이 글은 Vue를 계속해서 학습하는데 도움이 될 것이며, Vue를 시작하기 위한 필수 지식 중 Watch Listener, 계산된 속성, Vue-cli 및 Vue 구성 요소를 자세히 소개하는 글이 모든 분들께 도움이 되기를 바랍니다!

를 통해 개발자는 데이터의 변화를 모니터링하고 데이터 변경에 따라 특정 변경 작업을 수행할 수 있습니다. . (학습 동영상 공유: vue 동영상 튜토리얼) 구문 형식은 다음과 같습니다.
 (2) watch를 사용하여 사용자 이름을 사용할 수 있는지 감지합니다.
(2) watch를 사용하여 사용자 이름을 사용할 수 있는지 감지합니다.
axios code> 사용 <code>Ajax 요청을 시작하여 현재 입력된 사용자 이름을 사용할 수 있는지 확인합니다. watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}axios 发起 Ajax 请求,检测当前输入的用户名是否可用:代码演示如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
代码演示如下:
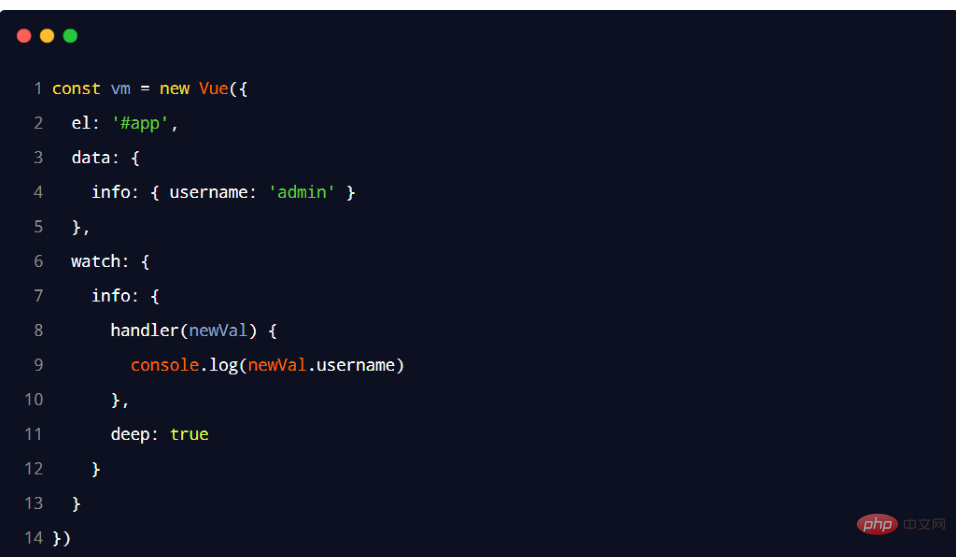
rrreee如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
代码演示如下:
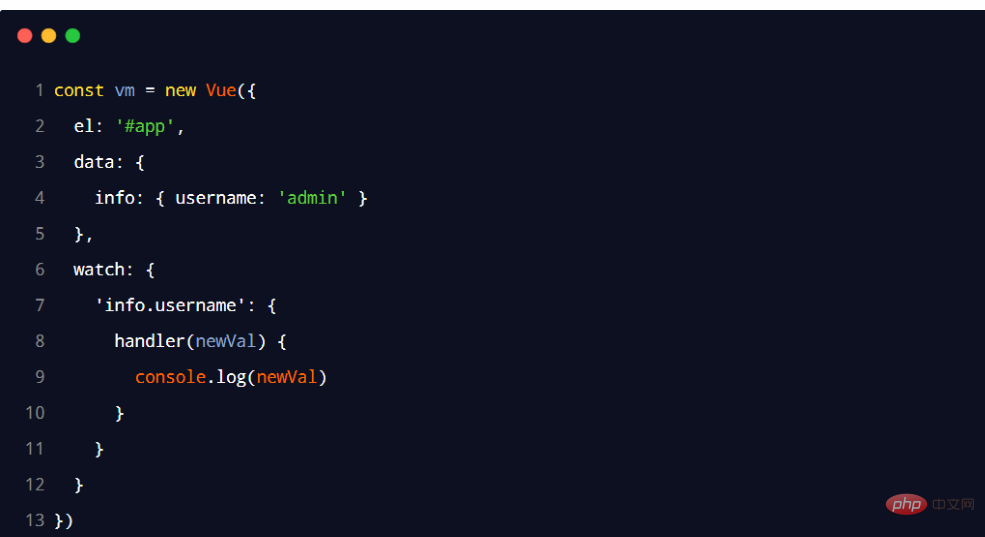
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch 侦听器:
代码演示如下:
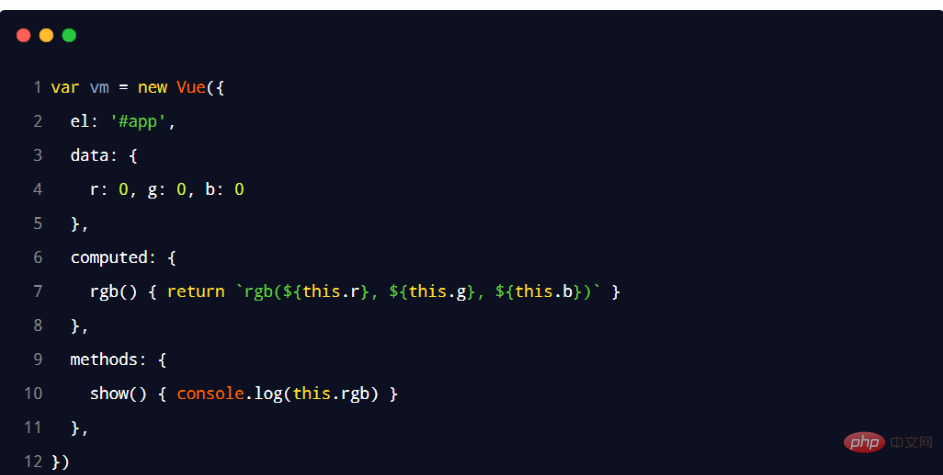
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣ 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源;components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下;main.js 是项目的入口文件。整个项目的运行,要先执行 main.js;App.vuewatch 리스너가 즉시 호출되도록 하려면, 🎜immediate🎜 옵션을 사용해야 합니다. 🎜🎜코드는 다음과 같이 시연됩니다. 🎜rrreee🎜🎜 (4) 딥 옵션 🎜🎜🎜🎜 watch가 객체를 듣고 있는 경우 객체의 속성 값이 변경되면 모니터링할 수 없습니다. . 🎜이때 🎜deep🎜 옵션을 사용해야 합니다. 🎜🎜코드 데모는 다음과 같습니다. 🎜 🎜🎜(5) 객체의 단일 속성 변경 사항 모니터링🎜🎜🎜 🎜객체의 단일 속성 변경 사항만 모니터링하려는 경우🎜
