JavaScript에서 행을 숨기는 방법: 1. HTML 샘플 파일을 만듭니다. 2. 테이블을 정의합니다. 3. js 코드 "function setDetailMsgRow(rowID, btn) {...}"를 통해 테이블의 특정 행을 숨깁니다. .

이 기사의 운영 환경: Windows 7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서 행을 숨기는 방법은 무엇입니까?
js는 테이블의 특정 행을 숨기거나 표시하는 것을 제어합니다
기본 JS는 다음과 같습니다. (브라우저와 호환 가능: IE9, FireFox, Chrome, 360 안전)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
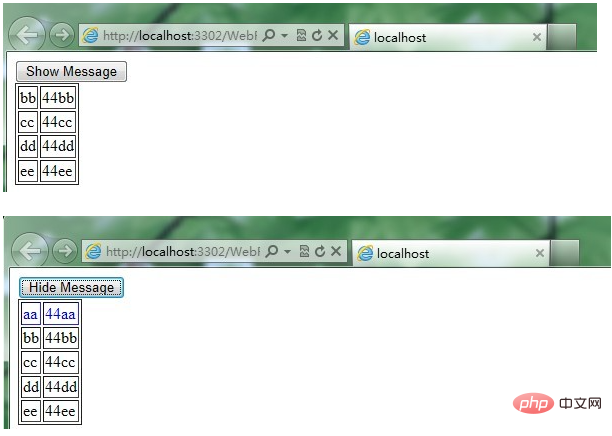
}렌더링은 다음과 같습니다.

모든 HTML:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
추천 학습: "js 기본 튜토리얼"
위 내용은 자바스크립트에서 행을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

![JavaScript 핵심 튜토리얼 [JS가 꼭 알아야 할 DOM BOM 연산]](https://img.php.cn/upload/course/000/000/041/61c56ae28d02a390.jpg)
![자바스크립트 심층 분석 [웹 프론트엔드의 기본은 알아야 한다]](https://img.php.cn/upload/course/000/000/041/61d3ff1c83b43350.jpg)

