이 기사는 vue가 axios 요청의 프런트엔드 크로스 도메인 문제를 해결하는 방법에 대한 관련 지식을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.

일반적인 개발에는 도메인 간 문제에 대한 솔루션이 많이 있습니다. 가장 일반적인 것은 백엔드가 응답 헤더를 수정하는 것입니다. 하지만 프런트 엔드는 역방향 프록시를 통해서도 해결할 수 있습니다. 다음번에 이런 실수가 발생하지 않도록 기록하고 요약해 보세요.
이제 검토하고 해결해 보겠습니다.
1. 크로스 도메인 문제는 왜 발생하나요?
교차 도메인: 브라우저가 한 도메인 이름의 웹페이지에서 다른 도메인 이름으로 리소스를 요청할 때 도메인 이름, 포트 또는 프로토콜이 다른 경우 교차 도메인입니다.
프런트엔드와 백엔드 분리 모드에서는 프런트엔드와 백엔드의 도메인 이름이 일치하지 않아 도메인 간 액세스 문제가 발생합니다. 크로스 도메인 문제는 JavaScript의 동일 출처 정책에서 발생합니다. 즉, 프로토콜 + 호스트 이름 + 포트 번호(있는 경우)가 동일한 경우에만 상호 액세스가 허용됩니다. 즉, 자바스크립트는 자신의 도메인에 있는 리소스에만 접근하고 운영할 수 있고, 다른 도메인에 있는 리소스에는 접근하고 운영할 수 없습니다. 도메인 간 문제는 JS 및 ajax에 대한 것입니다. Axios는 Promise를 통해 Ajax 기술을 캡슐화한 것이며, 크로스 도메인 문제도 있습니다.
2. 솔루션
여기에서는 로컬 머신을 사용하여 테스트를 위해 두 개의 다른 포트를 엽니다.
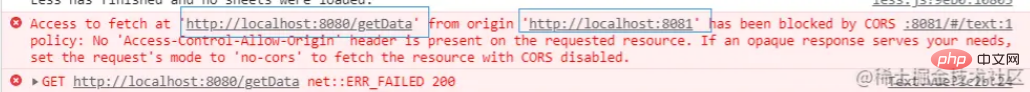
크로스 도메인이 처리되지 않기 전에 보고된 오류

요청이 도메인 간에 처리되지 않습니다. 이것은 다음과 같습니다.
axios.get('http://localhost:8080/getData') .then(res => { console.log(res) }) .catch(err => { console.error(err); })
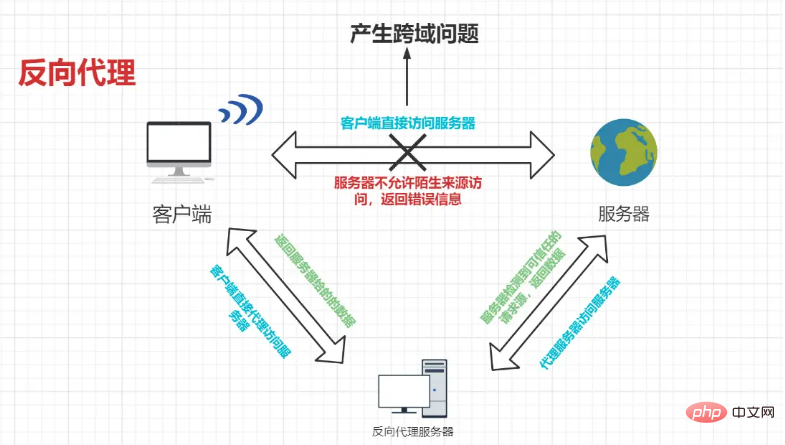
리버스 프록시
프런트 엔드는 크로스 도메인을 해결하기 위해 리버스 프록시를 수행합니다. 문제. 회로도는 다음과 같습니다:

vue 프로젝트의 포트는 8081

내 컴퓨터가 포트 8080을 열었고 /getData를 요청하면 json 데이터가 다시 저장됩니다.
프록시 구성
1. vue2.0
config 폴더 아래의 index.js 파일을 수정하고 다음 코드를 ProxyTable에 추가하세요.
proxyTable: { '/apis': { target: 'http://localhost:8080/', //要解决跨域的接口的域名 secure:false, //如果是https接口,需要配置这个参数 changeOrigin: true, // 如果接口跨域,需要进行这个参数配置 pathRewrite: { '^/apis': '' // 路径重写 } }, },
그런 다음 요청의 axios에 이를 작성하세요
axios.get('apis/getData') .then(res => { console.log(res) }) .catch(err => { console.error(err); })
분석:
target 뒤에 오는 것은 요청해야 하는 URL의 공개 부분입니다. 그런 다음 /apis를 사용하여 이를 프록시하고 마지막으로 일부 경로를 다시 작성하고 요청할 때 프록시의 api를 접두사로 사용합니다.
이 접두사를 사용자 정의할 수 있습니다. ProxyTable은 객체이므로 여러 프록시를 구성할 수 있습니다.
교차 도메인 솔루션

