HTML5에서는 li 태그를 사용하여 목록의 목록 항목을 정의합니다. ul 태그, ol 태그와 함께 사용하면 순서가 없는 목록과 순서가 있는 목록을 정의하는 데 사용할 수 있습니다. ;
;순서가 지정된 목록 " 및 "".
- 순서가 지정된 목록

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 li 태그의 사용법은 무엇입니까?
HTML 4.01과 HTML 5의 차이점
HTML 4.01에서는 "type" 및 "value" 속성이 더 이상 사용되지 않습니다.
HTML 5에서는 "type" 속성이 더 이상 지원되지 않습니다.
HTML 5에서는 "value" 속성이 더 이상 사용되지 않지만
예제는 다음과 같습니다.
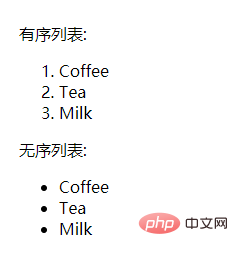
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5에서 li 태그의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




