방법: 1. 요소에서 지정된 클래스를 제거하려면 제거클래스()를 사용합니다. 구문은 "지정된 요소.removeClass("클래스 이름")"입니다. 매개변수를 생략하면 모든 클래스를 삭제할 수 있습니다. ToggleClass(), "요소.toggleClass("클래스 이름",false) 지정" 구문.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 클래스를 삭제하는 방법
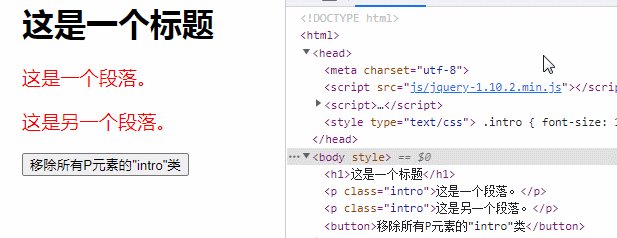
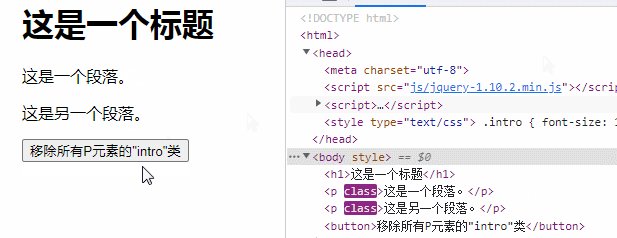
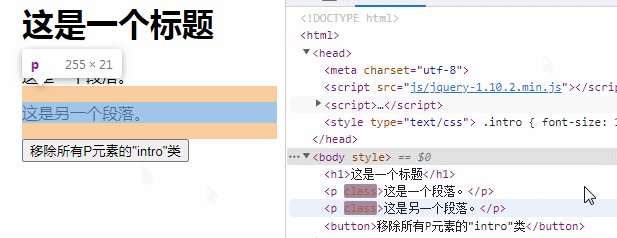
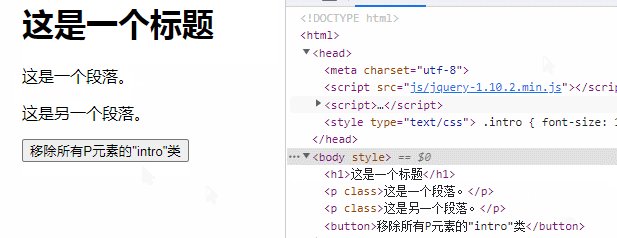
방법 1: RemoveClass()
removeClass() 메서드를 사용하여 선택한 요소에서 하나 이상의 클래스를 제거합니다.
$(selector).removeClass("类名")
매개변수가 지정되지 않은 경우 이 메서드는 선택한 요소에서 모든 클래스를 제거합니다.
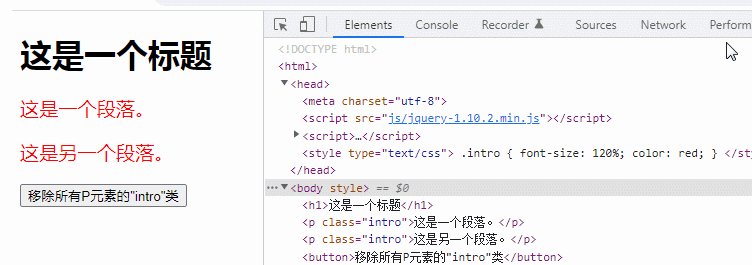
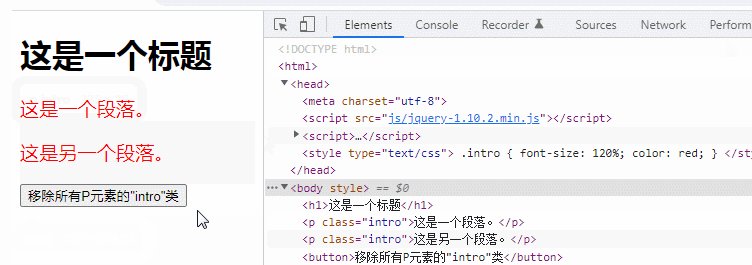
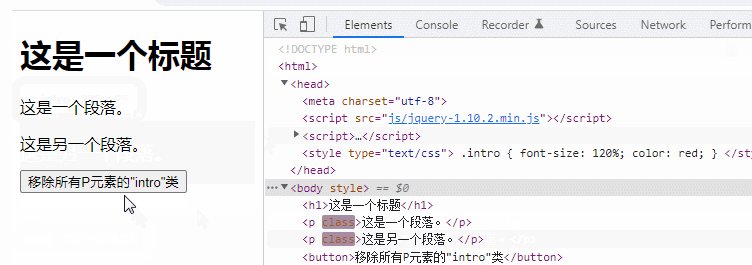
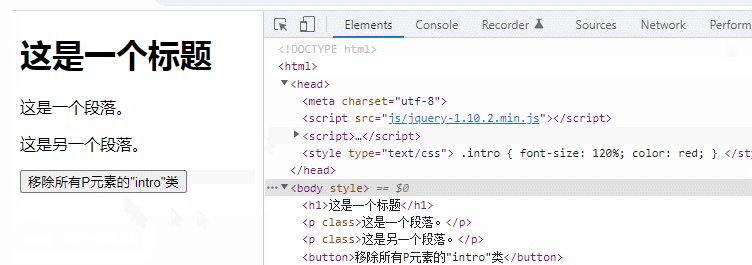
예: p 요소의 "intro" 클래스 제거:

방법 2:ggleClass()
toggleClass() 메서드를 사용하여 선택한 요소의 하나 이상의 클래스를 추가 및 제거합니다. 전환하세요.
이 방법은 각 요소에 지정된 클래스를 확인합니다. 클래스가 존재하지 않으면 추가하고, 설정되어 있으면 제거합니다. 이를 토글 효과라고 합니다.
그러나 "switch" 매개변수를 사용하면 클래스만 제거되거나 추가만 되도록 지정할 수 있습니다.
$(selector).toggleClass(classname,switch)
| parameters | description |
|---|---|
| classname | 필수입니다. 추가하거나 제거할 하나 이상의 클래스 이름을 지정합니다. 여러 클래스를 지정해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요. |
| function(index,currentclass) | 선택 사항입니다. 추가/제거해야 하는 하나 이상의 클래스 이름을 반환하는 함수를 지정합니다.
|
| 스위치 | 선택사항. 클래스만 추가(true)할지 아니면 제거(false)할지 여부를 지정하는 부울 값입니다. |
예:

[추천 학습:jQuery 비디오 튜토리얼,웹 프론트엔드 비디오]
위 내용은 Jquery에서 클래스를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



