jquery에서는 제거() 메서드를 사용하여 td 요소를 삭제할 수 있습니다. 이 메서드는 선택한 요소의 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거하는 데 사용됩니다. 구문은 "td 요소 object.remove( );".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
팁: 요소를 제거하고 데이터와 이벤트를 유지해야 하는 경우 대신 detach() 메서드를 사용하세요.
팁: 선택한 요소의 콘텐츠만 제거하려면 비어 있는() 메서드를 사용하세요.
구문은 다음과 같습니다.
$(selector).remove()
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
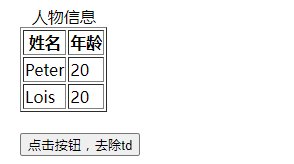
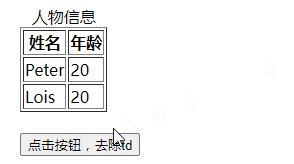
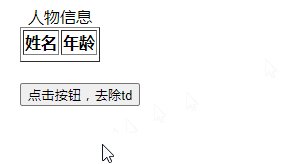
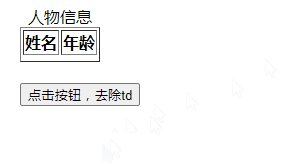
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 td 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!