Vue에서 Hook은 이벤트보다 먼저 실행될 수 있는 이벤트 하이재킹 메커니즘인 "hook"을 의미합니다. Hook은 Vue의 내장 이벤트로 이해될 수 있지만 이 내장 이벤트를 적극적으로 구성해야 합니다. 가로채는 함수 호출, 이벤트 및 메시지를 처리하는 데 사용할 수 있습니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
단순히 vue의 내장 이벤트로 이해하시면 되지만, 이 내장 이벤트는 여러분이 구성한 것입니다.
"가로채기된 함수 호출, 이벤트, 메시지"를 처리하는 데 사용되는 코드를 후크라고 합니다.
일반적인 "후크"는 다음과 같습니다.
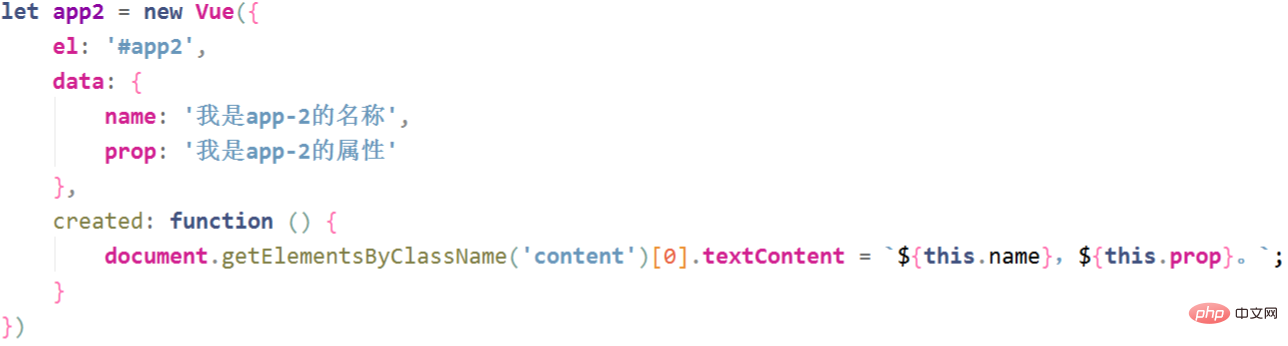
 생성된 이벤트는 "후크"이며, 실행 후 효과는 다음과 같습니다.
생성된 이벤트는 "후크"이며, 실행 후 효과는 다음과 같습니다.
 [관련 추천: "
[관련 추천: "
위 내용은 Vue Hook은 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!