HTML5에서는 표시 속성을 사용하여 중첩된 p 태그가 줄 바꿈 없이 표시되도록 설정할 수 있습니다. 이 속성의 기능은 속성 값이 "inline"으로 설정된 경우 요소 생성 상자의 유형을 지정하는 것입니다. "인 경우 요소 앞뒤에 줄 바꿈이 없습니다. 줄 바꿈 없이 표시하는 경우 구문은 "
"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
표시 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
이 속성의 속성 값 중 일부는 다음과 같습니다.

예제는 다음과 같습니다.
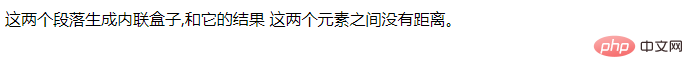
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 래핑되지 않도록 중첩된 p 태그를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


