CSS3에서는 "transform-origin" 속성을 사용하여 회전 중심점을 설정할 수 있습니다. 이 속성은 변환된 요소의 위치를 변경할 수 있으며, 첫 번째 매개변수는 x축의 회전 위치를 설정합니다. 두 번째 매개변수는 y축의 회전 위치를 설정합니다. 구문은 "transform-origin:x축 위치 y축 위치"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
rotate() 함수는 매개변수로 주어진 각도를 기준으로 요소를 회전시키는 데 사용되는 내장 함수입니다. 각도는 도, 틱, 라디안 또는 회전 단위로 설정할 수 있습니다.
사용법:
rotate( angle )
매개변수: 이 함수는 회전 각도를 나타내는 단일 매개변수 각도를 허용합니다. 양의 각도와 음의 각도는 요소를 각각 시계 방향과 시계 반대 방향으로 회전합니다.
다음 예제에서는 CSS의 회전() 함수를 보여줍니다.
예제 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>출력:

변환 원본 속성을 사용하면 변환된 요소의 위치를 변경할 수 있습니다.
2D 변환 요소는 요소의 X축과 Y축을 변경할 수 있습니다. 요소를 3D로 변환하고 요소의 Z축도 변경합니다.
구문은 다음과 같습니다.
transform-origin: x-axis y-axis z-axis;
x축은 X축에서 뷰가 배치되는 위치를 정의합니다.
y축은 Y축에서 뷰가 배치되는 위치를 정의합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
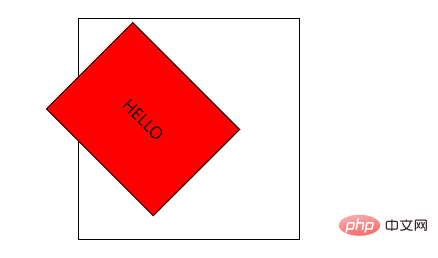
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3의 회전 중심점에서 회전을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