🎜 🎜🎜(5) 객체의 단일 속성 변경 사항 모니터링🎜🎜🎜 🎜객체의 단일 속성 변경 사항만 모니터링하려는 경우🎜 watch 리스너를 정의할 수 있습니다. 🎜🎜코드 데모 다음과 같습니다: 🎜
🎜 🎜 🎜🎜(2) 계산 속성의 특징🎜🎜🎜1️⃣ 계산 속성은 선언 시 메서드로 정의되지만 🎜🎜계산 속성의 본질적인 특성은 속성🎜🎜 🎜🎜2️⃣ 계산 속성은 결과를 🎜캐시합니다. 계산🎜, 계산된 속성🎜이 의존하는 데이터🎜가 변경되는 경우에만 작업이 다시 계산됩니다. 🎜
🎜 🎜🎜(2) 계산 속성의 특징🎜🎜🎜1️⃣ 계산 속성은 선언 시 메서드로 정의되지만 🎜🎜계산 속성의 본질적인 특성은 속성🎜🎜 🎜🎜2️⃣ 계산 속성은 결과를 🎜캐시합니다. 계산🎜, 계산된 속성🎜이 의존하는 데이터🎜가 변경되는 경우에만 작업이 다시 계산됩니다. 🎜vue --version🎜🎜🎜3️⃣ 터미널에서 다음 명령을 실행하여 지정된 프로젝트 이름을 만듭니다: 🎜 vue create 프로젝트 이름🎜🎜🎜🎜 (3) vue 프로젝트 내 src 디렉터리 구성🎜🎜assets 폴더: 정적 리소스 파일 저장 프로젝트에 사용되는 CSS 스타일 시트, 이미지 리소스 🎜구성 요소 폴더: 프로그래머가 패키지한 재사용 가능한 구성 요소는 구성 요소 디렉터리 🎜main에 있어야 합니다. js는 프로젝트의 항목 파일입니다. 전체 프로젝트를 실행하려면 main.js를 먼저 실행해야 합니다. 🎜App.vue는 프로젝트의 루트 구성 요소입니다. 🎜🎜🎜🎜(4) vue 프로젝트의 실행 프로세스입니다. 🎜🎜🎜엔지니어링에서 프로젝트에서 vue가 해야 할 일은 매우 간단합니다. main.js를 통해 index.html의 지정된 영역에 App.vue를 렌더링하는 것입니다. 🎜App.vue는 렌더링할 템플릿 구조를 작성하는 데 사용됩니다. App.vue 用来编写待渲染的模板结构;index.html 中需要预留一个 el 区域;main.js 把 App.vue 渲染到了 index.html 所预留的区域中;组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
