CSS에서 줄 간격은 "line-height"로 표시됩니다. "line-height" 속성은 줄 사이의 거리, 즉 줄 높이를 설정하는 데 사용됩니다. 속성 값은 음수 값일 수 없습니다. 구문은 "요소 개체 {줄 높이: 줄 간격 값;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
줄 간격은 줄 사이의 거리입니다. CSS는 line-height 속성을 통해 줄 사이의 거리(줄 높이)를 설정합니다.
CSS에는 줄 간격을 직접 설정할 수 있는 속성이 없으므로 줄 간격을 설정하려면 line-height를 사용해야 합니다. line-height 값이 클수록 줄 간격이 높아집니다.
Line-height 값은 특정 값으로 설정되며, 이는 상대값 또는 절대값일 수 있습니다. 정적 페이지에서는 포럼 및 블로그의 경우 사용자가 고정할 때 절대값이 사용되는 경우가 많습니다. 글꼴을 사용자 정의할 수 있습니다. 페이지 크기는 일반적으로 상대 값으로 설정되므로 해당 줄 간격은 사용자 정의 글꼴 크기로 변경할 수 있습니다.
음수 값은 허용되지 않습니다.
이 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
원래 숫자 값은 배율 인수를 지정하며, 하위 요소는 계산된 값 대신 이 배율 인수를 상속합니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
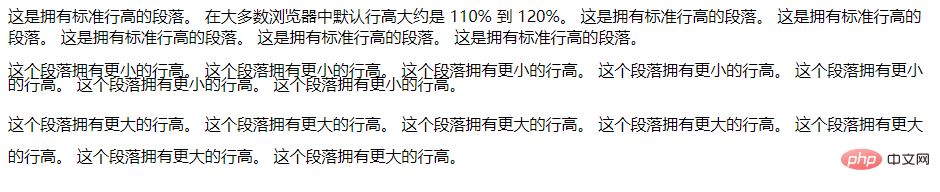
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 줄 간격은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




