방법: 1. children()을 사용하여 지정된 상위 노드 아래의 모든 직접 하위 노드를 가져오면 컬렉션 개체가 반환됩니다. 2. 하위 노드의 첫 번째 노드를 가져오려면 ":first-child" 선택기를 사용하세요. collection. 의 경우 구문은 "$(parent node).children(":first-child")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 상위 노드의 첫 번째 하위 노드를 가져옵니다
jquery에서는 children() 메서드와 :first-child 선택기를 사용하여 상위 노드의 첫 번째 하위 노드를 가져올 수 있습니다.
구현 아이디어:
children() 메서드는 지정된 상위 노드 아래의 모든 직접 하위 노드를 가져옵니다.
: 첫 번째 하위 선택기는 하위 노드 컬렉션의 첫 번째 노드를 가져옵니다.
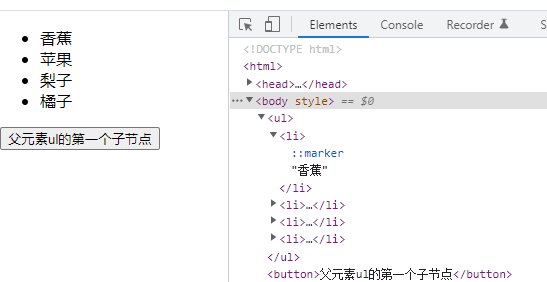
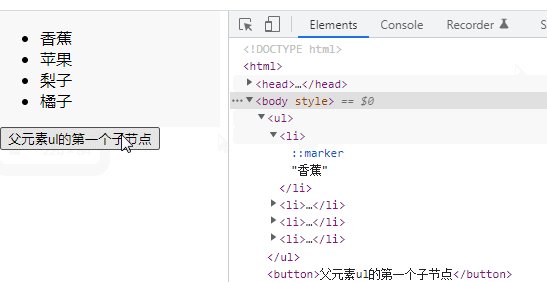
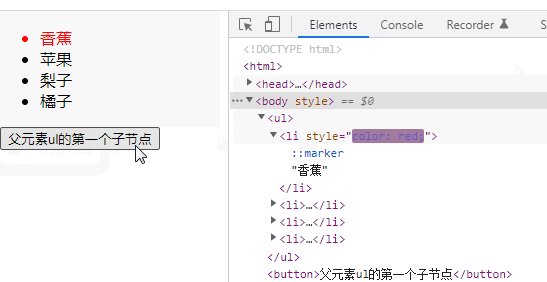
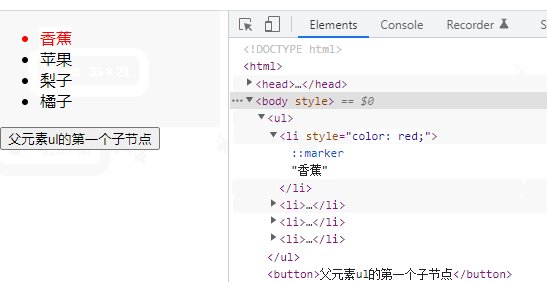
구현 예:

[추천 학습:jQuery 비디오 튜토리얼,웹 프론트엔드]
위 내용은 jquery에서 상위 노드의 첫 번째 하위 노드를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



