react는 "comComponentDidMount" 후크를 사용하여 데이터를 요청합니다. React의 데이터 요청은 외부 데이터를 로드하거나 다른 부작용 코드를 처리하는 데 사용할 수 있는 후크 함수인 componentDidMount()에서 수행됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React의 데이터 요청은 후크 함수에서 수행됩니다: componentDidMount
ComponentDidMount 메서드의 코드는 구성 요소가 웹 페이지에 완전히 마운트된 후에만 호출 및 실행되므로 데이터 로딩이 보장됩니다. . 또한 이 메서드에서 setState 메서드를 호출하면 다시 렌더링이 트리거됩니다. 따라서 이 방법은 공식적으로 외부 데이터를 로드하거나 기타 부작용 코드를 처리하기 위해 고안되었습니다.
React에서 사용하기 더 편리한 여러 데이터 요청 방법 요약. 주로 세 가지 유형이 있으며, 모두 json-server를 사용하여 데이터 요청 인터페이스를 시뮬레이션합니다.
1 axios
이 방법은 더 일반적으로 사용되며 vue
에서 자주 사용됩니다. 사용 전 다운로드: npm i axios
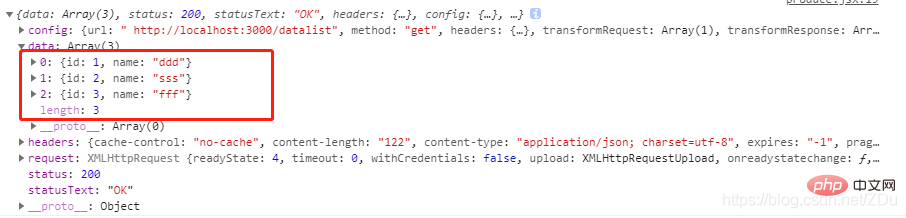
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})결과: 
2 가져오기 방법
가져오기는 HTTP 데이터 요청 방법이자 XMLHttpRequest의 대안입니다. Fetch는 ajax를 추가로 캡슐화한 것이 아니라 기본 js를 캡슐화한 것입니다. Fetch 함수는 기본 js이며 XMLHttpRequest 객체를 사용하지 않습니다. [Quoted from fetch]
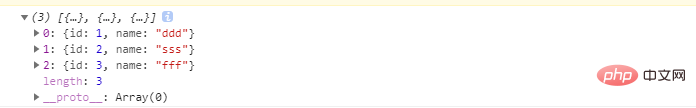
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})결과:

3 Traditional ajax request
모두가 익숙할 것이므로 자세히 설명하지는 않겠습니다. 물론 in에서도 사용할 수 있습니다. 반응
let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
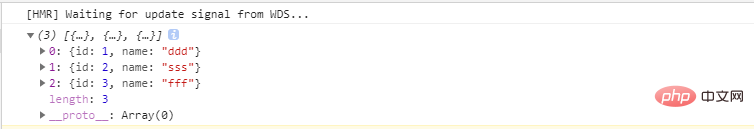
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}결과 :

【관련 권장사항:Redis 비디오 튜토리얼】
위 내용은 반응은 데이터를 요청하기 위해 어떤 후크를 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






