하위 집합 클래스를 삭제하는 방법: 1. find()를 사용하여 지정된 요소 아래의 모든 하위 집합 요소를 가져옵니다. 구문은 "지정된 요소 object.find("*")"입니다. 2. 제거Attr()을 사용하여 가져옵니다. 요소에서 클래스를 제거하려면 구문은 "subset element..removeAttr("class")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 하위 집합의 클래스를 삭제합니다
구현 방법:
find() 메서드를 사용하여 지정된 요소 아래의 모든 하위 집합 요소(하위 집합의 하위 집합 포함)를 가져옵니다.
removeAttr( ) 메소드는 선택한 요소에서 지정된 속성을 제거합니다.
removeAttr() 메소드의 매개변수를 "class"로 지정하면 클래스를 삭제할 수 있습니다.
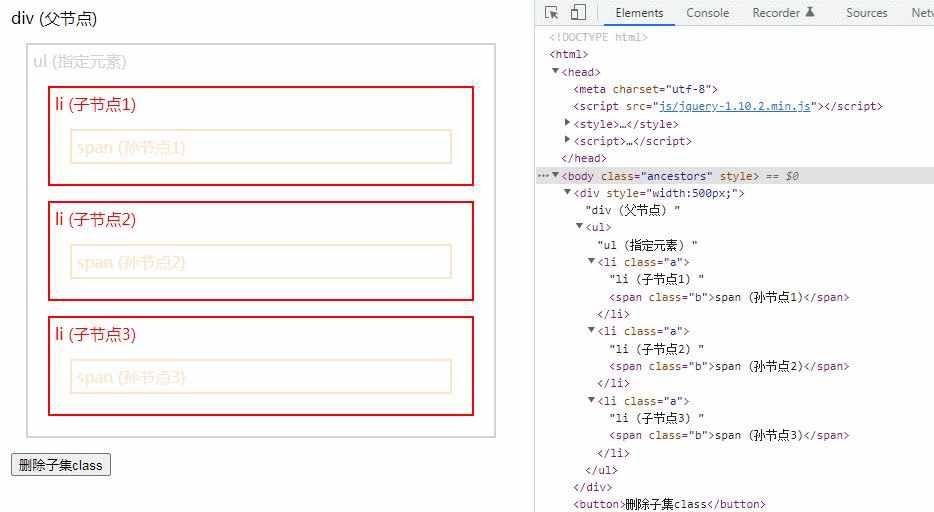
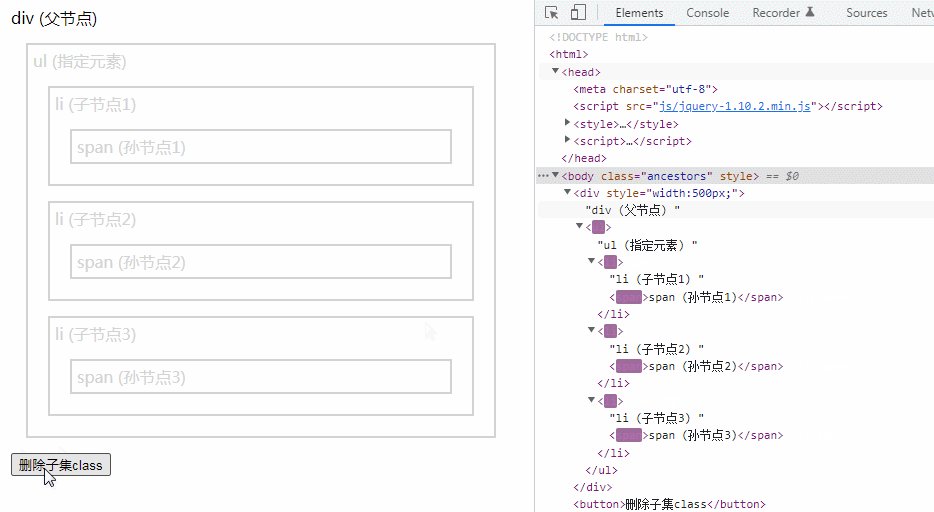
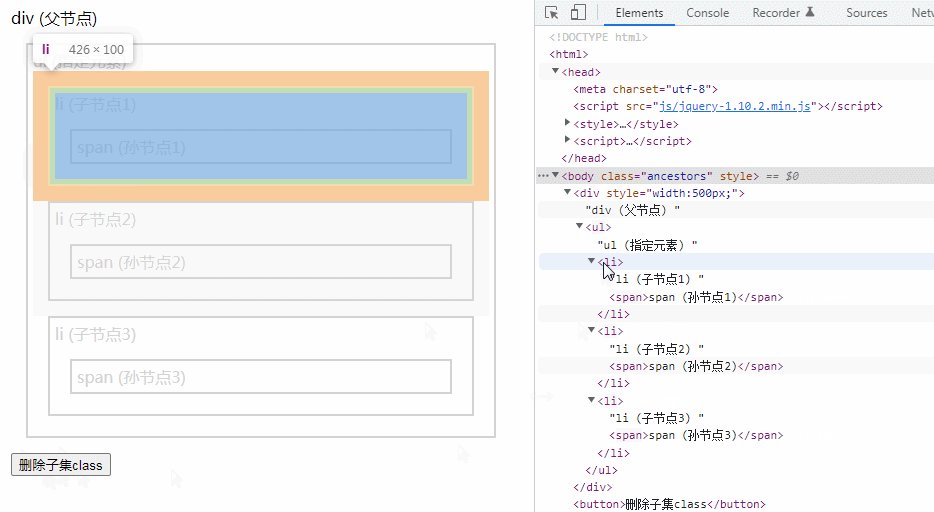
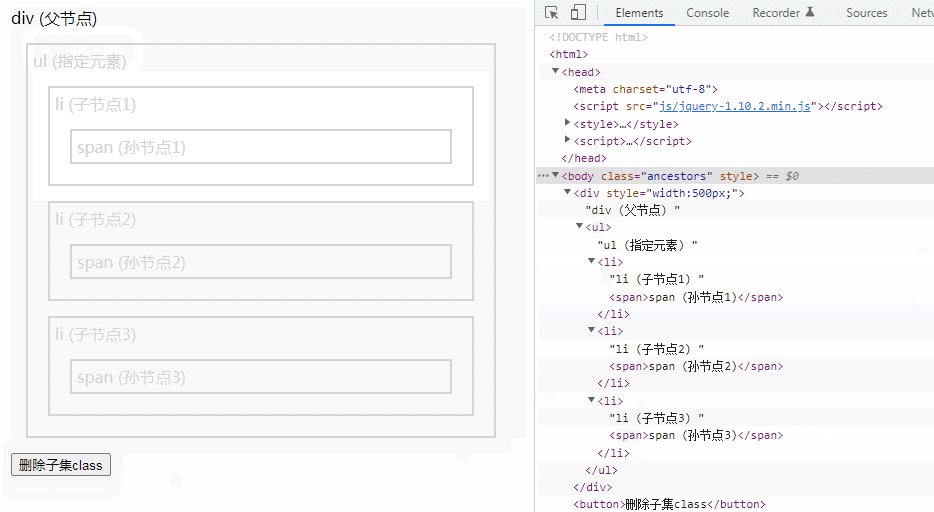
예:

[추천 학습:jQuery 비디오 튜토리얼,웹 프론트엔드 비디오]
위 내용은 jquery에서 하위 집합 클래스를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




