CSS에서 rtl은 "right-to-left"의 약어로, 인라인 콘텐츠를 오른쪽에서 왼쪽으로 배열하는 것을 의미합니다. 이 속성의 속성값입니다. 텍스트의 방향과 쓰기 방향을 지정하며 구문은 "element{direction:rtl}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
rtl은 right-to-left의 약어로, 더 구체적으로 설명하자면 인라인 콘텐츠가 오른쪽에서 왼쪽으로 정렬된다는 의미입니다. , 기본적으로 앞에 DOM이 있는 이미지 전후의 두 이미지가 오른쪽에 표시되고 컨테이너의 오른쪽 끝에 있습니다.
direction 속성은 텍스트의 방향/쓰기 방향을 지정합니다.
이 속성은 블록의 기본 쓰기 방향은 물론 유니코드 양방향 알고리즘의 삽입 및 오버레이 방향을 지정합니다. 양방향 텍스트를 지원하지 않는 사용자 에이전트는 이 속성을 무시할 수 있습니다.
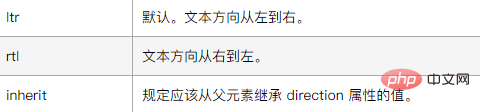
이 속성에 가능한 값은 다음과 같습니다.

ltr은 초기 값으로 왼쪽에서 오른쪽, 즉 왼쪽에서 오른쪽을 의미합니다. 자세한 설명은 인라인 콘텐츠가 왼쪽에서 정렬된다는 의미입니다. 예, 우리는 일반적으로 웹 페이지를 이렇게 처리합니다. 예를 들어 전후에 두 개의 그림이 있는 경우 기본적으로 DOM이 앞에 있는 그림이 왼쪽에 표시됩니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
div.one
{direction:rtl}
div.two
{
direction: ltr
}
</style>
</head>
<body>
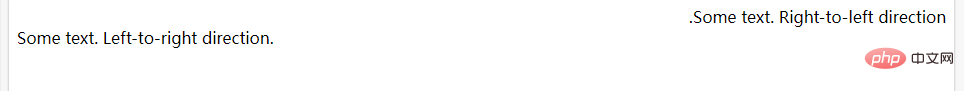
<div class="one">Some text. Right-to-left direction.</div>
<div class="two">Some text. Left-to-right direction.</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 rtl은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




