차이점: 1. HTML5 개발은 웹 개발 언어만 사용하는 반면 하이브리드 개발은 여러 개발 언어를 사용합니다. 2. 특정 장치의 기능에 액세스하는 측면에서 하이브리드 개발은 html5 개발보다 낫습니다. 3. 업그레이드 유연성 측면에서 html5 개발 하이브리드 개발보다 낫습니다. 4. 설치 경험 측면에서 하이브리드 개발이 html5 개발보다 낫습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
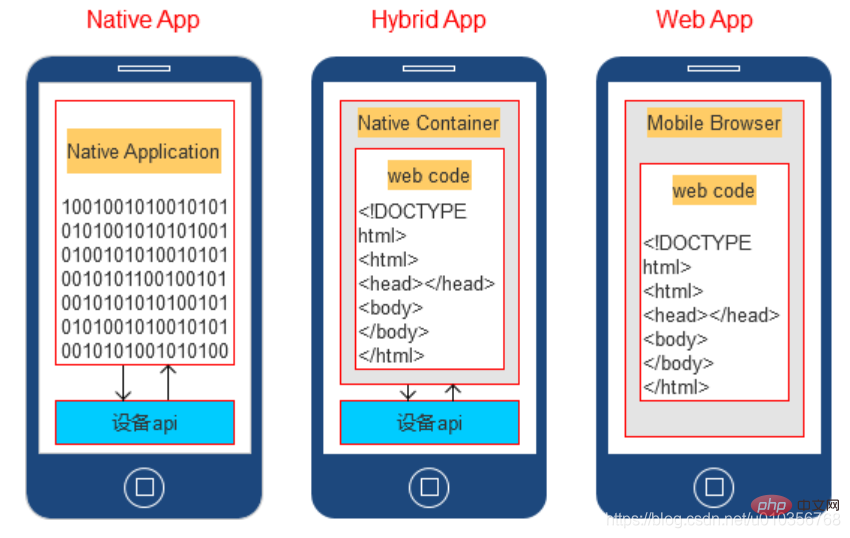
현재 모바일 애플리케이션을 개발하는 방법에는 크게 세 가지가 있습니다.
네이티브 앱: 네이티브 앱
웹 앱(html5 개발): 웹 애플리케이션(모바일 웹)
하이브리드 앱: 하이브리드 애플리케이션(하이브리드) App)
해당 Custom 개발은 Native 개발, H5 개발, Hybrid 개발이 있습니다

native development
Native 개발(Native App development) )은 Android, IOS 등 모바일 플랫폼에서 앱 개발을 위해 공식적으로 제공되는 개발 언어, 개발 라이브러리, 개발 도구를 사용하는 것입니다. 예를 들어 Android는 Java 언어, Eclipse, Android 스튜디오 등의 개발 도구를 사용하여 개발됩니다. Objective-C 언어 및 Xcode 개발 도구를 사용하여 개발되었습니다.
장점:
1. 휴대전화의 모든 기능(예: GPS, 카메라 등)에 액세스하여 가장 완벽한 기능 달성
2. 빠른 실행 속도 및 높은 실행 속도; 뛰어난 사용자 경험
3. 많은 수의 그래픽 및 애니메이션 지원, 지연 없음, 빠른 응답
4. 높은 호환성, 각 코드는 프로그래머에 의해 신중하게 설계되었으며 일반적으로 충돌이 발생하지 않습니다.
5. 장치에서 제공하는 인터페이스를 비교적 빠르게 사용하여 처리 속도에 유리합니다.
단점:
1. 개발 시간이 길고, 가장 빠른 속도로 완료하는 데 약 3개월이 소요됩니다. 느림은 5개월정도 ;
2. 제작비도 많이 들고 비용도 많이 든다
3. 네이티브 앱은 안드로이드용과 IOS용으로 따로 개발해야 하고, 동일한 로직과 인터페이스를 2세트씩 개발해야 합니다.
4. 콘텐츠 제한(App Store 제한)
5. 새 버전을 다운로드할 때 애플리케이션 업데이트를 다시 다운로드해야 합니다.
