css3의 변형 기능에는 4가지 유형이 포함됩니다. 1. 회전(rotation(),rotateX() 등을 사용하여 구현) 2. 크기 조정(scale(), scaleX() 등을 사용하여 구현) Skew()를 사용하고, SkewX()에 의해 구현됩니다. 4. Translate() 등에 의해 구현됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
변형의 주요 가치는 변형 기능을 사용하여 텍스트나 그림의 회전, 크기 조정, 기울이기 및 이동의 네 가지 프로세스를 구현하는 것입니다.
1. 회전----변환:rotate(xxdeg);
( IE9 이상, Safari 3.1 이상, Chrome 8 이상, FireFox 4 이상, Opera 10 이상 모두 지원 )
먼저 예를 살펴보겠습니다.
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
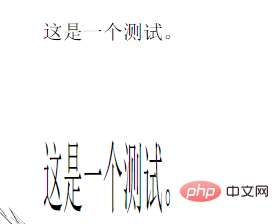
}변환:rotate(45deg); 이 문장은 p 요소가 시계 방향으로 45도 회전했다는 의미이며 deg는 각도 단위입니다. 효과는 다음과 같습니다:

2. Scale----transform:scale(x)
<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}요소의 가로 및 세로 배율을 별도로 지정할 수도 있습니다. 예를 들어, 요소는 가로 방향으로 50% 줄어들고 세로 방향으로 두 배로 늘어납니다.
<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}위의 두 가지 크기 조정의 효과는 다음과 같습니다.

3. 기울이기: 기울이기 방법 을 사용하여 텍스트 또는 이미지 기울기, 두 매개변수는 각각 수평 방향의 기울기 각도와 수직 방향의 기울기 각도를 지정합니다. 예:
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}매개변수가 하나만 있는 경우 기본적으로 수직 방향이 아닌 수평 방향으로만 기울어집니다.
4. 이동: 번역 방법을 사용하고 두 매개변수는 각각 수평 및 수직 방향의 이동 거리를 지정합니다. 매개변수가 하나만 있는 경우 기본값은 수직 방향이 아닌 수평 방향으로만 이동하는 것입니다.
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}이러한 변환을 결합할 수도 있습니다.
<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}요소를 시계 방향으로 45도 회전하고 반으로 줄인 다음 수평으로 30도, 수직으로 45도 기울이고 수평 및 수직으로 각각 150px 이동하면 효과는 다음과 같습니다. :

변형 기준점을 지정할 수 있습니다. 변형에 변형을 사용할 경우 요소의 중심이 기준점으로 사용됩니다. 변환 원본 속성을 사용하여 원점을 변경할 수 있습니다.
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
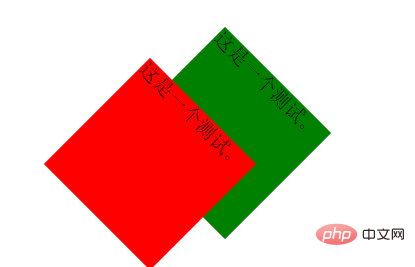
}효과는 다음과 같습니다. (빨간색은 기준점을 왼쪽 위 지점으로 밀어넣는 것, 녹색은 기본값입니다.) 
transform-origin 속성의 값, 전자는 "위치 요소의 가로 방향 기준점", 지정할 수 있는 값은 왼쪽, 가운데, 오른쪽이며, 후자의 값은 "요소의 세로 방향 기준점 위치", 값은 지정할 수 있는 항목은 상단, 중앙, 하단입니다.
(학습 영상 공유: css video Tutorial, 웹 프론트엔드)
위 내용은 CSS3에는 어떤 유형의 변형 기능이 포함되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




