문자열의 첫 번째 문자를 삭제하는 방법: 1. "$(selector).val()" 문을 사용하여 요소의 문자열 내용을 가져옵니다. 2. substr() 메서드를 사용하여 문자열을 가로채고 문자열의 첫 번째 문자인 구문은 "string content.substr(1, string length)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 substr() 메서드를 사용하여 문자열을 가로채서 문자열의 첫 번째 문자를 삭제할 수 있습니다.
예:
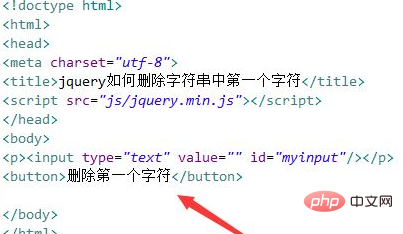
test.html 파일의 p 태그 내에서 입력 태그를 사용하여 문자열 입력 상자를 만들어 연산할 문자열을 지정합니다.
test.html 파일에서 입력 태그의 id를 myinput으로 설정하는데, 아래의 id를 통해 입력 객체를 얻을 때 주로 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "첫 번째 문자 삭제"인 버튼을 만듭니다.

test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 myfun() 함수를 실행합니다.

js 태그에서 myfun() 함수를 생성하고, 함수 내에서 id(myinput)를 통해 입력 객체를 얻고, val() 메서드를 사용하여 입력 문자열을 얻은 후 substr()을 사용합니다. 두 번째 문자로부터 입력 문자열을 가져오는 함수가 가로채기 시작하고 마지막으로 가로채어진 문자열이 Alert() 메소드를 사용하여 출력됩니다.
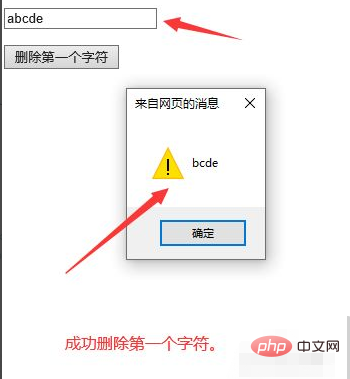
브라우저에서 test.html 파일을 열고 문자열을 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 문자열의 첫 번째 문자를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!