jquery에서는 prop() 메서드를 사용하여 요소가 어떤 유형인지 확인할 수 있습니다. 이 메서드는 선택한 요소의 속성과 값을 설정하거나 반환하는 데 사용됩니다. 매개변수를 nodeName으로 설정하면 요소를 얻을 수 있습니다. 유형은 "element object.prop('nodeName')"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 nodeName을 통해 요소 유형을 가져오는 데 주로 prop() 메서드가 사용됩니다.
prop() 메서드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소 집합에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
참고: prop() 메서드는 DOM 속성(예: selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked 및 defaultSelected)과 같은 속성 값을 검색하는 데 사용해야 합니다.
예제는 다음과 같습니다.
새 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 jquery에서 가져온 요소의 유형이 div인지 기타인지 확인하는 데 사용됩니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. div 태그를 이용하여 모듈을 생성하고 div의 id를 mydiv로 설정하는데, 이는 주로 아래 id를 통해 div 객체를 얻을 때 사용됩니다.
버튼 이름이 "Get Element Type"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 gettype() 함수가 실행됩니다.
js 태그에서 gettype() 함수를 생성하고, 함수 내에서 id(mydiv)를 통해 div 객체를 얻고, prop() 메소드를 사용하여 요소의 유형 이름을 저장하는 nodeName의 값을 얻습니다. . if 문을 사용하여 nodeName 값이 div인지 확인합니다. div인 경우 "요소 유형은 div입니다"라는 메시지가 표시됩니다. 그렇지 않으면 "요소 유형은 XXX입니다."라는 메시지가 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
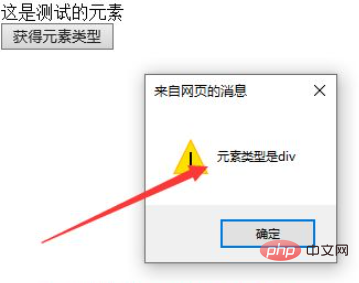
</html>브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div 태그를 사용하여 모듈과 js 함수 실행을 트리거하는 버튼을 만듭니다.
3. js 태그에 함수를 만듭니다. 함수 내에서 id(mydiv)를 통해 div 객체를 얻고, prop() 메서드를 사용하여 nodeName의 값을 얻습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery는 요소 유형이 무엇인지 어떻게 결정합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!