웹 앱(HTML5) 개발
HTML5 애플리케이션 개발 웹 기술을 이용한 앱 개발입니다. 웹 기술 자체는 브라우징이 필요합니다. 브라우저의 지원이 있어야만 표시 및 사용자 상호 작용이 수행될 수 있으므로 주로 사용되는 기술은 HTML5, Java, CSS 등입니다.
장점:
1 . 다양한 장치를 지원하며 작성된 코드는 Android, IOS, Windows에서 동시에 사용할 수 있습니다.
2. 낮은 개발 비용과 짧은 주기 3. 콘텐츠 제한이 없습니다.
4. 큰 텍스트 섹션(예: 뉴스, 전략 등) 및 다양한 형식(예: 굵은 글꼴, 다양한 글꼴) 페이지를 표시하는 데 적합합니다.
5. 사용자는 최신 버전을 직접 사용할 수 있습니다(자동 업데이트, 수동 업데이트 없음).
2. 높은 인터넷;
3. 제한된 기능
4. 앱 응답 속도가 느리고 페이지 전환이 원활하지 않습니다.
6. 열악한 사용자 경험; 휴대폰 하드웨어(카메라, 마이크 등) 호출 불가
하이브리드 앱 개발) 효율성 향상을 위해 네이티브 및 H5 개발 기술을 활용하는 하이브리드 애플리케이션을 말합니다. 앱 상품 개발 시 비용을 절감할 수 있습니다. 평신도의 관점에서 이것은 웹 페이지의 모델이며 일반적으로 "HTML5 클라우드 웹 사이트 + APP 애플리케이션 클라이언트"의 두 부분으로 구성됩니다.
하이브리드 개발은 서로의 장점을 배우고 단점을 보완하는 개발 모델입니다. 코드 부분은 Web View 플러그인이나 기타 프레임워크를 사용하여 컨테이너를 제공하며, 프로그램의 주요 비즈니스 구현 및 인터페이스 표시는 H5 관련 웹 기술을 사용하여 구현됩니다. 예를 들어 JD.com, Taobao, Toutiao와 같은 앱은 모두 하이브리드 개발 모델을 사용하여 개발되었습니다 장점:1. 높은 개발 효율성과 시간 절약. 기본적으로 Android 및 IOS에서 동일한 코드 세트를 사용할 수 있습니다.
2. 버전을 업그레이드할 때마다 서버 측에서만 업그레이드하면 되며 업데이트 및 배포가 더 편리합니다. 검토를 위해 App Store에 업로드하세요.3. 코드 유지 관리가 쉽고, 버전 업데이트가 빨라 제품 비용이 절감됩니다.
4. 웹 버전보다 더 많은 기능이 있습니다.
단점:
1. 기능/인터페이스를 맞춤 설정할 수 없습니다. 모든 콘텐츠가 고정되어 있으며 인터페이스를 변경하거나 기능을 추가할 수 없습니다.
2. 느린 로딩/높은 네트워크 요구 사항: 하이브리드 앱 데이터를 서버에서 검색해야 합니다. 각 페이지를 모두 다시 다운로드해야 하므로 열기 속도가 느리고 네트워크 사용량이 높으며 버퍼링 시간이 길고 사용자를 혐오하기 쉽습니다
3. 보안이 상대적으로 낮습니다. 코드가 모두 오래되었습니다. 최신 휴대폰 시스템과 잘 호환되지 않으며 안전합니다. 보안이 취약하고, 네트워크가 너무 빨리 발전하고, 실시간으로 업데이트되고 정기적으로 확인되지 않으면 바이러스가 너무 많습니다. 허점을 만들기 쉽고 직접적인 경제적 손실을 초래합니다
4. 네이티브 개발과 H5 개발을 모두 이해하는 고급 인재를 찾기가 어렵습니다
그게 바로 네이티브 개발, H5 개발 및 하이브리드 개발에는 각각의 장점과 단점이 있습니다. 이에 반해 현대인의 개인화된 요구가 점점 더 뚜렷해지면서 네이티브 APP이 점점 더 많이 개발되고 있으며, 소비자의 요구를 더 잘 충족할 수 있는 맞춤형 서비스가 있습니다

관련 추천 : "html 비디오 튜토리얼"
위 내용은 HTML5 개발과 하이브리드 개발의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





