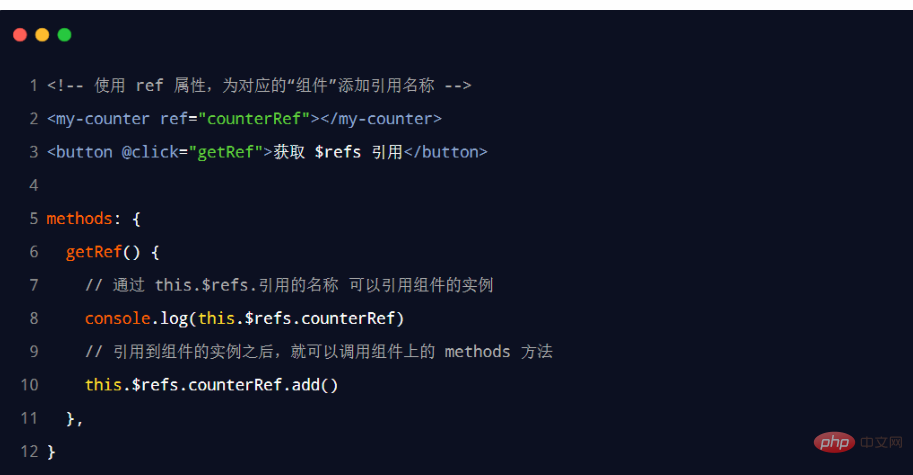
3.3 ref를 사용하여 구성 요소 인스턴스를 참조합니다.
ref를 사용하여 페이지의 구성 요소 인스턴스를 참조하려면 그렇게 하면 됩니다. 다음과 같습니다: ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
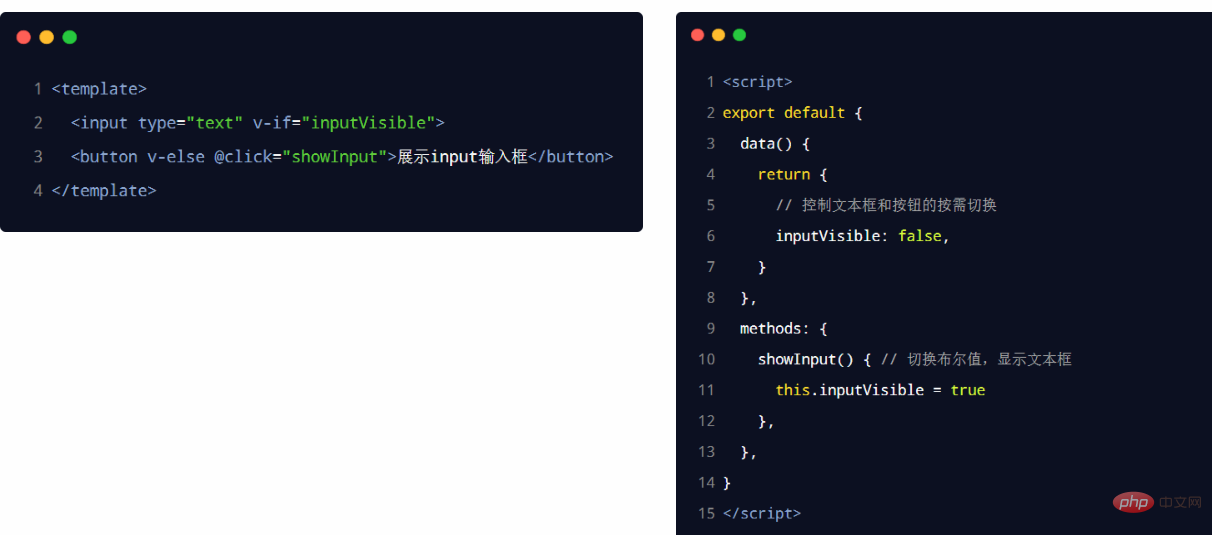
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:
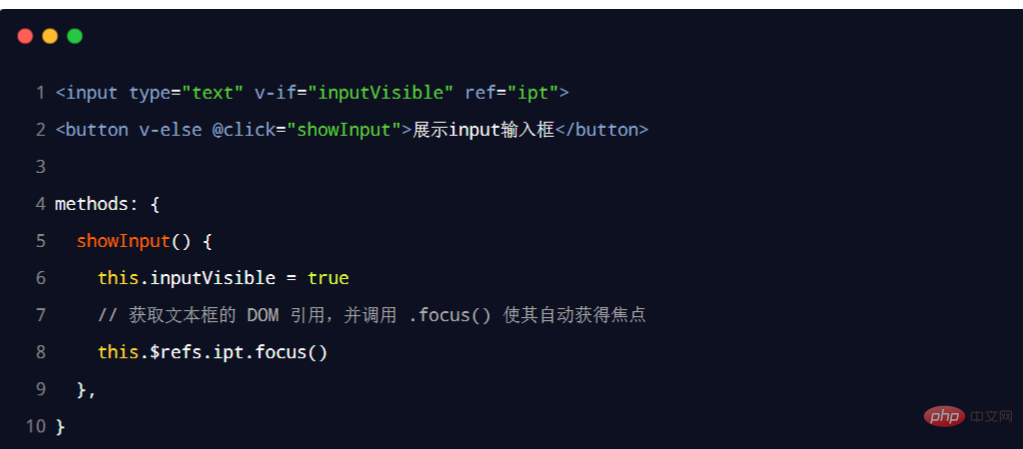
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 
 3.4 요청 시 텍스트 상자 및 버튼 전환 제어
3.4 요청 시 텍스트 상자 및 버튼 전환 제어
부울 값 inputVisible을 사용하여 구성 요소에 있는 텍스트 상자 및 버튼의 요청 시 전환을 제어할 수 있습니다. 샘플 코드는 다음과 같습니다.
.focus()를 호출하면 됩니다. 네이티브 DOM 객체의 코드 > 메소드로 충분합니다. 샘플 코드는 다음과 같습니다. 🎜<img.php.cn alt="여기에 이미지 설명 삽입"></img.php.cn>🎜 🎜🎜 🎜3.6 this.$nextTick(cb) 메서드 🎜🎜🎜🎜 구성 요소의 <code>$nextTick(cb) 메서드는 cb 콜백 🎜이 다음 DOM 업데이트 주기 🎜 후에 실행되도록 연기합니다. 대중적인 이해는 cb 콜백 함수를 실행하기 전에 구성 요소의 DOM 업데이트가 완료될 때까지 기다리는 것입니다. 이렇게 하면 cb 콜백 함수가 최신 DOM 요소에서 작동할 수 있습니다. 🎜🎜🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 Vue의 수명주기 및 데이터 공유에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!