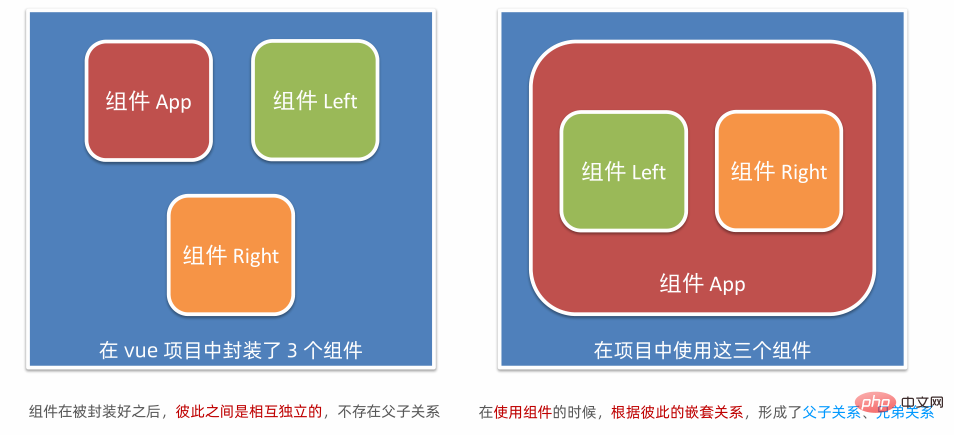
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
每个 .vue 组件都由 3 部分构成,分别是:
template → 组件的模板结构
script → 组件的 JavaScript 行为
style → 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
?温馨提醒?:
1️⃣ vue 规定:开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script > 节点的基本结构如下:
2️⃣ vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
<script> 节点的基本结构如下:
在 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:


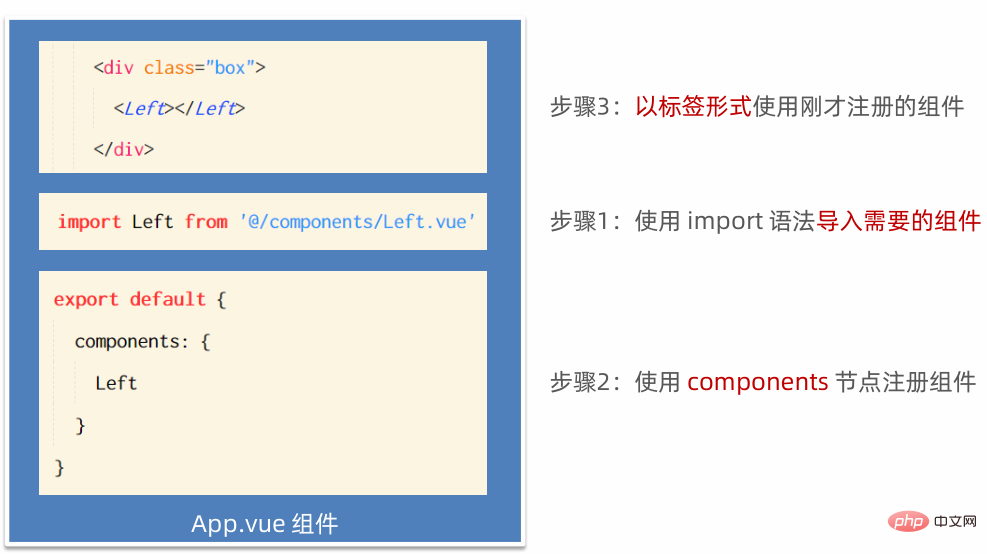
1️⃣ 通过 components 注册的是私有子组件;例如:在组件 A 的 components 节点下,注册了组件 F。则组件 F 只能用在组件 A 中;不能被用在组件C 中。
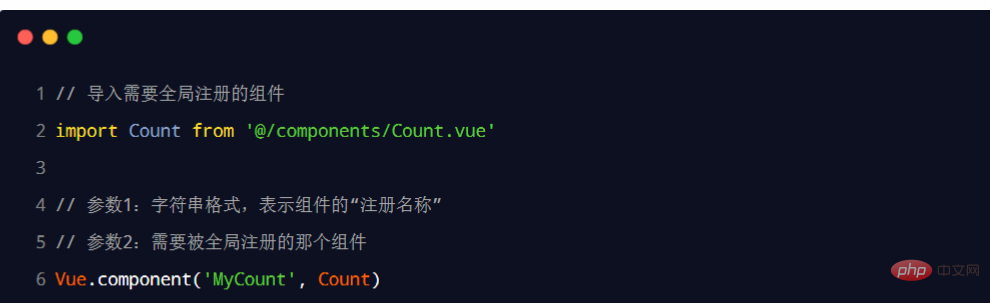
2️⃣ 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。
代码演示如下:
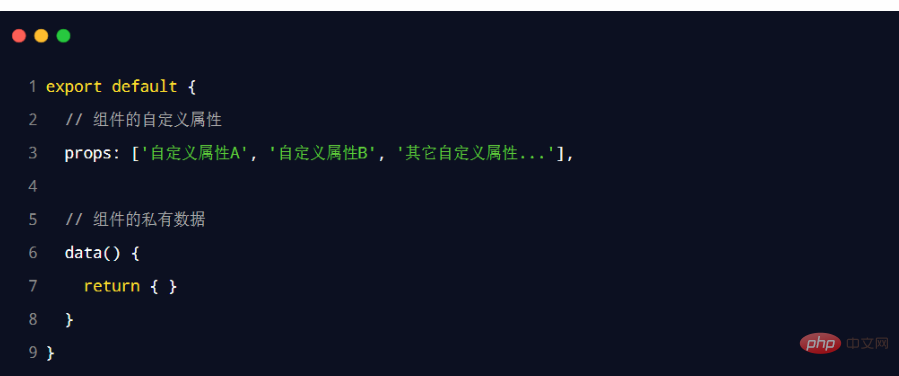
props 是组件的自定义属性,在封装通用组件的时候,合理地使用propsindex.html는 el 영역을 예약해야 합니다. main.js는 index.html에 의해 예약된 영역으로 App.vue를 렌더링합니다.

임을 규정합니다. 뷰. 이전에 접한 App.vue 파일은 본질적으로 vue 구성 요소입니다. 🎜.vue 구성 요소는 세 부분으로 구성됩니다. 즉: 🎜🎜🎜템플릿 → 🎜구성 요소의 템플릿 구조🎜🎜script → 🎜구성 요소의 JavaScript 동작🎜 🎜style → 🎜컴포넌트 스타일🎜🎜그 중 🎜🎜각 컴포넌트는 템플릿 템플릿 구조를 포함해야 하며🎜🎜, 스크립트 동작과 스타일은 선택 사항입니다. 구성 요소. 🎜<template> 노드에 정의되어야 합니다. 🎜<script> 노드에 구성 요소의 🎜JavaScript 비즈니스 로직🎜을 캡슐화할 수 있습니다. 🎜🎜<script > 노드의 기본 구조는 다음과 같습니다. 🎜 🎜🎜2️⃣ vue는 다음을 규정합니다:
