이 기사는 실용적인 예제를 포함하여 vue에 대한 전체 튜토리얼 세트를 제공합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

Vue(/vjuː/로 발음, View와 유사)는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 대형 프레임워크와 달리 Vue는 아래에서 위로 레이어별로 적용되도록 설계되었습니다. Vue의 핵심 라이브러리는 시작하기 쉬울 뿐만 아니라 타사 라이브러리 또는 기존 프로젝트와 쉽게 통합할 수 있는 뷰 레이어에만 중점을 둡니다. 반면에 최신 도구 체인 및 다양한 지원 라이브러리와 결합하면 Vue는 복잡한 단일 페이지 애플리케이션을 위한 드라이버를 완벽하게 제공할 수 있습니다.
 Vue 설치 방법:
Vue 설치 방법: <script></script>
2. 첫 번째 Vue 프로그램
2. Vue.js
<script></script>
소개:
nbsp;html>贝西说 <script></script>{{message}}
<script> var vue=new Vue({ el:"#app", /*model数据*/ data:{ message:"hello,vue" } }); </script>
 2. 기본 구문
2. 기본 구문
v-bind는 데이터 및 요소 속성을 바인딩하는 데 사용됩니다.v-bind
전체 예:
<p>
<a>点我</a>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script>
콘솔에서 URL을 변경하면 해당 응답도 변경됩니다.
마찬가지로 이미지 src 속성과 하이퍼링크 클래스를 바인딩할 수도 있습니다. V-IF, V-Else
전체 예:
<p>
<a>点我</a>
<img alt="가장 체계적인 Vue 전체 튜토리얼 세트(자세한 설명 및 예제)" >
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script><p> <a>点我</a></p>
v-FOR
1 , v-for 루프 일반 배열 <p>
<a>点我</a></p>
<p>
</p><p>YES</p>
<p>NO</p>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script>
<p>
</p><p>您好,admin</p>
<p>贾志杰</p>
<p>您无权访问!</p>
<script>
var app = new Vue({
el:"#app",
data:{
role:"admin",
}
});
</script>
<p>
</p><p>{{item}}----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5],
}
});
</script>약어: @event 이름 = “메서드 이름”문법:
v-on: 이벤트 이름 = “메서드 이름”
이벤트 이름: click|keydown|keyup|mouseover|mouseout|custom event name
v -on 이벤트 모니터링, 전체 예시 :
<p>
</p><p>{{user.id}}---{{user.name}}-----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[
{id:1,name:'beixi'},
{id:2,name:'jzj'},
{id:3,name:'贾志杰'}
],
}
});
</script>참고: v-bind는 다음과 같이 축약될 수 있습니다. v-on: @
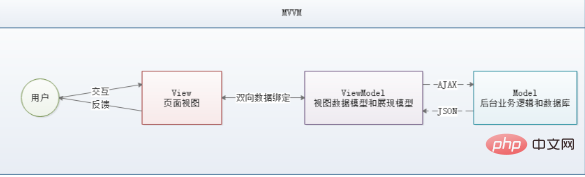
로 축약될 수 있습니다. 4. Vue: 양식 이중 바인딩, 구성요소1 양방향 데이터 바인딩이란
Vue .js는 양방향 데이터 바인딩을 의미하는 MVVM 프레임워크입니다. 즉, 데이터가 변경되면 뷰도 변경됩니다. 이것이 Vue.js의 핵심이라고 할 수 있습니다.우리가 말하는 양방향 데이터 바인딩은 UI 컨트롤용이어야 한다는 점은 주목할 가치가 있습니다. 비 UI 컨트롤에는 양방향 데이터 바인딩이 포함되지 않습니다. 단방향 데이터 바인딩은 상태 관리 도구를 사용하기 위한 전제 조건입니다. vuex를 사용하면 데이터 흐름도 단일 항목이므로 양방향 데이터 바인딩과 충돌합니다.
2. 양식에서 양방향 데이터 바인딩 사용
v-model
명령을 사용하여 양식 및 요소에 대한 양방향 데이터 바인딩을 만들 수 있습니다. 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다. 그 마법에도 불구하고 v-model은 본질적으로 구문 설탕입니다. 사용자 입력 이벤트를 수신하여 데이터를 업데이트하고 일부 극단적인 시나리오에 대한 특수 처리를 수행하는 역할을 담당합니다.참고: v-model은 모든 양식 요소의 value, selected 및 selected 속성의 초기 값을 무시하고 항상 Vue 인스턴스의 데이터를 데이터 소스로 사용합니다. 구성 요소의 데이터 옵션에서 JavaScript를 통해 초기 값을 선언해야 합니다.
<p>
</p><p>值:{{val}}---键:{{key}}-----索引:{{index}}</p>
<script>
var app = new Vue({
el:"#app",
data:{
user:{
name:"beixi",
age:"18",
sex:"男"
}
}
});
</script>예 2:
<p>
</p><p>这是第{{count}}次循环</p>
<script>
var app = new Vue({
el:"#app",
data:{ }
});
</script>
<p>
<select>
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</p><p>{{selected}}</p>
<script>
var app = new Vue({
el:"#app",
data:{selected:'' }
});
</script> 组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<p>
<beixi></beixi>
</p>
<script>
//注册组件
Vue.component("beixi",{
template:'<li>hello'
});
var app = new Vue({
el:"#app",
});
</script>说明:
<p>
<!--组件:使用props把值传递给组件-->
<blog-post></blog-post>
</p>
<script>
Vue.component("blog-post",{
props:['value'],
template:'<li>{{value}}'
});
var app = new Vue({
el:"#app",
data:{
items:['beixi','jzj','贾志杰']
}
});
</script>说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo",
"page": 1,
"isNonProfit": true,
"address": {
"street": "太谷",
"city": "山西晋中",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/474668932"
},
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]}完整示例:
<script></script> <script></script>
{{info.name}}
{{info.address}}
贝西说<script> var app=new Vue({ el:"#app", //data: 属性 data:function(){//需要处理(返回)后台数据在页面上渲染时使用 return{ //请求的返回参数格式必须和json字符串一样 info:{ name:null,//相当于形参占位,实际参数data.json会赋予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted钩子函数,相当于java中main函数。可以调用methods中定义的函数 // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script>
注意:
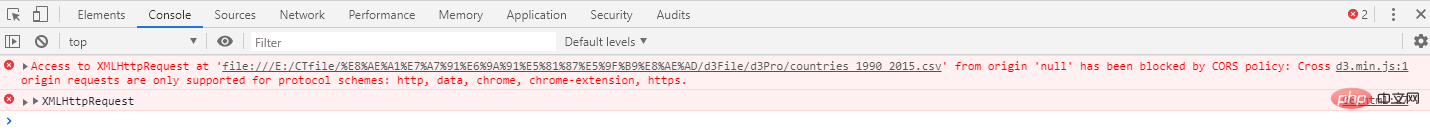
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}});axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios('/user/12345');请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。

