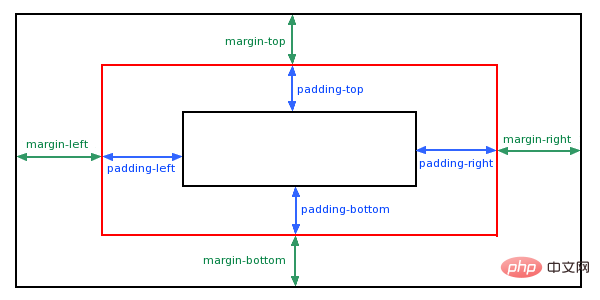
css3의 두 가지 여백 속성: 1. 요소 테두리와 요소 내용 사이의 공간을 설정할 수 있는 내부 여백 속성(padding, padding-top 등) 2. 외부 여백 속성(margin, margin-top 등) .) , 요소 주위의 공간을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css3 여백은 두 가지 유형으로 나뉩니다.
Padding: 요소 테두리와 요소 내용 사이의 공간
외부 여백(margin): 요소 주변의 공간

Padding Property
| Property | Description |
|---|---|
| padding | 단축 속성을 사용하여 하나의 선언으로 모든 패딩 속성을 설정합니다. |
| padding-bottom | 요소 패딩의 하단을 설정합니다. |
| padding-left | 요소의 왼쪽 여백 설정 |
| padding-right | 요소의 오른쪽 여백 설정 |
| padding-top | 요소의 위쪽 여백 설정 |
예 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
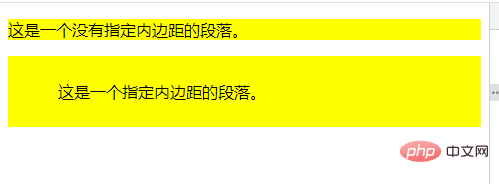
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
Margin 속성
| Property | Description |
|---|---|
| margin | 약어 속성입니다. 하나의 문에서 모든 여백 속성을 설정합니다. |
| margin-bottom | 요소의 아래쪽 여백을 설정합니다. |
| margin-left | 요소의 왼쪽 여백을 설정합니다. |
| margin-right | 요소의 오른쪽 여백을 설정하세요. |
| margin-top | 요소의 위쪽 여백을 설정합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
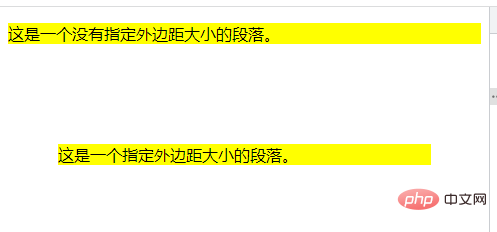
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3의 두 가지 유형의 여백 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!