🎜🎜2️⃣ vue는 다음을 규정합니다: .vue 구성 요소의 데이터 🎜는 함수 🎜여야 하며 🎜는 데이터 개체 🎜를 직접 가리킬 수 없습니다. 🎜🎜따라서 구성 요소에서 데이터 노드를 정의할 때 다음 방법은 🎜🎜wrong🎜🎜입니다. 🎜 🎜
🎜<style> 노드는 선택 사항이며 개발 사용자는 다음을 수행할 수 있습니다. <style> 노드에 스타일을 작성하여 현재 구성 요소의 UI 구조를 아름답게 만듭니다. 🎜🎜<script> 노드의 기본 구조는 다음과 같습니다. 🎜 🎜🎜
🎜🎜 <style> 태그에 lang="less" 속성을 추가하여 less를 사용하세요. 구문 작성 구성 요소 스타일: 🎜 🎜
🎜 🎜
🎜구성 요소를 통해 비공개 하위 구성 요소 등록; 🎜🎜 예: 구성 요소 F는 구성 요소 A의 comments 노드 아래에 등록됩니다. 그러면 구성 요소 F는 구성 요소 A에서만 사용할 수 있으며 구성 요소 C에서는 사용할 수 없습니다. 🎜🎜2️⃣ vue 프로젝트의 main.js 항목 파일에서 Vue.comComponent() 메소드를 통해 전역 컴포넌트를 등록할 수 있습니다. 🎜🎜코드 데모는 다음과 같습니다: 🎜props는 구성요소의 사용자 정의 속성입니다. 공통 구성요소를 캡슐화할 때 props를 합리적으로 사용하면 크게 향상될 수 있습니다 🎜 🎜구성 요소의 재사용성을 향상🎜🎜! 🎜🎜구문 데모는 다음과 같습니다. 🎜🎜🎜1️⃣ vue 규정: 구성 요소에 캡슐화된 사용자 정의 속성은 읽기 전용이며 프로그래머는 props 값을 직접 수정할 수 없습니다. 그렇지 않으면 오류가 직접 보고됩니다. props 的值。否则会直接报错;
2️⃣ 要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
1️⃣ 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
2️⃣ 导致组件之间样式冲突的根本原因是:
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped2️⃣ props 값을 수정하려면
props 값을 data  로 전송할 수 있습니다. code>data 의 데이터는 읽고 쓸 수 있습니다!