2. vue3.0에서
vue-cli3 스캐폴딩이 빌드된 후에는 프로젝트 디렉터리에 vue.config.js 파일이 없으며 이를 생성해야 합니다. 수동으로
새 vue.config .js를 생성하고 다음 정보를 구성하면 해결할 수도 있습니다.
module.exports = { devServer: { proxy: { '^/api': { target: 'http://localhost:8080/',//接口的前缀 ws:true,//代理websocked changeOrigin:true,//虚拟的站点需要更管origin pathRewrite:{ '^/api':''//重写路径 } } } } }
요약:
changeOrigin: true : 프록시를 켭니다. 로컬에 가짜 서버가 생성된 후 요청한 데이터를 보내고 요청한 데이터를 동시에 수신하므로 서버와 서버가 서로 서로 상호 작용합니다.
apis는 실제 인터페이스 접두사의 공개 부분, 즉 프로토콜 + 호스트 이름 + 포트 번호를 프록시하는 인터페이스의 실제 요청 접두사입니다.
예를 들어 요청 인터페이스는 localhost:8080/getData입니다. getData만 전달하면 됩니다.
그러면 공개 도메인 이름은 localhost:8080/입니다. 요청 인터페이스의 공개 도메인 이름 localhost:8080/을 api/로 변경하면 됩니다.
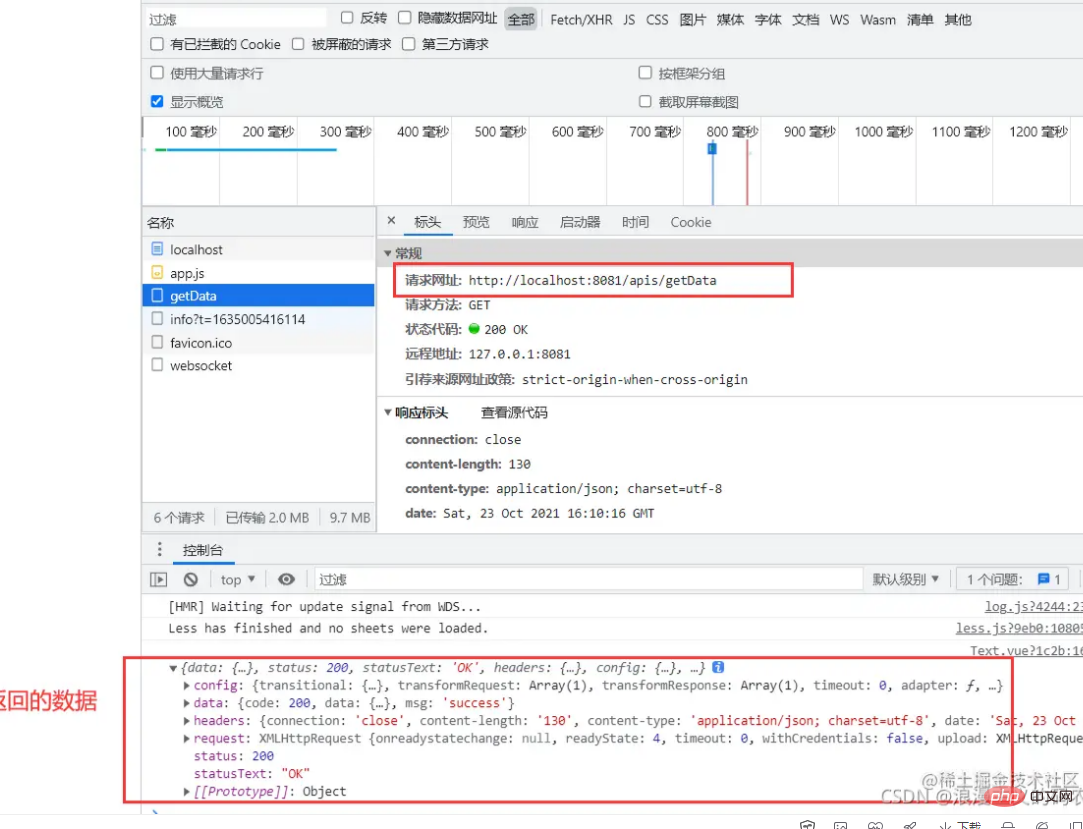
프로젝트를 실행하면 볼 수 있습니다. 인터페이스에서 요청한 경로는 다음과 같습니다: localhost:8081/ apis/getData
프록시를 입력한 후 실제 요청 경로는 다음과 같습니다: localhost:8080/getData
[관련 권장 사항: "vue.js tutorial"]
위 내용은 vue는 axios 요청의 프런트엔드 교차 도메인 문제를 어떻게 해결합니까(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!