当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
简单理解为:把计算的结果当作属性返回去
<script></script>
求和结果{{result}}
<script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//计算属性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script>
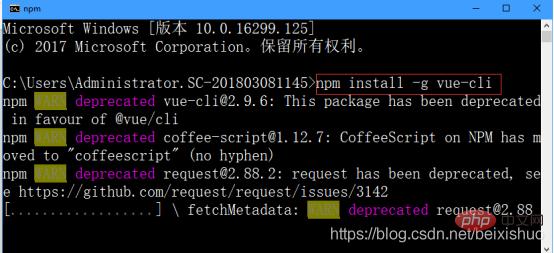
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。









.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者更多操作的是src目录:
|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js
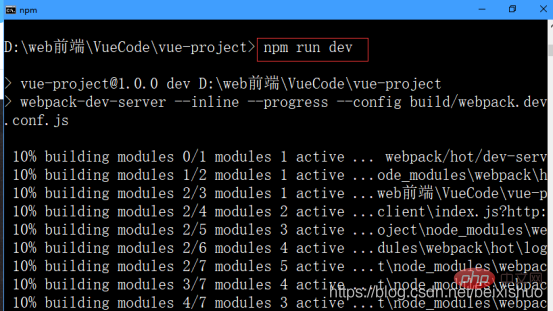
④ 输入npm run dev命令来启动项目,如图所示。
运行成功后在浏览器输入:http://localhost:8080,访问项目结果如图所示。
更多编程相关知识,请访问:编程入门!!
위 내용은 가장 체계적인 Vue 전체 튜토리얼 세트(자세한 설명 및 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




