vue에서 요소 숨기기 및 표시를 제어하는 방법: 1. "v-if" 및 "v-else" 명령을 사용하여 가시성을 제어합니다. 2. "v-show" 명령을 사용하여 전환하여 제어합니다. 가시성 요소의 CSS 표시 속성 3. 요소의 표시 또는 불투명도 스타일을 직접 설정하여 가시성을 제어합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue
1.v-if v-else 명령
2.v-show
图层组
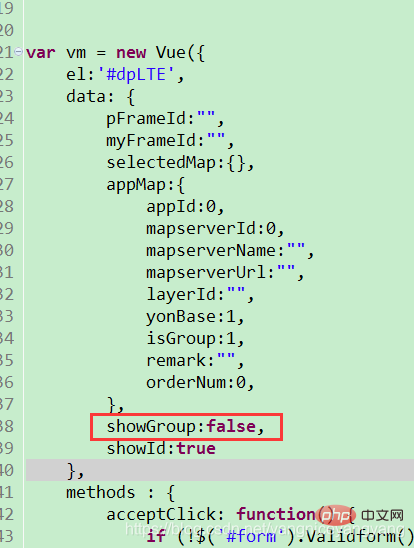
예를 들어 위 div를 숨기고 싶은 경우 , 그런 다음 이 div에 v-show 속성을 추가합니다. 원하는 대로 이름을 지정할 수 있으며, js 코드에서 showGroup의 기본값을 false로 설정합니다. 즉, 처음 시작할 때 기본적으로 표시되지 않습니다. 나중에 이 div를 표시하려면 vm.showGroup=true를 직접 설정할 수 있습니다. Can
 3.display:none & opacity: 0 [속성 바인딩 또는 ref를 통해 dom 요소를 가져오고 display:none 또는 투명도 설정] && 보이는 요소 밖으로 요소를 이동합니다. 문서의 영역 (변환 :translate()) [변장 숨기고 표시, 애니메이션과 결합하여 멋진 효과 달성]
3.display:none & opacity: 0 [속성 바인딩 또는 ref를 통해 dom 요소를 가져오고 display:none 또는 투명도 설정] && 보이는 요소 밖으로 요소를 이동합니다. 문서의 영역 (변환 :translate()) [변장 숨기고 표시, 애니메이션과 결합하여 멋진 효과 달성]
[관련 권장사항: "
vue.js tutorial위 내용은 Vue에서 요소 숨기기 및 표시를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!