jquery에서 parents() 메소드는 현재 일치하는 요소 세트에 있는 각 요소의 상위 요소를 가져오는 데 사용됩니다. 구문은 "$(selector).parents(filter)"입니다. 매개변수 "filter"는 선택사항입니다. 상위 요소 범위를 검색하는 축소 선택기 표현식을 지정하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 parent() 메서드를 사용하여 현재 일치하는 요소 집합에 있는 각 요소의 조상 요소를 가져옵니다.
조상으로는 아버지, 할아버지, 증조할아버지 등이 있습니다.
DOM 트리: 이 방법은 상위 요소부터 문서 루트 요소()까지 DOM 요소의 조상까지 모든 경로를 순회합니다.
Syntax
$(selector).parents(filter)
| Parameters | Description |
|---|---|
| filter | 선택 사항입니다. 상위 요소 검색 범위를 좁히는 선택기 표현식을 지정합니다. 참고: 여러 상위 항목을 반환하려면 쉼표를 사용하여 각 표현식을 구분하세요. |
참고: 필터 매개변수가 비어 있는 경우 이 메서드는 바로 위 상위 요소부터
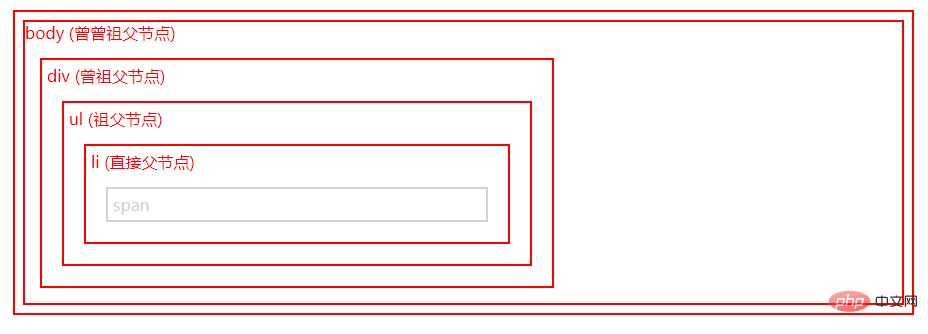
및 까지의 모든 경로에서 요소 컬렉션의 모든 상위 항목을 선택합니다. 따라서 검색 결과를 좁히는 선택기 표현식을 전달하는 것이 유용합니다.예제 1: 의 모든 상위 요소 반환:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
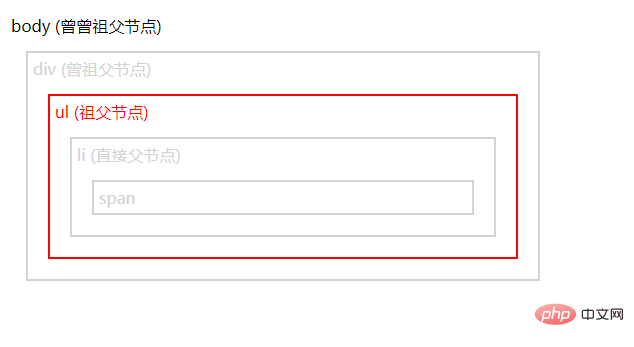
예 2: 검색 범위 좁히기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상 】
위 내용은 Jquery에서 parent() 메소드를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



