이 글은 Angular에서 Api 프록시를 사용하는 방법을 소개하고, angualr을 사용하여 프록시 API 도킹에 대한 주제를 설명하는 내용이 모든 분들께 도움이 되기를 바랍니다.

프론트엔드 개발자로서 우리는 종종 백엔드와 인터페이스합니다. 그런데 도킹 과정에서 항상 도메인 간 문제가 발생하는데 어떻게 해결해야 할까요?
이 문서에서는 angualr을 사용하여 프록시 api 도킹 주제를 설명합니다. [추천 관련 튜토리얼: "angualr 来讲解代理 api 对接的话题。【相关教程推荐:《angular教程》】
首先我们先来了解下,什么跨域。
跨域
简单理解:当一个请求的协议、域名(ip地址)、端口三部分任意一个当前页面的 url 不同就是跨域。
以我的站点 https://jimmyarea.com 为例:
| 被请求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 协议不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和端口号不同 |
代理
这个时候,我们可以通过代理,本地联调不同环境的 api 地址。
首先,我们在项目的根目录上新建一个文件 proxy.conf.json。
我们以接口请求 https://jimmyarea.com/api/public/article?page=-1 为例子:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target 是代理的地址,pathRewrite 是对代理的前缀的重写。
完成了代理文件之后,需要开启代理。我们在 package.json 中添加多一条命令行,表明是开发环境调试使用。
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}执行 npm run dev 启动项目并带上代理。每次代理文件更改,需要重新启动下该命令行~
验证
我们新建一个 article 的服务,其中 article.service.ts 文件内容如下:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
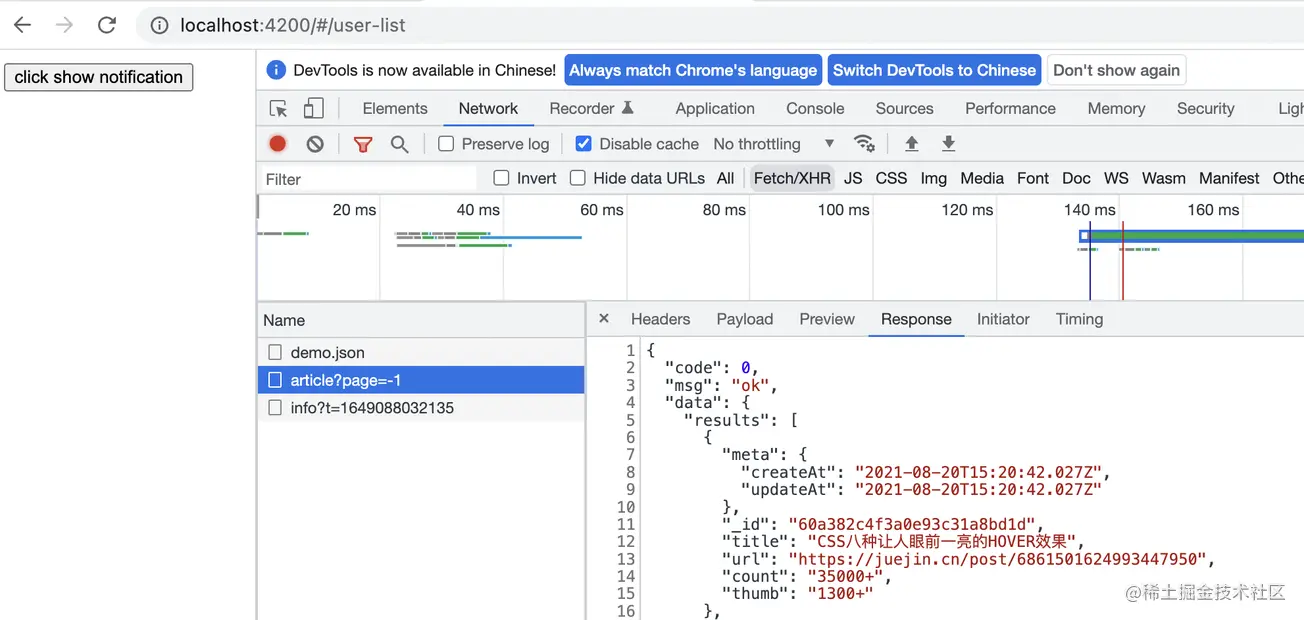
}上面的请求,在页面上地址是 http://localhost:4200/api/public/article?page=-1,其实访问的是地址 https://jimmyarea.com/api/public/article?page=-1。我们可以在 user-list.component.tsangular Tutorial

간단한 이해:
요청에프로토콜, 도메인 이름(IP 주소) 및 포트<가 세 개 있는 경우 /code> 현재 일부 <code>모든 페이지의 url이 다른 경우 이는 교차 도메인 을 의미합니다.
내 사이트 https://jimmyarea.com를 예로 들어 보겠습니다.
| 요청된 주소 | < th> 크로스 도메인 여부이유 | |
|---|---|---|
| jimmyarea.com | 예 | < td>프로토콜이 다릅니다|
| jimmyarea.cn | 예 | 주소가 다릅니다 |
| 예 | 주소와 포트번호가 다릅니다 |
api 주소를 로컬에서 디버깅할 수 있습니다. 다른 환경. 🎜🎜먼저 프로젝트의 루트 디렉터리에 proxy.conf.json이라는 새 파일을 만듭니다. 🎜🎜인터페이스 요청 https://jimmyarea.com/api/public/article?page=-1을 예로 들어 보겠습니다. 🎜ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}target은 주소입니다. 프록시의 pathRewrite는 프록시 접두사를 다시 작성합니다. 🎜🎜프록시 파일을 완성한 후에는 프록시를 활성화해야 합니다. package.json에 명령줄을 하나 더 추가하여 개발 환경에서 디버깅에 사용됨을 나타냅니다. 🎜rrreee🎜npm run dev를 실행하여 프로젝트를 시작하고 에이전트를 가져옵니다. 프록시 파일이 변경될 때마다 명령줄을 다시 시작해야 합니다~🎜🎜🎜확인🎜🎜🎜새 문서를 만듭니다. > 서비스, article.service.ts 파일 내용은 다음과 같습니다: 🎜rrreee🎜위 요청, 페이지의 주소는 http://localhost:4200/api/public /article?page= -1, 실제로 접속된 주소는 https://jimmyarea.com/api/public/article?page=-1입니다. user-list.comComponent.ts에서 호출하여 확인할 수 있습니다. 🎜rrreee🎜프로그램이 실행된 후 콘솔에서 다음 네트워크 요청을 볼 수 있습니다. 🎜🎜🎜🎜🎜🎜Good Job, Bro.🎜 백엔드에서 제공한 주소를 완벽하게 프록시하고 디버깅할 수 있으며, 프록시는 두 개 이상의 주소를 프록시할 수 있습니다. 독자는 여러 개의 프록시 주소를 작성하여 확인할 수 있습니다~🎜🎜[끝]🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 Angular에서 Api 프록시를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!