jquery에서 상위 요소를 숨기는 방법: 1. parent()를 사용하여 지정된 요소의 상위 요소를 가져옵니다. 구문은 "$("specified element").parent()"입니다. 2. hide()를 사용합니다. fadeOut(), fadeTo() 및 SlideUp() 함수는 획득된 요소를 숨깁니다. 구문은 "부모 요소 object.hide()", "부모 요소 object.fadeOut()", "부모 요소 object.fadeTo(milliseconds, 0)" ”, “상위 요소 object.slideUp()”.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 상위 요소를 숨기는 방법
jquery에서 지정된 요소의 상위 요소를 숨기려면 먼저 상위 요소를 가져온 다음 숨겨야 합니다.
부모 요소를 얻으려면 선택한 요소의 직접 부모 요소를 반환할 수 있는 parent() 메서드를 사용할 수 있습니다.
부모 요소를 가져온 후 hide(), fadeOut(), fadeTo(), SlideUp()을 사용하여 요소를 숨길 수 있습니다.
hide() 메서드를 사용하여 선택한 요소를 숨길 수 있습니다(표시 추가: 숨길 요소 스타일에는 없음).
fadeOut() 메서드는 선택한 요소의 불투명도를 표시에서 숨김(페이드 효과)으로 점진적으로 변경합니다.
slideUp() 메서드는 선택한 요소를 슬라이딩 방식으로 숨깁니다.
fadeTo() 메서드는 선택한 요소의 불투명도를 지정된 값으로 점진적으로 변경합니다(페이드 효과). 최종 불투명도를 0으로 설정하면 됩니다.
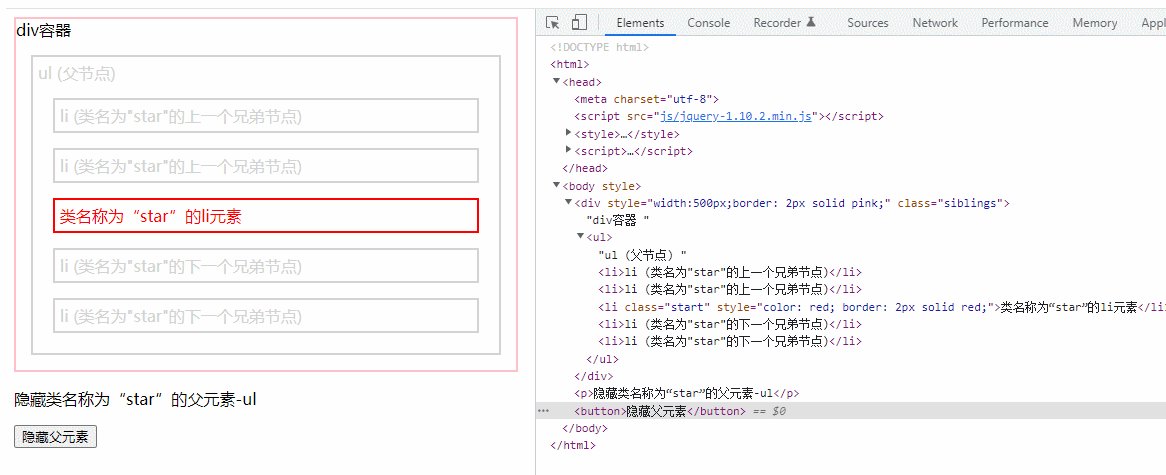
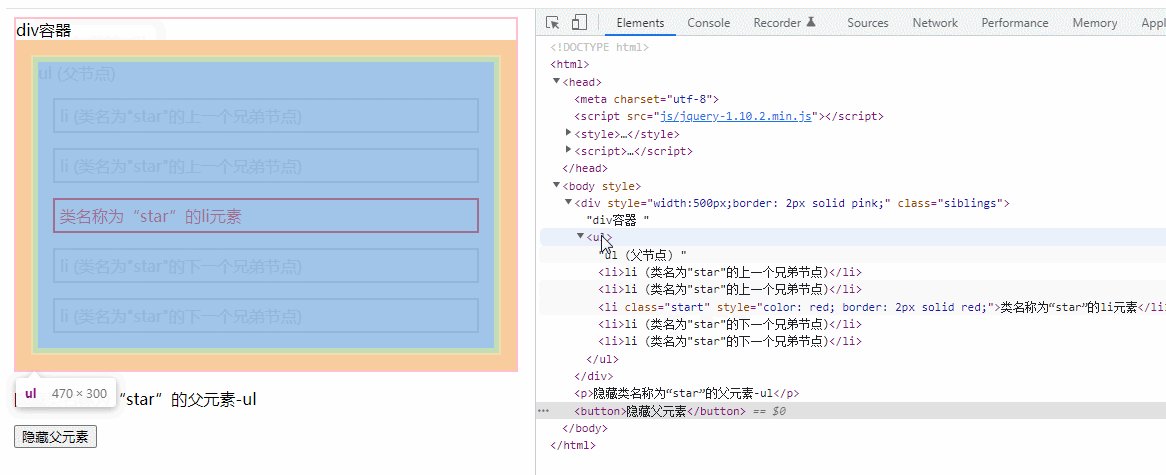
예: 상위 요소를 숨기려면 parent() 및 hide()를 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
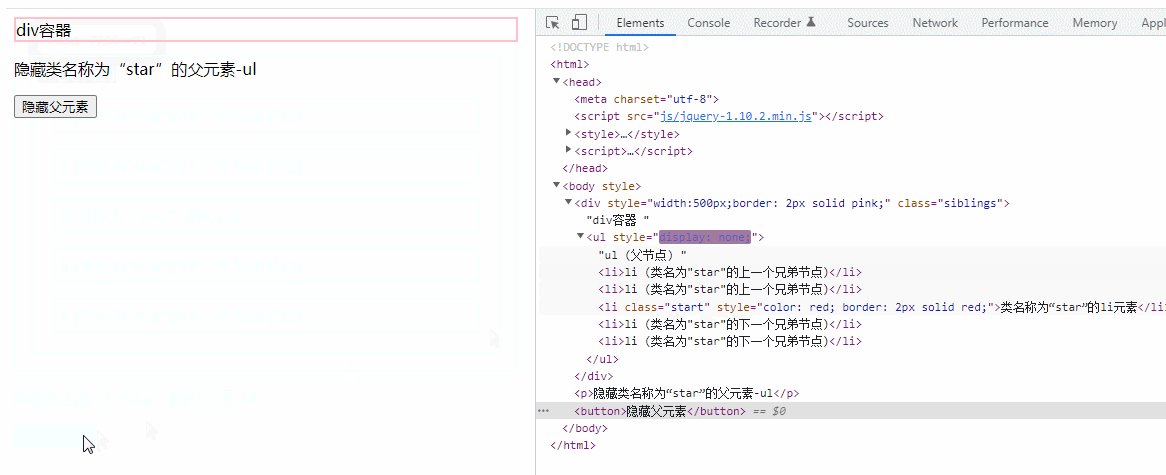
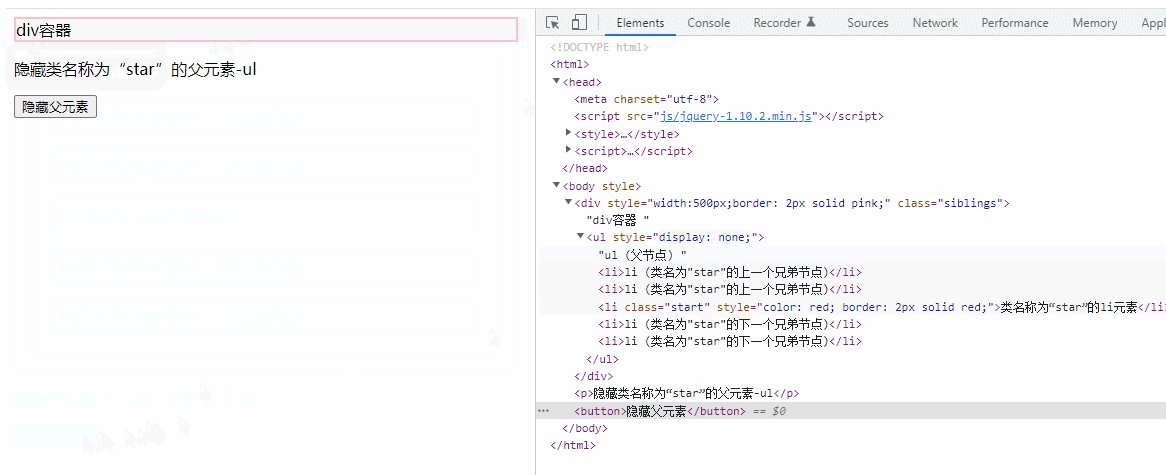
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>
참고: 스타일이 상속되므로 숨기면 상위 요소 아래의 하위 요소가 함께 숨겨집니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 상위 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