로 전송할 수 있습니다. code>data 의 데이터는 읽고 쓸 수 있습니다!
사용자 정의 속성을 선언할 때 기본값을 통해 속성의 기본값을 정의할 수 있습니다. 샘플 코드는 다음과 같습니다. 
맞춤 속성을 선언할 때 유형을 통해 속성의 값 유형을 정의
🎜할 수 있습니다. 샘플 코드는 다음과 같습니다. 🎜.vue 구성 요소에 작성된 🎜 스타일은 전역적으로 적용되므로 🎜 여러 항목 간에 🎜 충돌이 발생하기 쉽습니다. 🎜 사이의 구성 요소 스타일 충돌 문제. 🎜🎜2️⃣ 구성 요소 간 스타일 충돌의 근본 원인은 다음과 같습니다. 🎜 🎜🎜🎜6.2 스타일 노드의 범위 속성🎜🎜🎜개발 효율성과 개발 경험을 향상시키기 위해 vue 구성 요소 간의 스타일 충돌을 방지하기 위해 스타일 노드 범위🎜 속성에 🎜
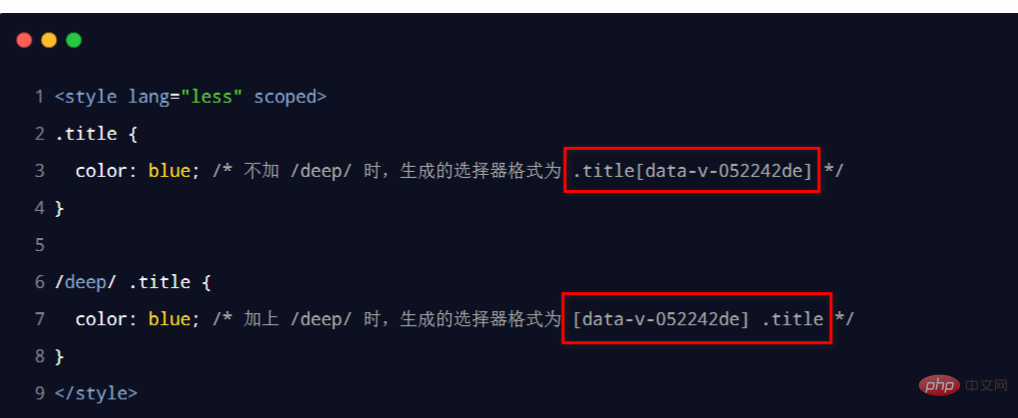
🎜🎜🎜6.2 스타일 노드의 범위 속성🎜🎜🎜개발 효율성과 개발 경험을 향상시키기 위해 vue 구성 요소 간의 스타일 충돌을 방지하기 위해 스타일 노드 범위🎜 속성에 🎜를 제공합니다. 🎜🎜🎜🎜🎜6.3 /deep/ 스타일 침투🎜🎜🎜 범위 속성이 현재 스타일 노드에 추가되는 경우 🎜 하위 구성요소에는 스타일이 적용되지 않습니다🎜. 🎜🎜특정 스타일을 하위 구성 요소에 적용하려면 /deep/ 깊이 선택기를 사용할 수 있습니다. 🎜🎜🎜🎜🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 Watch Listener, 계산된 속성, Vue-cli 및 Vue의 구성 요소에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





